[AWS] Lab: Create a REST API with API Gateway and Lambda with CORS
2023-09-14 08:59:12 时间
1. Create a Lambda function: called `get-groups`
const data = [ {name: 'angular', id: 1}, {name: 'react', id: 2}, {name: 'vue', id: 3} ]; exports.handler = async (event) => { const response = { statusCode: 200, headers: { 'Access-Control-Allow-Origin': '*' }, body: JSON.stringify({items: data}), }; return response; };
To prevent CORS problems, we enables CORS headers as well.
2. Create an API Gateway
- For REST API
- Build a New Rest API
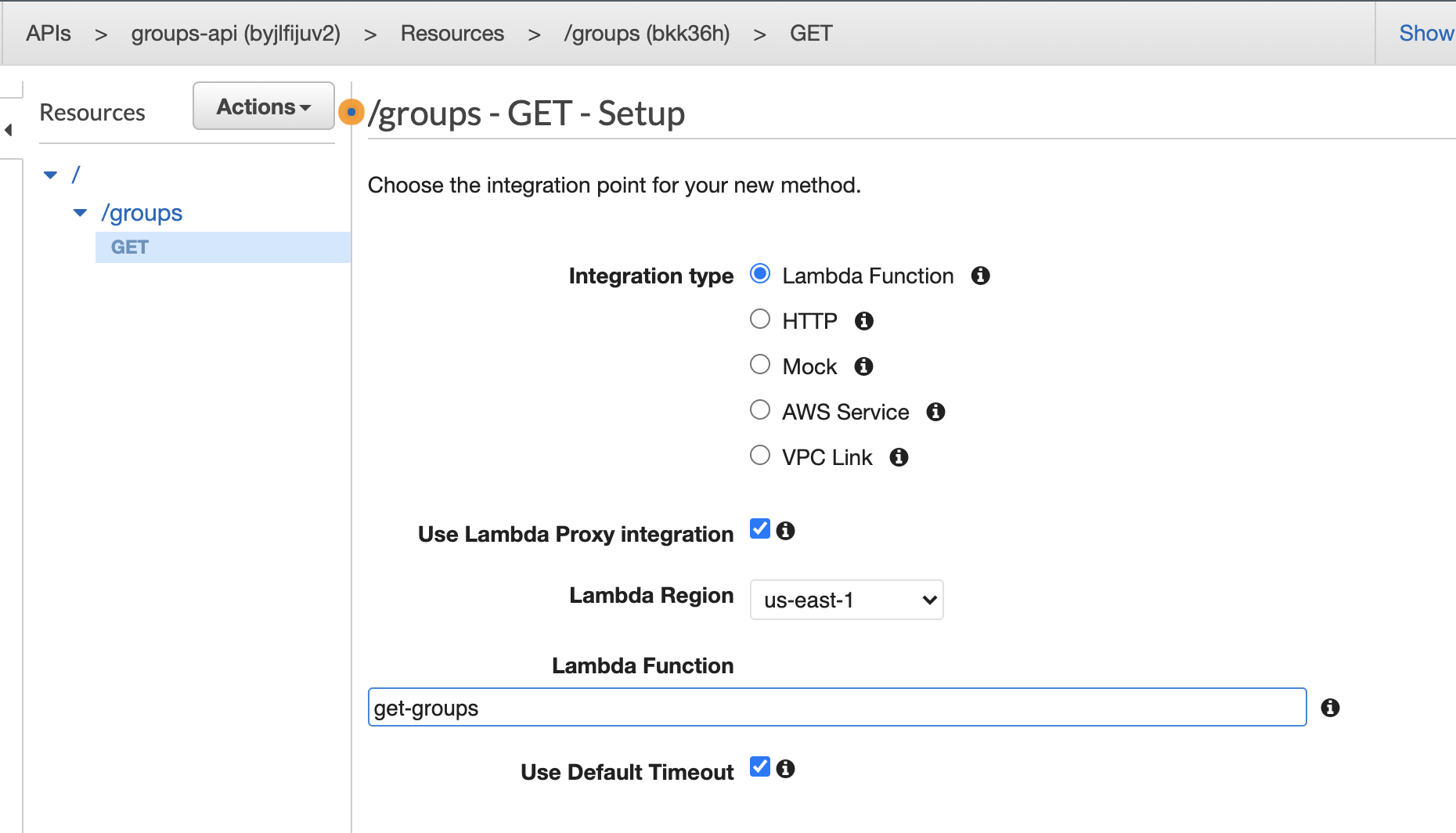
- Actions -> Create Resource, this is used as endpoint, let's named `groups`
- Action -> Create Method, `GET`

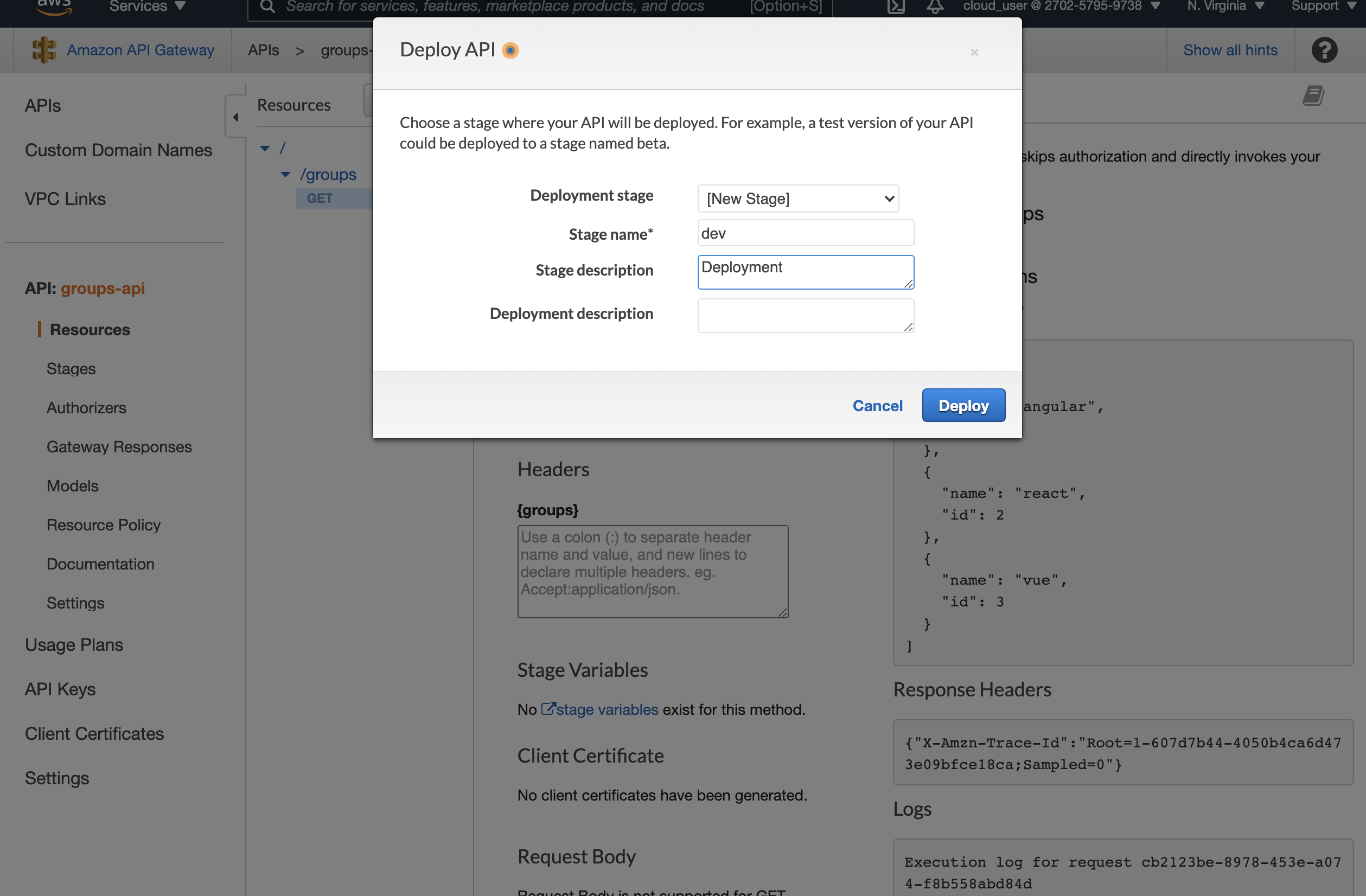
- Action -> Deploy

3. After deployed, it generate a URL you can used for testing in POSTMAN
GET: https://<id>.execute-api.us-east-1.amazonaws.com/dev/groups
4. Using the same approach to create a POST method. But this time, even we enabled CORS in the code, after deploy, we will still get CORS error.
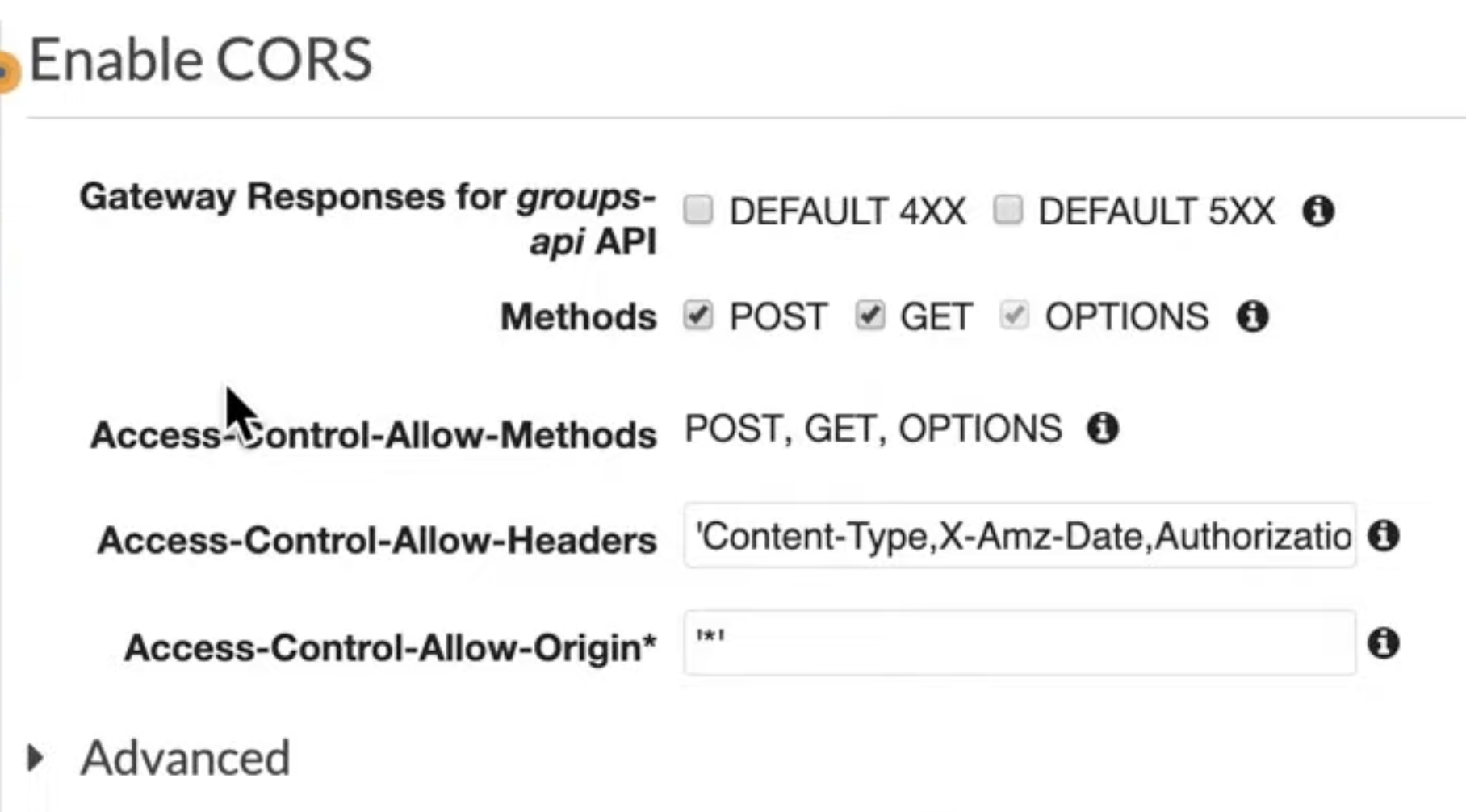
This is because we need to enable CORS for OPTIONS as well.
- Actions -> Enable CORS

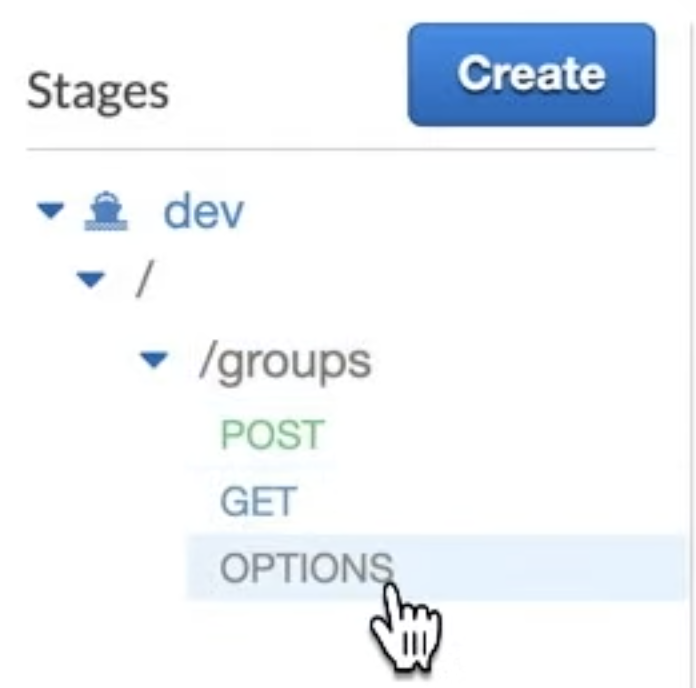
- Deploy API
- You should see OPTIONS has been enabled

相关文章
- [工作随笔]Python 和AWS CDK的aws-route53那些事
- 【翻译】研究表明--保护公共AWS SSM文件的必要性
- QuTrunk+Runtime+QuSaaS+AWS量子计算编程实战
- 亚马逊AWS自研芯片深度分析
- AWS回应Elastic修改开源协议:创建“真正”开源的Elasticsearch分支
- MySQL Error number: MY-011423; Symbol: ER_KEYRING_AWS_FAILED_TO_ACCESS_OR_CREATE_KEYRING_DATA_FILE; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: MY-011431; Symbol: ER_KEYRING_AWS_FAILED_TO_GENERATE_KEY_DUE_TO_INTERNAL_ERROR; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: MY-011434; Symbol: ER_KEYRING_AWS_FAILED_TO_RESTORE_FROM_BACKUP_FILE; SQLSTATE: HY000 报错 故障修复 远程处理
- MongoDB的Atlas扩展了对AWS的服务详解大数据
- AWS 日本出现大规模故障
- 上万个公司都在用的机器学习服务SageMaker,AWS宣布要在中国推出了
- 硬核观察 #357 ElasticSearch 继续对抗亚马逊 AWS 的开源分叉
- 云端无限存储AWS大规模MySQL数据库管理(aws海量数据mysql)
- 快速部署MySQL借助AWS服务实现轻松搞定(aws服务安装mysql)
- AWS快速拉取MySQL日志,轻松管理日志记录(aws拉取mysql日志)
- 云服务器上MySQL的迁移AWS解决之道(aws mysql 迁移)
- 实现高可用性的AWS与MySQL复制(aws mysql 复制)
- AWS MySQL服务价格深度剖析(aws mysql 价格)
- 云上的挑战AWS与Oracle的对比(AWS 和oracle)
- AWS实现无缝迁移至Oracle(aws去oracle)

