json的使用 前后台统一以对象的方式编程 (转)
2023-09-27 14:28:17 时间
{ data: $.toJSON(_json) } : 可以是字符串, 也可以是json数据
$.toJSON: 是 jquery.json 插件提供的方法, 将json对象转换为字符串
后台json的处理:
需要用到 Json.net
用户类:
jQuery.getJSON("SetJson.aspx", { data: $.toJSON(_json) }, function (json) {
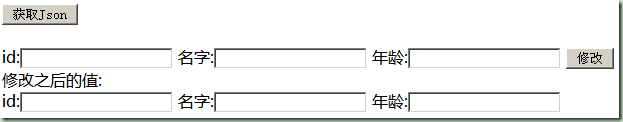
input id="Button1" type="button" value="获取Json" onclick="GetServerJson()" /

点击"获取Json” 从Json.aspx 获取User对象
点击”修改”将第一行修改后的对象 传到SetJson.aspx中, 然后恢复对象接着返回恢复的对象 在页面第二行数据中显示
2. Json.aspx【JavaScript】46_对象的序列化——JSON # 3、对象的序列化 对象的序列化 - JS中的对象使用时都是存在于计算机的内存中的 - 序列化指将对象转换为一个可以存储的格式 **在JS中对象的序列化通常是一个对象转换为字符串(JSON字符串)** - 序列化的用途(对象转换为字符串有什么用): - 对象转换为字符串后,可以将字符串在不同的语言之间进行传递 甚至人可以直接对字符串进行读写操作,使得JS对象可以不同的语言之间传递 - 用途: 1. 作为数据交换的格式 2. 用来编写配置文字 - 如何进行序列化:
相关文章
- Java 编程思想第十二章 - 容器持有对象
- 【并发编程】类锁和对象锁的区别
- 清华大学C++课程学习笔记——第四章 类和对象(2)结构体、联合体、枚举类
- 云存储之对象存储性价比小谈
- 【Web UI自动化测试】page页面对象代码示例
- AngularJS快速入门指南07:Http对象
- Java对象的内存布局
- redis——数据结构和对象的使用介绍
- 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
- 【QT】QT对象树
- 《JS原理、方法与实践》- Global与Window对象
- 详解Java 对象序列化和反序列化
- SpringMvc4中获取request、response对象的方法
- 面向对象程序设计|类和对象
- JavaScript event对象clientX,offsetX,screenX异同 带图 .
- C#对象的浅拷贝,深拷贝
- c++多线程编程之互斥对象(锁)的使用之----死锁
- 7.QT-Qt对象间的父子关系
- WPF 更改 DrawingVisual 的 RenderOpen 用到的对象的内容将持续影响渲染效果
- Browser 对象(一、history)
- 【QML与C++混合编程】在 C++ 使用 QML 对象
- 【QML与C++混合编程】在 QML 中使用 C++ 类和对象(二)
- Python_序列对象内置方法详解_String
- 【并发编程026】Synchonized锁信息在对象中的存储位置?
- 【并发编程006】一个线程如何才能获取到对象的监视器锁呢?

