《响应式Web设计:HTML5和CSS3实践指南》——1.4节使视频自适应于屏幕宽度
本节书摘来自华章社区《响应式Web设计:HTML5和CSS3实践指南》一书中的第1章,第1.4节使视频自适应于屏幕宽度,作者(美) Benjamin LaGrone,更多章节内容可以访问云栖社区“华章社区”公众号查看
1.4 使视频自适应于屏幕宽度
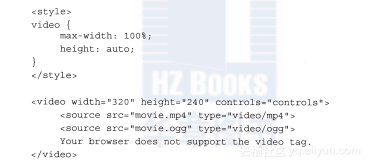
流媒体视频同样可以为响应式的。在HTML5页面中嵌入响应式视频是一件非常简单的事情。如video标签支持百分比的宽度设置,但是问题在于,该方案需要网站主机拥有对应的视频源。如果已经有视频源,那么一切都易如反掌。

不过,使用视频托管网站(如YouTube或Vimeo)比自己托管更具优势。首先,自己的托管服务器可能会受到带宽或磁盘空间的限制。其次,相比于使用自己的托管服务器,使用视频托管网站上传可用的Web视频的整个过程更加便捷。
1.4.1 准备工作
视频托管网站允许你在自己的页面中嵌入iFrame或object代码片段,用以在你自己的网站中展示视频。但是iFrame或目标代码段不能用在video标签中。因此,为了实现响应式视频功能,所用的方法相对复杂一些,但是仍然不太困难。
1.4.2 实现方式
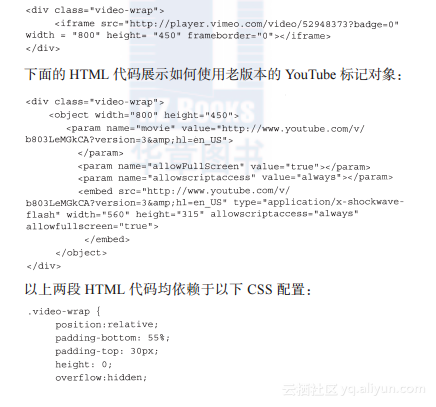
在HTML中将视频源代码段嵌入div元素中,同时设置div元素为相对定位,其底部内边距设定为50%~60% 。然后设定子元素,即视频iFrame对象为绝对定位,宽度为100%,高度为 100%。这使得iFrame对象完全填充了父元素。
以下HTML代码展示如何通过iFrame标签从Vimeo获取视频信息:


本方法适用于目前所有的主流浏览器。
1.4.3 工作原理
该方法称为固有比率视频法(Intrinsic Ratios for Videos),由Thierry Koblentz在网站A List Apart上提出。在元素中所嵌入的视频具有固有的长宽比,并且被赋予了一个绝对位置。这就使得允许视频窗口大小改变的同时,锁定视频长宽比。
【web前端开发】CSS最常用的11种选择器 CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
【web前端开发】CSS背景相关内容 背景颜色,属性名:background-color,取值:表示颜色的取值都可以填写,如:rgb。注意点:背景颜色默认是透明的,背景颜色不影响盒子的大小,实用技巧:在平时使用一些盒子时,可以给盒子设置背景颜色,这样可以看清盒子的大小和位置。
【web前端开发】超详细讲解CSS盒子模型 所有HTML元素可以看作盒子,CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。 盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
相关文章
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
- 辅导视频 SS2023 HW2:LTI系统响应
- Linux 核间IPI调度触发响应流程
- 一个简单的HTTP请求和响应服务-httpbin.org
- HTTP请求报文与响应报文
- SpringBoot之响应式编程
- HTTP响应头信息
- 《高性能响应式Web开发实战》一1.1 为什么需要响应式设计
- 《高性能响应式Web开发实战》一2.1 像素密度
- 《HTML5触摸界面设计与开发》——2.5 响应式的CSS
- 《iOS 6核心开发手册(第4版)》——2.5节秘诀:制作按钮响应的动画
- Android 仿PhotoShop调色板应用(四) 不同区域颜色选择的颜色生成响应
- 小程序框架之视图层 View~事件系统~WXS响应事件
- 《响应式Web设计:HTML5和CSS3实践指南》——1.8节基于CSS3按钮的进度条
- 《响应式Web设计:HTML5和CSS3实践指南》——2.1节简介
- 《响应式Web设计:HTML5和CSS3实践指南》——2.2节创建自适应的响应式字体
- 《响应式Web设计:HTML5和CSS3实践指南》——2.5节使用画布旋转文本
- 《响应式Web设计:HTML5和CSS3实践指南》——2.6节使用CSS3旋转文本
- 《响应式Web设计:HTML5和CSS3实践指南》——2.9节基于位置伪类的交替行样式
- 《响应式Web设计:HTML5和CSS3实践指南》——2.12节为字体添加阴影效果
- 《响应式Web设计:HTML5和CSS3实践指南》——2.13节基于边框半径的圆角实现
- 面试官:说说Vue响应式原理
- 蚂蚁金服安全应急响应中心上线
- Vue.set 向响应式对象中添加响应式属性,及设置数组元素触发视图更新
- html5+Css3+JavaScript+jQuery:HTML5篇

