13.div+css实战二 阿里云src响应中心home-page
2023-09-27 14:28:02 时间
1、代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
*{
padding: 0px;
margin: 0px;
}
body{
font-family: Helvetica Neue For Number,-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Helvetica Neue,Helvetica,Arial,sans-serif;
font-size: 13px;
background: #fff;
}
.login-box{
height: 34px;
background: #ededed;
}
.login-content{
margin-right: 100px;
text-align: right;
}
.login-content span a{
color: #000;
text-decoration: none;
}
.login-content span{
line-height: 34px;
}
.change-lange{
color: #000000;
text-decoration: none;
border: 1px solid #999;
border-radius:3px;
padding: 0px 10px;
}
.change-lange:hover{
color:#FFFFFF;
background:#108ee9;
}
.logo{
float:left;
}
.logo img{
margin-top: 10px;
width: 139px;
height: 45px;
}
.first-menu li>a{
color: #000000;
text-decoration: none;
}
.first-menu{
font-size: 16px;
list-style: none;
}
.first-menu li{
line-height: 70px;
padding: 0px 16px;
float: left;
}
.first-menu li:hover{
border-bottom: 1px solid #108ee9;
}
.nav{
height: 70px;
border-bottom: 1px solid #EDEDED;
}
.submit-LAI{
float: right;
line-height: 70px;
margin-right: 100px;
}
.submit-LAI div{
background: #008aff;
padding-left: 15px;
padding-right: 15px;
height: 46px;
line-height: 46px;
display: inline-block;
margin-top: 12px;
color: #fff;
text-align: center;
}
.cl{
clear: both;
margin-bottom: 2px;
}
.home-page{
background: linear-gradient(75deg,#000b14,#00213c);
}
.home-page img{
width: 1300px;
}
.sub-vulnerability a{
display: block;
width: 100px;
border: 1px solid #aaa;
text-decoration: none;
text-align: center;
color: #aaa;
padding: 10px;
}
.sub-vulnerability a:hover{
background: #108ee9;
}
.sub-vulnerability{
position: absolute;
top:70%;
left:8%;
}
.tips{
background: #7a7a7a;
height: 45px;
color:#91989E;
}
.tips span a{
text-decoration: none;
line-height: 45px;
color:#91989E;
}
.tips span {
display: inline-block;
width: 300px;
text-align: center;
}
</style>
<body>
<div id="header">
<div class="login-box">
<div class="login-content">
<span><a href="#">登录</a>丨</span>
<span><a href="#">注册</a>丨</span>
<a href="#" class="change-lange">EN</a>
</div>
<div class="nav">
<div class="logo">
<img src="img/logo.png"/>
</div>
<ul class="first-menu">
<li><a href="#">首页</a></li>
<li><a href="#">线上活动</a></li>
<li><a href="#">线下活动</a></li>
<li><a href="#">贡献榜</a></li>
<li><a href="#">公告</a></li>
<li><a href="#">阿里云安全动态</a></li>
<li><a href="#">礼品兑换</a></li>
<li><a href="#">全球合作</a></li>
</ul>
<a href="#"><div class="submit-LAI"><div>提交漏洞/情报</div></div></a>
</div>
</div>
</div>
<div class="cl"></div>
<div id="main">
<div class="home-page">
<img src="img/home-page.png">
</div>
<div class="sub-vulnerability">
<a href="#">提交漏洞/情报</a>
</div>
<div class="tips">
<span>公告:</span>
<span><a href="">2019年1月ASRC团队奖励公告</a></span>
<span><a href="">ASRC新年活动开始啦</a></span>
<span><a href="">...</a></span>
</div>
</div>
</body>
</html>
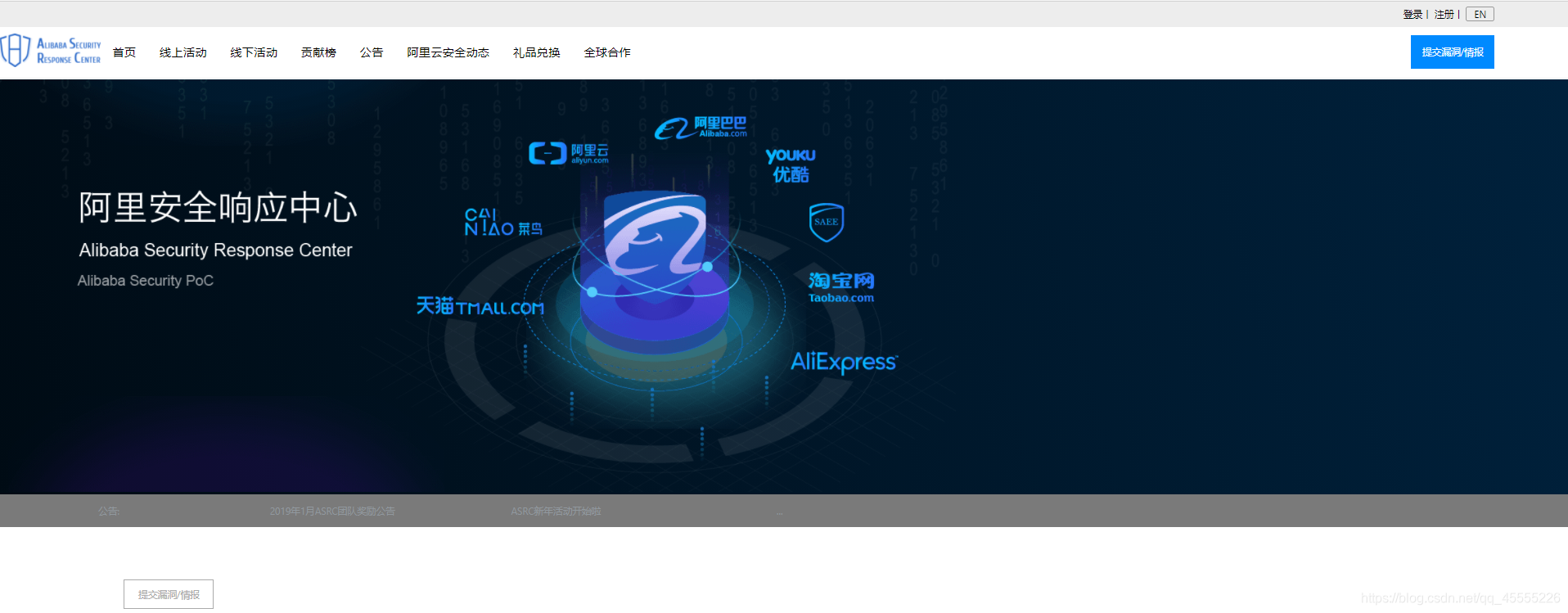
2、代码效果图:

2021.08.03 (0:28:41)

