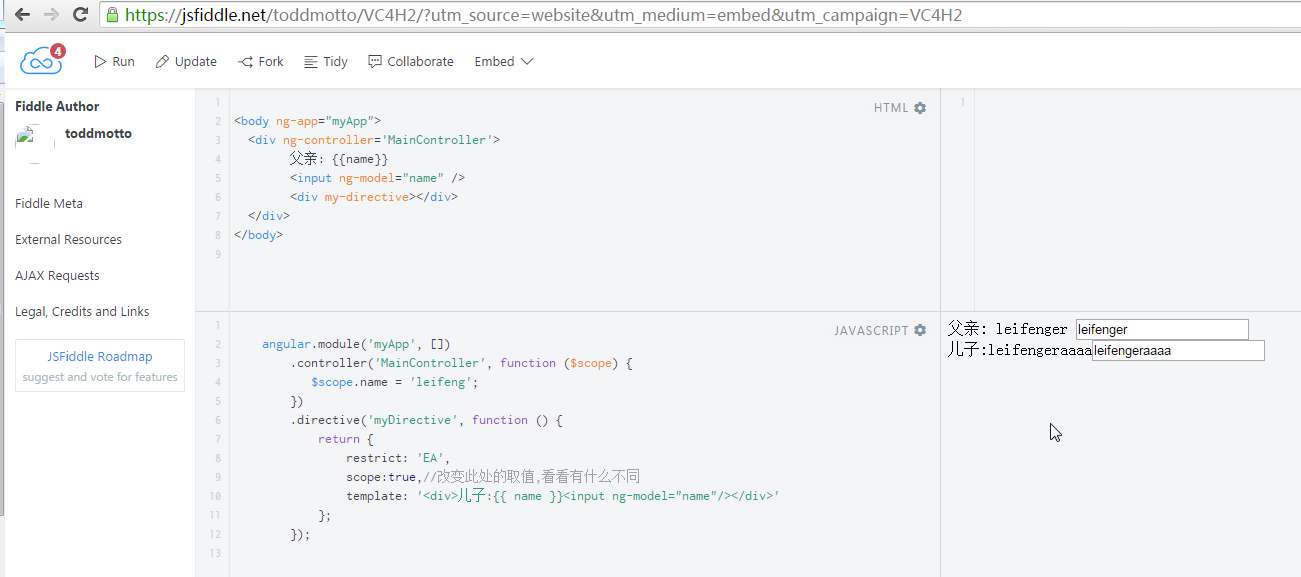
在jsfiddle作在线angular测试,蛮有意思的
2023-09-27 14:28:45 时间
快速学知识,比本地自己弄快,当然,不能用于太复杂的应用啦。。
比如:学到directive的scope继承隔离作用域时,就可以这样弄。
scope
可选参数,(布尔值或者对象)默认值为false,可能取值:
(1)默认值false。
我与无影的初体验:使用无影云桌面进行一个开源 Angular 项目的端到端测试 近日很荣幸地收到了阿里云邀请做一个关于阿里旗下无影云桌面的评测,从官网上了解到阿里云无影云桌面原名为弹性云桌面,融合了无影产品技术后更名升级,可广泛应用于具有高数据安全管控、高性能计算等要求的安全办公、金融、设计、影视、教育等领域。
快速学知识,比本地自己弄快,当然,不能用于太复杂的应用啦。。
比如:学到directive的scope继承隔离作用域时,就可以这样弄。
scope
可选参数,(布尔值或者对象)默认值为false,可能取值:
(1)默认值false。
表示继承父作用域;
(2)true
表示继承父作用域,并创建自己的作用域(子作用域);
(3){}
表示创建一个全新的隔离作用域;

当为false时候,儿子继承父亲的值,改变父亲的值,儿子的值也随之变化,反之亦如此。(继承不隔离)
当为true时候,儿子继承父亲的值,改变父亲的值,儿子的值随之变化,但是改变儿子的值,父亲的值不变。(继承隔离)
当为{}时候,没有继承父亲的值,所以儿子的值为空,改变任何一方的值均不能影响另一方的值。(不继承隔离)
tip:当你想要创建一个可重用的组件时隔离作用域是一个很好的选择,通过隔离作用域我们确保指令是‘独立’的,并可以轻松地插入到任何HTML app中,并且这种做法防止了父作用域被污染;
我与无影的初体验:使用无影云桌面进行一个开源 Angular 项目的端到端测试 近日很荣幸地收到了阿里云邀请做一个关于阿里旗下无影云桌面的评测,从官网上了解到阿里云无影云桌面原名为弹性云桌面,融合了无影产品技术后更名升级,可广泛应用于具有高数据安全管控、高性能计算等要求的安全办公、金融、设计、影视、教育等领域。
相关文章
- Angular CLI 使用教程指南参考
- angular.element()的用法
- Angular 复习与进阶系列 – Component 组件 の Dependency Injection & Query Elements
- Angular 复习与进阶系列 – Component 组件 の Pipe
- Angular 复习与进阶系列 – Get Started
- Angular 学习笔记 ( 链接服务器 )
- angular2 学习笔记 ( server-side rendering, angular universal, 服务端渲染 )
- 颜值安全都在线,施耐德电气 Angular 智意系列排插体验
- 收集angular.js好的博客

