WEB前端大作业-速拍摄影服务响应式网页模板(HTML JS CSS))
2023-09-11 14:19:50 时间
主页:搞前端的半夏
简介:前端领域优质创作者。扫码或搜索添加文末公众号「搞前端的半夏」:🍗 回复 ”网站模板“,免费送网站模板!
欢迎点赞 👍 收藏 ⭐留言 📝 私信📄
你还在未HTML网页设计作业头大吗?
你还在为自学前端,没有项目练手苦恼吗?
你还在为外包项目没有模板难受吗?
关注专栏《前端网站模板》,自用,作业,外包。你想要的全都有,持续更新,励志更新1000套模板!!
N++网站模板 源码链接:https://pan.baidu.com/s/1ZoEYDLVwy6-kXQbLOpFIdw?pwd=3zuu
1.使用模板建站,周期较快。甚至可以达到量产网站,很大程度上给企业节约了成本。在建站的过程中,省去了需求分析的环节,不需要美工精心设计,并且不需要前台的页面搭建和功能程序的编写,模板提供的都是现成的东西,只要更改下网站文字内容和风格就能使用了。
2.客户主动选择。因为模板都是现成的,所以能根据客户的需求和意愿进行灵活的选择,使客户的选择余地扩大,这样就避免了不必要的纠纷和分歧,不会出现网站设计师为客户精心设计完成后,可能会因为不了解客户的喜好而让客户不满意等情况。
模块设计-文末获取源码

首页

<section class="video-section">
<div class="container">
<div class="row">
<div id="content24" data-section="content-24" class="data-section">
<div class="col-md-6">
<h3 class="eidtContent">Content Video</h3>
<p class="eidtContent">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem
Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a
galley of type and scrambled it to make a type specimen book.</p>
<p class="editContent">There are many variations of passages of Lorem Ipsum available, but the majority have
suffered alteration in some form, by injected humour, or randomised words which don't look even slightly
believable.</p>
<p class="editContent">There are many variations of passages of Lorem Ipsum available, but the majority have
suffered alteration in some form, by injected humour, or randomised words which don't look even slightly
believable.</p>
</div>
<div class="col-md-6">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://player.vimeo.com/video/146742515?badge=0"
allowfullscreen=""></iframe>
</div>
</div>
</div>
</div><!-- end row -->
</div>
</section>
服务

<div class="col-lg-3 col-md-6 col-sm-6 work"> <a href="images/portfolio/05.jpg" class="work-box"> <img
src="images/portfolio/05.jpg" alt="">
<div class="overlay">
<div class="overlay-caption">
<p><span class="icon icon-magnifying-glass"></span></p>
</div>
</div>
<!-- overlay -->
</a> </div>
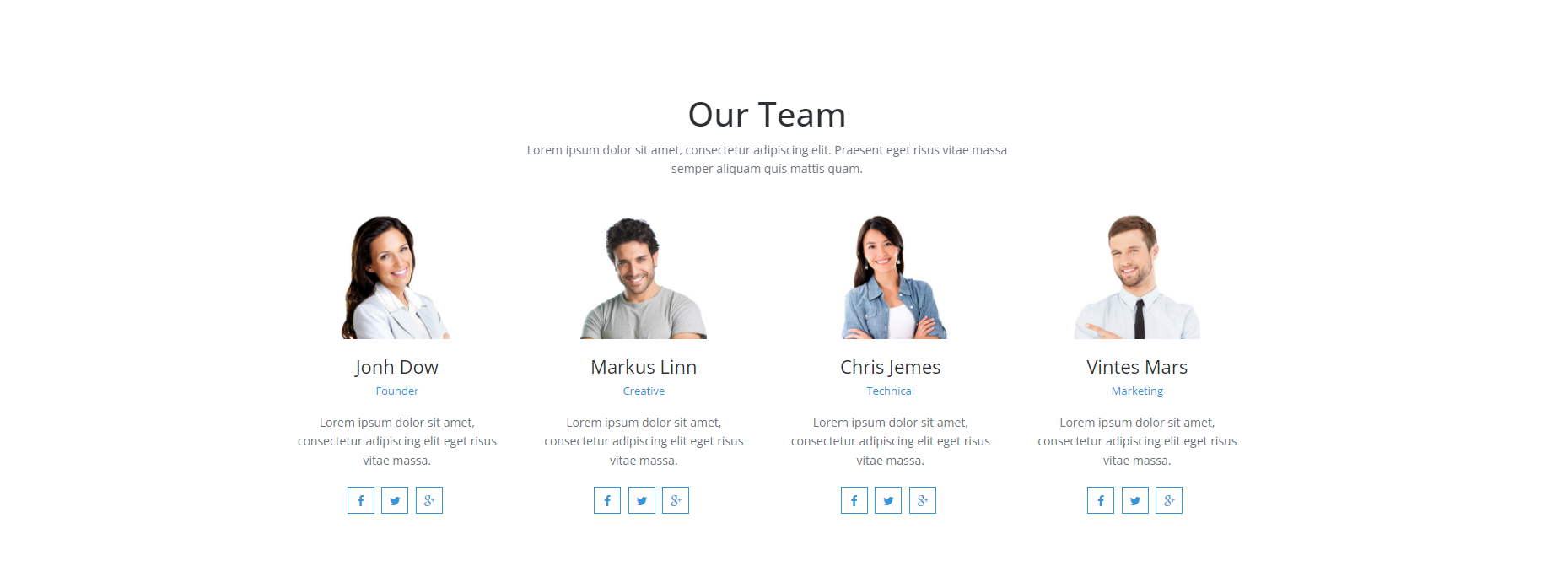
案例

<div class="col-md-3 col-sm-6">
<div class="person"> <img src="images/team-2.jpg" alt="" class="img-responsive">
<div class="person-content">
<h4>Markus Linn</h4>
<h5 class="role">Creative</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit eget risus vitae massa.</p>
</div>
<ul class="social-icons clearfix">
<li><a href="#" class=""><span class="fa fa-facebook"></span></a></li>
<li><a href="#" class=""><span class="fa fa-twitter"></span></a></li>
<li><a href="#" class=""><span class="fa fa-google-plus"></span></a></li>
</ul>
</div>
</div>
团队

<li>
<div class="col-md-12">
<blockquote>
<h1>"Vitae massa semper aliquam Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent eget
risus vitae massa
semper aliquam quis mattis consectetur adipiscing elit.." </h1>
<p>John Doe</p>
</blockquote>
</div>
</li>
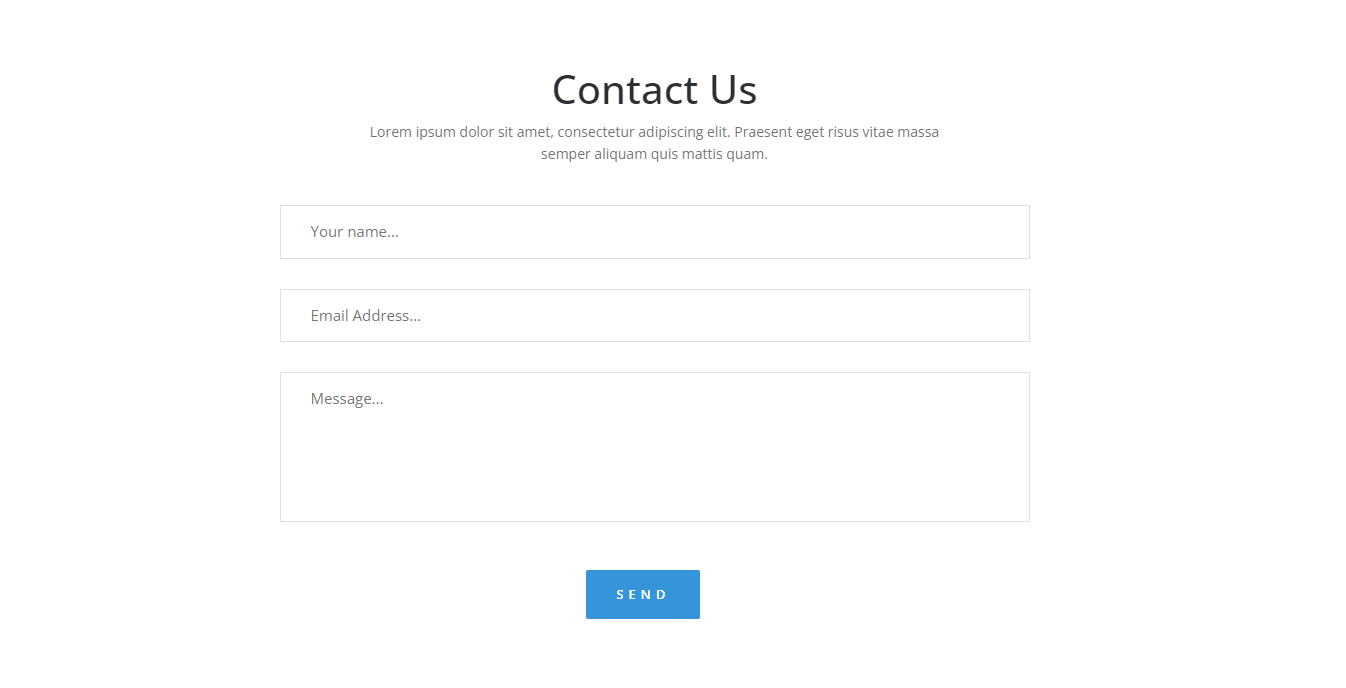
联系我们

<section id="contact" class="section">
<div class="container">
<div class="section-header">
<h2 class="wow fadeInDown animated">Contact Us</h2>
<p class="wow fadeInDown animated">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent eget risus
vitae massa <br> semper aliquam quis mattis quam.</p>
</div>
<div class="row">
<div class="col-md-8 col-md-offset-2 conForm">
<div id="message"></div>
<form method="post" action="php/contact.php" name="cform" id="cform">
<input name="name" id="name" type="text" class="col-xs-12 col-sm-12 col-md-12 col-lg-12"
placeholder="Your name...">
<input name="email" id="email" type="email" class=" col-xs-12 col-sm-12 col-md-12 col-lg-12 noMarr"
placeholder="Email Address...">
<textarea name="comments" id="comments" cols="" rows="" class="col-xs-12 col-sm-12 col-md-12 col-lg-12"
placeholder="Message..."></textarea>
<input type="submit" id="submit" name="send" class="submitBnt" value="Send">
<div id="simple-msg"></div>
</form>
</div>
</div>
</div>
</section>
响应式

完整代码
获取完整源码:关注公众号【搞前端的半夏】回复[网站模板],免费获取源码。回复[网站模板],免费获取N++套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

相关文章
- JS框架_(JQuery.js)模拟刮奖
- JS框架_(Esign.js)仿信用卡电子签名特效
- JS框架_(Qrcode.js)将你的内容转换成二维码格式
- JS中使用MD5加密
- A2D JS框架 - DES加密解密 与 Cookie的封装(C#与js互相加密解密)
- js对象之window和document区别
- [Immutable.js] Using fromJS() to Convert Plain JavaScript Objects into Immutable Data
- js 是单线程吗?
- js表格自动隔行变色
- 让Visual Studio 也支持JS代码折叠 —— 续 [ Visual Studio | Js | ScriptOutline | SmallOutline ]
- 流媒体测试笔记记录之————解决问题video.js 播放m3u8格式的文件,根据官方的文档添加videojs-contrib-hls也不行的原因解决了
- js实现文本框支持加减运算的方法
- Atitit 研发体系 codelib 代码库的建设 目录 1. 概念与组成2 1.1. Java代码2 1.2. Js代码2 1.3. H5 代码 js+css+htm+txt2 1.4.
- 使用Fiddle修改在线加载的前端框架js文件,用于各种调试目的
- 华为OD机试 - 玩牌高手(Java & JS & Python)
- 原生js实现随机验证码HTMl-JS
- node.js JS对象和JSON字符串之间的转换
- JS:使用Mock.js生成随机数据,拦截 Ajax 请求
- JS:crypto-js实现AES加密解密
- css+js 实现一行多个盒子块元素响应式布局
- js 实现元素拖拽
- js格式化日期yyyyMMdd
- js之向div contenteditable光标位置添加字符
- JS实现双击编辑可修改
- js校验表单后提交表单的三种方法总结
- 原生js实现随机验证码HTMl-JS

