通过ASP.NET Web API + JQuery创建一个简单的Web应用
看了dudu的《HttpClient + ASP.NET Web API, WCF之外的另一个选择》一文,想起多很久之前体现ASP.NET Web API而创建的一个Demo。这是一个只涉及到简单CRUD操作的Web应用,业务逻辑以Web API的形式定义并以服务的形式发布出来,前台通过jQuery处理用户交互并调用后台服务。[源代码从这里下载]
目录
一、一个简单的基于CRUD
二、通过ASP.NET Web API提供服务
三、通过JQuery消费服务
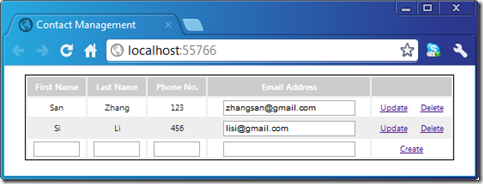
这个简单的Demo应用用于模拟“联系人管理”。当页面加载的时候,所有的联系人列表被列出来。在同一个页面中,我们可以添加一个新的联系人,也可以修改和删除现有联系人信息。整个应用唯一的页面在浏览器中的呈现效果如下图所示。

我们来简单介绍作为Web API形式发布的联系人管理服务的定义,先来看看用于表示联系人的Contact类型的定义。
1: public class Contact
“联系人服务”以具有如下定义的ContactController的形式定义,它是ApiController的子类。简单起见,我们采用静态字段作为对联系人信息的存储。ContactController定义了Get、Put、Post和Delete用于进行对联系人的获取、添加、修改和删除操作。我想对Web API不了解的人会感概,为了什么采用常用的四个HTTP方法作为操作的名称,因为它们在默认的情况下就可以映射为HTTP请求的方法。
5: new Contact{ Id="001", FirstName = "San", LastName="Zhang", PhoneNo="123", EmailAddress="zhangsan@gmail.com"},
6: new Contact{ Id="002",FirstName = "Si", LastName="Li", PhoneNo="456", EmailAddress="lisi@gmail.com"}
和ASP.NET MVC Web应用一样,我们同样采用URL路由机制来实现请求地址与目标Controller和Action的映射,而针对API默认注册的路有如下所示。
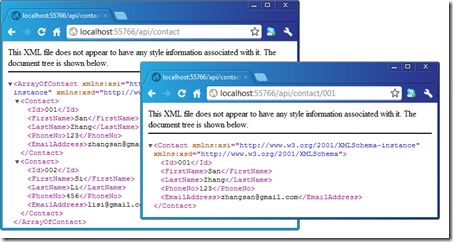
按照注册的路由规则和Action方法名称与HTTP方法的默认影射机制,我们可以直接在浏览器中分别访问地址“/api/contact”和“/api/contact/001”得到所有联系人列表和ID为“001”的联系人信息。得到的结果如下图所示。

我们通过ASP.NET MVC来构建Web应用,默认的HomeController定义如下,默认的Index操作仅仅是将默认的View呈现出来而已。
View中对用户操作的相应和对后台服务的调用都通过JQuery来完成,整个View的定义如下所示。
11: dataType: "json",
12: success : function (data) { renderContactList(data) }
13: }
14: );
15: }
16:
17: function renderContactList(contacts) {
18: var html = " table ";
19: html += " tr th First Name /th th Last Name /th th Phone No. /th th Email Address /th th /th /tr ";
20: for (i = 0; i contacts.length; i++) {
21: html += " tr td " + contacts[i].FirstName + " /td td "
22: + contacts[i].LastName + " /td td " + contacts[i].PhoneNo + " /td td "
23: + " input type=\"text\" "textbox long\" id=\"" + contacts[i].Id + "\" value =\"" + contacts[i].EmailAddress + "\"/ " + " /td td "
24: + " a href=\"#\" onclick = \"updateContact(" + contacts[i].Id + ")\" Update /a nbsp; nbsp; nbsp; nbsp;"
25: + " a href=\"#\" onclick = \"deleteContact(" + contacts[i].Id + ")\" Delete /a " + " /td /tr ";
26: }
27: html += " tr td " + " input id=\"firstName\" type=\"text\" "textbox\"/ " + " /td td "
28: + " input id=\"lastName\" type=\"text\" "textbox\"/ " + " /td td "
29: + " input id=\"phoneNo\" type=\"text\" "textbox\"/ " + " /td td "
30: + " input id=\"emailAddress\" type=\"text\" "textbox long\"/ " + " /td td "
31: + " a href=\"#\" id=\"add\" "addContact();\" Create /a " + " /td /tr ";
32: html += " /table ";
33: $("#contacts").html(html);
34: $("table tr:odd").addClass("oddRow");
35: }
36:
37: function deleteContact(id) {
38: $.ajax({
39: url : "api/contact/" + id,
40: type : "DELETE",
41: success : function () { loadAllContacts();}
42: });
43: }
44:
45: function updateContact(id) {
46: var emailAddress = $("#" +id).attr("value");
47: $.ajax({
48: url : "api/contact/" + id,
49: type : "GET",
50: success : function (contact) {
51: contact.EmailAddress = emailAddress;
52: update(contact);
53: }
54: });
55: }
56:
57: function update(contact) {
58: $.ajax({
59: url : "api/contact/",
60: type : "POST",
61: data : contact,
62: contentType : "application/json",
63: success : function () { loadAllContacts(); }
64: });
65: }
66:
67: function addContact() {
68: var contact = new Object();
69: contact.FirstName = $("#firstName").attr("value");
70: contact.LastName = $("#lastName").attr("value");
71: contact.PhoneNo = $("#phoneNo").attr("value");
72: contact.EmailAddress = $("#emailAddress").attr("value");
73: $.ajax({
74: url : "api/contact/",
75: type : "PUT",
76: data : contact,
77: contentType : "application/json",
78: success : function () { loadAllContacts(); }
79: });
80: }/script
微信公众账号:大内老A
微博:www.weibo.com/artech
如果你想及时得到个人撰写文章以及著作的消息推送,或者想看看个人推荐的技术资料,可以扫描左边二维码(或者长按识别二维码)关注个人公众号(原来公众帐号蒋金楠的自媒体将会停用)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 原文链接
asp.net core重新加载应用配置 asp.net core重新加载应用配置Intro#我把配置放在了数据库或者是Redis里,配置需要修改的时候我要直接修改数据库,然后调用一个接口去重新加载应用配置,于是就尝试写一个运行时重新加载配置的接口。
在Azure中创建asp.net core 应用 0、前言 在玩转Azure之前首先大家要有Azure账号,或者可以先申请一下微软的账号,然后进行与Azure的关联(azure账号是免费的)。但是关联的步骤还是很有意思的,他需要VISA国际信用卡(我申请的是国际版的账号),楼主我本身就是大土豪(搞得好像很有钱似的), 重来不申请什么国际信用卡,都是国内银联信用卡搞的溜溜的,好吧为了搞一下azure,就申请了一张招商银行的VISA全币种国际信息卡(此处打个广告),不出3天就到了。
相关文章
- .NET Core如何配置TLS Cipher(套件)?
- ASP.NET MVC之文件上传【一】(八)
- JWT for net 6
- 学习ASP.NET Core Blazor编程系列五——列表页面
- 提高.net程序性能和稳定性-CLR Profile
- jQuery AJAX and HttpHandlers in ASP.NET
- NSwag Tutorial: Integrate the NSwag toolchain into your ASP.NET Web API project
- ASP.NET Core 2.2 : 十六.扒一扒新的Endpoint路由方案 try.dot.net 的正确使用姿势 .Net NPOI 根据excel模板导出excel、直接生成excel .Net NPOI 上传excel文件、提交后台获取excel里的数据
- .NET压缩图片保存 .NET CORE WebApi Post跨域提交 C# Debug和release判断用法 tofixed方法 四舍五入 (function($){})(jQuery); 使用VUE+iView+.Net Core上传图片
- 中小研发团队架构实践之生产环境诊断工具WinDbg 三分钟学会.NET微服务之Polly 使用.Net Core+IView+Vue集成上传图片功能 Fiddler原理~知多少? ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一) C#程序中设置全局代理(Global Proxy) WCF 4.0 使用说明 如何在IIS上发布,并能正常访问
- C# -- HttpWebRequest 和 HttpWebResponse 的使用 C#编写扫雷游戏 使用IIS调试ASP.NET网站程序 WCF入门教程 ASP.Net Core开发(踩坑)指南 ASP.Net Core Razor+AdminLTE 小试牛刀 webservice创建、部署和调用 .net接收post请求并把数据转为字典格式
- [C#]使用 C# 代码实现拓扑排序 dotNet Core WEB程序使用 Nginx反向代理 C#里面获得应用程序的当前路径 关于Nginx设置端口号,在Asp.net 获取不到的,解决办法 .Net程序员 初学Ubuntu ,配置Nignix 夜深了,写了个JQuery的省市区三级级联效果
- Visual Studio 2017中使用正则修改部分内容 如何使用ILAsm与ILDasm修改.Net exe(dll)文件 C#学习-图解教程(1):格式化数字字符串 小程序开发之图片转Base64(C#、.Net) jquery遍历table为每一个单元格取值及赋值 。net加密解密相关方法 .net关于坐标之间一些简单操作
- IT咨询顾问:一次吐血的项目救火 java或判断优化小技巧 asp.net core Session的测试使用心得 【.NET架构】BIM软件架构02:Web管控平台后台架构 NetCore入门篇:(十一)NetCore项目读取配置文件appsettings.json 使用LINQ生成Where的SQL语句 js_jquery_创建cookie有效期问题_时区问题
- 【ASP.NET Core】使用Redis实现缓存
- .net mvc 创建的空白mvc使用 @Styles.Render报错 缺少System.Web.Optimization和WebGrease
- asp.net mvc 传参、视图赋值【大全】
- asp.net的aspx文件里的page指令属性_c#的page指令_.net的page指令_aspx的page指令
- ASP.NET控件Button (e.CommandArgument的使用方法)
- Asp.net/Jquery/JS中各种数据转换为【JSON数据格式】的类!(相当好,转)
- JavaScript(JQuery)获取asp.net全局变量与文本框值比较(示例)
- ASP.NET Web API实践系列11,如何设计出优秀的API
- ASP.NET MVC异步验证是如何工作的01,jQuery的验证方式、错误信息提示、validate方法的背后
- .NET泛型01,为什么需要泛型,泛型基本语法
- asp.net 结合本地jQuery使在提交时显示错误提示
- 深入浅出Node.js--数据通讯,NET模块运行机制
- JAVA_javax.net.ssl.SSLProtocolException: handshake alert: unrecognized_name

