HTML5手势检测原理和实现
手势
常用的 HTML5 手势可以分为两类,单点手势和两点手势。单点手势有 tap(单击),double tap(双击),long tap(长按),swipe(挥),move(移动)。两点手势有 pinch(缩放),rotate(旋转)。
接下来我们实现一个检测这些手势的 javaScript 库,并利用这个手势库做出炫酷的交互效果。

移动
关于移动手势检测我们这里不再赘述。总结一下就是在每次touchmove事件发生时,把两个位移点之间的坐标位置相减,就可以了。
单击(tap)
手势检测的关键是用 touchstart,touchmove,touchend 三个事件对手势进行分解。
那么怎么分解单击事件呢?
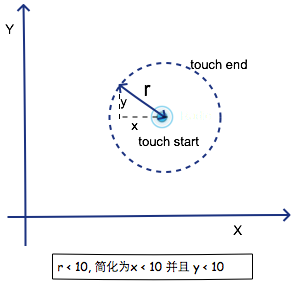
在 touchstart 发生时进入单击检测,只有一个接触点。因为单击事件限制为一个手指的动作。 没有发生 touchmove 事件或者 touchmove 在一个很小的范围(如下图)。限制 touchmove 在一个很小范围,是为了给用户一定的冗余空间,因为不能保证用户手指在接触屏幕的时候不发生轻微的位移。

有了上面的流程,就可以开始实现 tap 事件监测了。
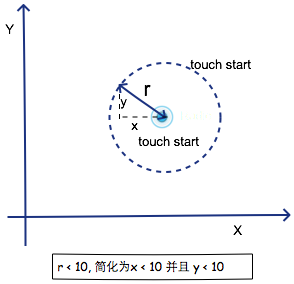
双击事件是一个手指的行为。所以在 touchstart 时,我们要判断此时屏幕有几个接触点。 双击事件中包含两次独立的单击行为。理想情况下,这两次点击应该落在屏幕上的同一个点上。为了给用户一定的冗余空间,将两次点击的坐标点距离限制在10个像素以内。


注意双击事件中我们检测了相邻两个 touchstart 事件的位移和时间间隔。
长按(long press)
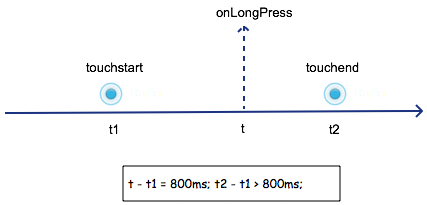
长按应该是最容易分解的手势。我们可以这样分解:在 touchstart 发生后的很长一段时间内,如果没有发生 touchmove 或者 touchend 事件,那么就触发长按手势。
长按是一个手指的行为,需要检测屏幕上是否只有一个接触点。
如果手指在空间上发生了移动,那么长按事件取消。
如果手指在屏幕上停留的时间超过800ms,那么触发长按手势。
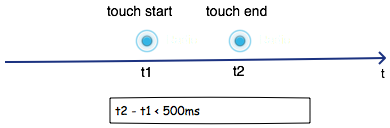
如果手指在屏幕上停留的时间小于800ms,也即 touchend 在 touchstart 发生后的800ms内触发,那么长按事件取消。

缩放(pinch)
缩放是一个非常有趣的手势,还记得第一代iPhone双指缩放图片给你带来的震撼吗?虽然如此,缩放手势的检测却相对简单。
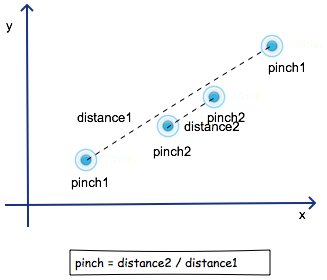
缩放是两个手指的行为,需要检测屏幕上是否有两个接触点。
缩放比例的量化,是通过两次缩放行为之间的距离的比值得到,如下图。

所以缩放的核心是获取两个接触点之间的直线距离。
旋转(rotate)
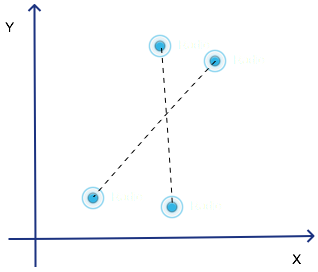
旋转手势需要检测两个比较重要的值,一是旋转的角度,二是旋转的方向(顺时针或逆时针)。
其中旋转角度和方向的计算需要通过向量的计算来获取,本文不再展开。

首先,需要获取向量的旋转方向和角度。
实战
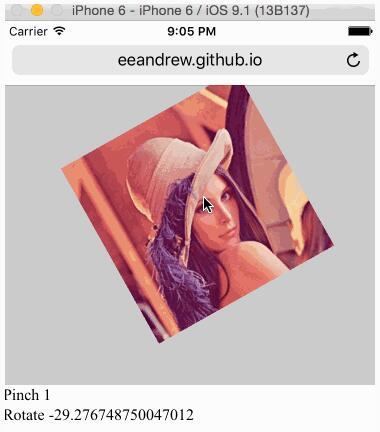
好了,我们的手势系统到这里就完成了。接下来要在实战中检验这套系统是否可靠,做一个简单的图片浏览器,支持图片缩放,旋转,移动,长按。
首先,做好DOM规划,和“之前”一样,我们的事件监听机制并不直接作用在图片上,而是作用在图片的父元素上。

然后,可以开始使用上面的手势检测系统了。
Gestures onPinch={this.onPinch} onMove={this.onMove} onRotate={this.onRotate} onDoubleTap={this.onDoubleTap} onLongPress={this.onLongPress} div className="wrapper"
 /div /Gestures );
由于我们的手势系统检测的增量,因此不能直接把增量应用在对象上,而是需要把这些增量累加。以旋转为例:
HTML5 容器入门解析:支付宝 Hybrid 方案原理与实战 mPaaS 容器是支付宝原生 Hybrid 方案,经历了严苛的业务考验,可以和支付宝使用同一套框架层代码,让你拥有解决系统级 WebView Crash 的能力,并具备良好的、弹性的扩展能力,结合具体业务需求定制 JSAPI。
相关文章
- 分析HTML5中WebSocket的原理
- 前端开发面试题—HTML5应用程序缓存 (离线存储)
- 《HTML5移动应用开发入门经典》—— 第2章 移动开发中新的HTML5标签和属性
- 《HTML5 Canvas开发详解》——2.5 高级路径方法
- 《HTML5 开发实例大全》——1.3 使用HTML 5的新元素对页面进行分栏设计
- 《HTML5多媒体应用开发》——1.3 主要的HTML5结构化元素
- 《响应式Web设计:HTML5和CSS3实践指南》——1.4节使视频自适应于屏幕宽度
- 区域医疗移动医疗影像解决方案--基于HTML5的PACS--HTML5图像处理【转】
- 超棒的HTML5/CSS3单页面响应式模板(支持Bootstrap)
- 使用HTML5的两个api,前端js完成图片压缩
- HTML5 canvas绘制文本

