vue 实现单选框
Vue 实现 单选框
2023-09-27 14:29:10 时间
参考:https://blog.csdn.net/qq_42221334/article/details/81630634
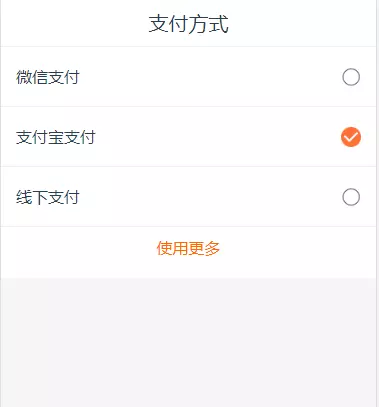
效果:

vue:
<template>
<div>
<p class="title">支付方式</p>
<section class="selectPay">
<ul class="payBox active" id="payBox">
<li class="payWay" v-for="(item,index) in payList" @click="addImg(index,item)">
<span>{{item}}</span>
<span class="chooseIcon" :class="payIndex==index?'active':''"></span>
</li>
</ul>
</section>
<p v-if="payList.length>3" class="useMore"><span class="moreBtn" @click="useMore">使用更多</span></p>
</div>
</template>
<script>
export default {
data() {
return {
payList: ["微信支付", "支付宝支付", "线下支付", '其他支付'],
payIndex: 0, //默认选中第一个
isBlanced: true //用于取消选中
}
},
methods: {
addImg: function(index, item) { //选择支付方式
let _this = this;
_this.isBlanced = !_this.isBlanced;
if (_this.payIndex == index) {
if (!_this.isBlanced) {
_this.payIndex = -1;
} else {
_this.payIndex = index;
}
} else {
_this.payIndex = index;
}
},
useMore() { //查看更多
let payBox = document.getElementById('payBox'),
moreBtn = document.getElementsByClassName('moreBtn')[0];
if (this.hasClass(payBox, 'active')) {
this.removeClass(payBox, 'active');
moreBtn.innerHTML = "收起";
} else {
this.addClass(payBox, 'active');
moreBtn.innerHTML = "展开全部";
}
},
hasClass(el, cl) {
var clArr = el.className.split(' ');
if (clArr.indexOf(cl) != -1) {
return clArr;
} else {
return false;
}
},
addClass(el, cl) {
if (!this.hasClass(el, cl)) {
var oldcl = el.className;
el.className = oldcl ? oldcl + ' ' + cl : cl;
}
},
removeClass(el, cl) {
var clArr = this.hasClass(el, cl);
if (clArr) {
clArr.splice(clArr.indexOf(cl), 1);
el.className = clArr.join(' ');
}
}
}
}
</script>
<style scoped>
div {
font-size: 16px;
background: #fff;
}
.title {
font-size: 20px;
padding: .1rem 0;
border-bottom: 1px solid #eee;
}
.payBox.active {
max-height: 1.8rem;
overflow: hidden;
}
.payWay {
height: .6rem;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
box-sizing: border-box;
border-bottom: 1px solid #eee;
padding: 0 .15rem;
align-items: center;
justify-content: space-between;
}
.chooseIcon {
width: .2rem;
height: .2rem;
display: inline-block;
background: url(../assets/images/shopMall/noselect2.png)no-repeat;
background-size: 100%;
}
.chooseIcon.active {
width: .2rem;
height: .2rem;
display: inline-block;
background: url(../assets/images/shopMall/hasSelect1.png)no-repeat;
background-size: 100%;
}
.useMore {
color: #fe6903;
background: #fff;
padding: .1rem 0 .2rem 0;
}
</style>
相关文章
- 【Vue 快速入门系列】Vue数据实现本地存储、自定义事件绑定、全局事件总线、$nextTick的使用
- 【Vue 快速入门系列】姓名案例几种实现方法(插值语法、函数语法、计算属性的使用、计算属性原理剖析)
- 优秀的基于VUE移动端UI框架合集
- vue.js:父子组件的实训案例
- vue打包访问的第二种方法实现
- vue 实现文件上传和文件下载
- vue笔记 递归组件的使用
- vux+vuex+vue+Es6开发微信公众号的坑
- Vue核心⑦(条件渲染)
- 【笔记】Vue Element+Node.js开发企业通用管理后台系统——用户登录(上)
- Vue/React实现路由鉴权/导航守卫/路由拦截(react-router v6)
- vue实现【接口数据渲染随机显示】和【仅显示前五条数据】
- vue实现pdf在线预览业务
- Vue + WebApi 小项目:构造自己的在线 Markdown 笔记本应用
- vue里怎么实现右侧悬浮,并且能上下拖拽的按钮功能?
- vue 里实现文本超出时点击左右按钮滚动?
- vue.js 2的表单控件
- vue插件开发、文档书写、github发布、npm包发布一波流
- vue的Virtual Dom实现- snabbdom解密
- vue+mockjs 模拟数据,实现前后端分离开发
- 使用Webpack的代码分离实现Vue懒加载(译文)
- 淘宝、网易移动端 px 转换 rem 原理,Vue-cli 实现 px 转换rem
- 用vue实现简易的音乐webApp
- Vue 2.0 华丽的音乐搜索播放 Demo

