为什么 WebAssembly 框架是 Web 的未来

WebAssembly 是一种在 Web 上运行代码的新方法。它背后有大型科技公司,它有望彻底改变我们编写 Web 应用程序的方式,但也有其自身的怪癖和局限性。WASM 框架是像 React 这样的 JavaScript 库的可行竞争对手吗?
什么是 WebAssembly?
WebAssembly 或 WASM 是所有 Web 浏览器都可以理解和运行的第二种通用编程语言。但是,您不会自己在 WebAssembly 中编写脚本——它是一种低级汇编语言,旨在非常接近已编译的机器代码,并且非常接近本机性能。

WebAssembly 的魔力在于它足够低级,实际上是一个简单的 编译目标。任何相当快的语言都必须在某个时候通过编译器,即使是像 JavaScript 这样的 JIT 编译语言,通常这意味着编译成 x86 或 ARM 机器代码才能在现代处理器上运行。
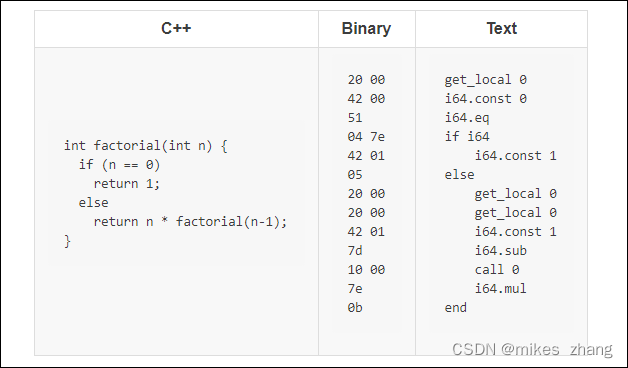
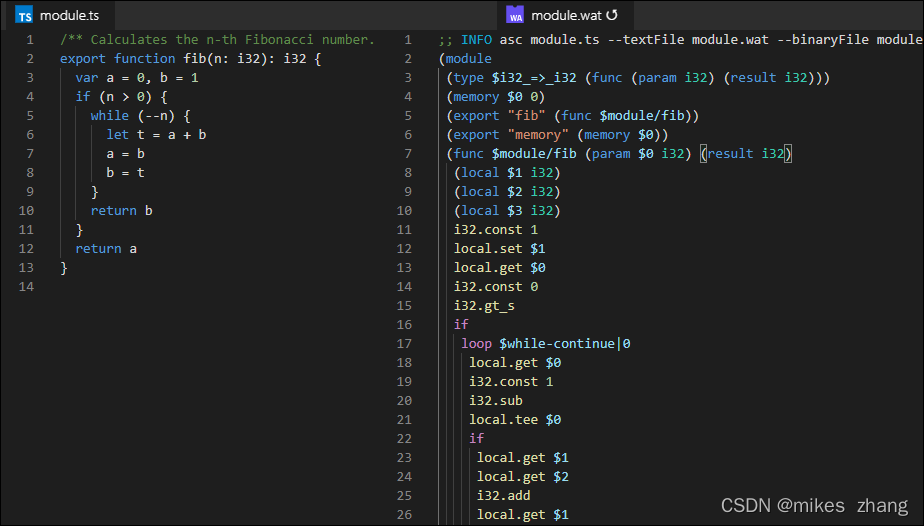
但是,您也可以编译成不同的格式;通常这最终会成为更接近最终机器代码的“低级”语言。例如,Java 编译为发送到 JVM 运行时的 Java 字节码,而 C# 编译为发送到 .NET 运行时的 Microsoft 中间语言 (MSIL)。您甚至可以将语言从一种高级语言“转换”到另一种语言,最常见的扩展是 TypeScript 到 JavaScript,但也可以是您意想不到的更奇怪的扩展,例如 Python 到 JavaScript,尽管这通常是混乱和漏洞百出的。
WASM 只是一种易于编译的中间语言。事实上,它与 Java 字节码和 C# MSIL 的概念几乎完全相同——这两种格式都可以轻松地跨平台运行相同的代码,使用为每个平台制作的特定运行时上运行的相同格式。
这实际上意味着 JavaScript 不再是您可以在 Web 上运行的唯一语言。Web 浏览器现在可以运行任何语言,只要该语言具有 WebAssembly 编译器。
甚至像 C++ 和 Rust 这样的传统桌面语言也可以相对容易地编译成 WASM;AutoDesk 能够在几个月内将他们拥有 35 年历史的 C/C++ 代码库移植到 WASM ,而 Google 移植了 Google Earth,两者都可以渲染复杂的 3D 场景并以接近原生的性能运行。Unity 游戏引擎也可以在 WASM 中运行。
WASM 目前在 94% 的用户浏览器中运行,与往常一样,IE、UC 浏览器和 Opera Mini 支持是阻碍它的主要因素。但是,它得到了来自 Mozilla、Microsoft、Google 和 Apple 的开发人员的支持,并且它在现代浏览器中的支持正在快速发展。与大多数 Web 标准一样,它目前由 W3C 标准组织管理。
JavaScript 不再是唯一的选择
太好了,那么这对每个人来说意味着什么?好吧,虽然在网络浏览器中运行《毁灭战士 3》当然是一个很酷的演示,但它并不能完全改变游戏规则。
到目前为止,JavaScript 一直是您使网页具有交互性的唯一选择。无论您喜欢还是讨厌它,它的设计从未像今天这样使用。它是一种脚本语言,旨在完成一些琐碎的任务,例如使下拉菜单动画化,并且已经被破解了 25 多年以运行现代工作负载。只有通过使用最先进的 JS 引擎和 JIT 编译优化,它甚至可以与原生速度进行比较。
因此,随着网页发展成为完整的 Web 应用程序,React、Vue 和 Angular 等 JavaScript 客户端框架应运而生以满足需求。当然,仍然有服务器端框架——你是从 WordPress 中阅读的,一个 PHP 框架——但是客户端框架提供了巨大的性能提升。使用客户端框架,在按下按钮或与应用程序交互后,DOM 会自动更新。即使是实时服务器渲染的框架也必须发出网络请求来更改任何内容,并且在最坏的情况下,必须刷新整个页面。
Web 真正需要的创新是像 React 这样用非 JavaScript 语言编写的框架的合适竞争对手。
虽然所有 Web 的前端代码都是用 JavaScript 编写的,但后端代码通常不是。在高性能数据中心工作负载中,使用适当的桌面语言(如 C#、C++、Rust 和 Go)通常是有益的。毕竟,这些可以通过需要更少的服务器来满足相同的需求,从而为您节省资金。
但是,这也会花费您的开发时间,因为现在您必须处理 C# 后端和 JavaScript 前端之间的互操作性。简单地无法共享代码、模型和库可能会使您的开发复杂性增加多达 2 倍于使用统一系统的情况。仅这个原因就是 NodeJS 服务器后端如此受欢迎的原因,尽管 20 年前这听起来像是一个糟糕的想法。
能够编写在服务器 和客户端上运行的 C#、C++、Rust 和 Go 代码将为更多选项打开大门,并且几乎完全不需要 JavaScript 作为一种编程语言。在 WASM 客户端框架 Blazor 中,JavaScript 的使用保留用于与现有客户端包和基本脚本的互操作性。
WASM 客户端框架如何工作?
由于 WebAssembly 只是一种在“WebAssembly 环境”中运行代码的方式,因此您可以将其视为运行 Docker 容器。例如,微软的 Blazor 框架(迄今为止最流行的 WASM 客户端框架)有两种操作模式:
- Blazor 服务器,它在服务器上运行所有处理和呈现,并通过 WebSocket 将更新发送到 HTML DOM,以及
- Blazor WebAssembly,它做的事情完全相同,只是现在处理和呈现是在客户端上通过为 WASM 编译的 .NET 运行时完成的。
在后一种情况下,WebSocket 连接被替换为直接链接到 DOM,通过 JavaScript,因为 WebAssembly 目前无法在不调用 JS API 的情况下直接修改 DOM。无论如何,您还需要 JavaScript 来“引导” WASM 应用程序,因此 JS 不会很快消失。
除此之外,WASM 客户端框架通常像任何其他框架一样工作,具体细节将取决于实现。
例如,Blazor 保持内部状态并在单击按钮或进行输入时触发应用程序的重新呈现。它使用在 WASM 上运行的 C# 代码构造新的 HTML,然后将该 HTML 发送到 JavaScript API 以应用于 DOM。在 WebAssembly 上执行此操作可以减轻服务器的处理负载,并使客户端快速响应。即使通过 JavaScript 访问 DOM 也慢了一点,但它仍然比通过 Internet 访问 DOM 的替代方案要快很多。
我们说话的速度有多快?
“WASM 有多快?”的问题 很难确定。总体而言,它显然更快,这是毫无疑问的,但在某些情况下,它比这更复杂。
DOM 访问仍然是一个问题,因为它必须通过 JavaScript 完成,所以它会像 JavaScript 一样慢。不过,这很快就会得到解决。有时,JavaScript 在 WASM 编译器可能遇到的特定基准测试中可能会更快,这仅仅是因为 JS 背后有 25 年的编译器迭代。
对于需要大量处理能力的高性能应用程序,例如游戏和应用程序,WASM 通常快 1.5 倍至 2 倍。但它可能是相同的速度。它也可能比 JavaScript 慢 20%。对于某些功能,它也可能快 10 倍。那里有显示所有这些结果的基准,所以唯一可以肯定的是你的里程会有所不同。
与本机代码相比,它可能总是比它所编译的语言慢。因此,虽然它可能会很快,但有很多警告,并且您不应该期望在 Web 上获得本机性能而使用 WASM。
综上所述,WASM 并不需要疯狂的性能才能成为革命性的。它只需要工作,不慢,并支持多种语言。
现在有哪些框架可以工作?
迄今为止最重要的一个是 Blazor,由 Microsoft 开发。这是第一个由大公司支持的 WASM 客户端框架,并且可能会成为 WASM 最终获得其应得的主流采用的催化剂。
Blazor WASM 只有一年的历史,Blazor Server 是在 3 年前发布的,但 Blazor 的伟大之处在于它只是 ASP.NET 的扩展,这是一个 20 年历史的 Web 框架,Microsoft 一直在不断改进。您可以使用许多已经为 ASP.NET 编写的前端库,它很可能是唯一一个由可与 NPM 相媲美的 Web 包管理器支持的框架。
这也不是什么副业——微软一直在推动 Blazor 不仅仅是一个 Web 框架。这是他们的下一个应用程序编程模型。他们正在开发 Blazor Desktop,将于 2021 年底发布,它的工作原理与 Electron 在桌面上运行相同的 Blazor Web 应用程序非常相似。他们显然非常关心它,这对 WASM 来说总体上是个好消息。
如果您想了解更多信息,可以阅读我们关于 Blazor 是什么以及如何开始使用它的指南。
另一个可用于生产的框架是Yew,它建立在 Rust 上,Rust 是一种类似于 C++ 的现代语言,但由于它处理引用的奇怪方式而具有内存安全性。Yew 速度快,支持 React 等基于组件的模型,并且与 JS API 具有互操作性。
asm-dom是一个为 C++ 编写的库,它除了将 C++ 代码连接到 DOM 之外没有做更多的事情。显然,您需要在这里自带框架,但大多数疯狂到用 C++ 编写 Web 应用程序的开发人员可能还是会这样做。它还支持回退到 asm.js,这是 WebAssembly 试图成为的早期版本。它基本上是 JavaScript 的一个子集,仅限于使用整数(即,仅字节,而不是对象),这使得将 C++ 代码转换为更容易,因为这基本上是所有 C++ 代码在一天结束时使用的。拥有这种支持并不是很有用,因为很少有环境不支持 WASM 但会支持 asm.js。
Vugu是一个用 Go 编写的框架,支持组件并以 Vue 语法为模型,但仍处于试验阶段。还有Vecty,它也是一个流行的 Go 框架。
WebAssembly 的未来
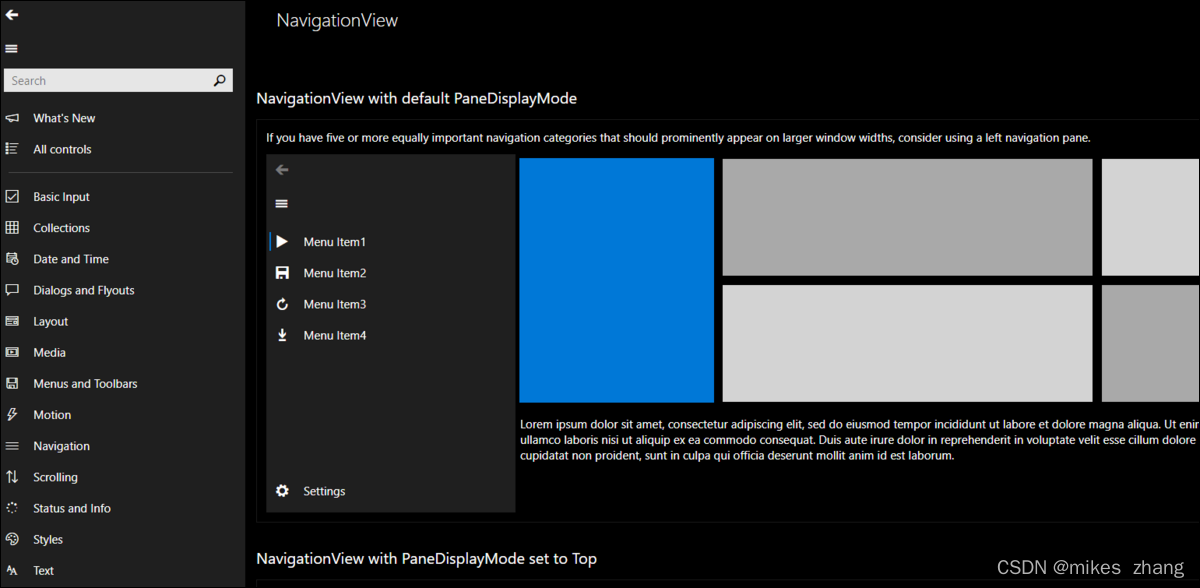
这一切都集中在使用 WASM 操作 DOM 和构建应用程序的客户端 Web 框架上。但是,您也可以将整个桌面应用程序移植到网络上。这就是 Uno 所做的——使用 WASM 直接在 Web 容器中运行通用 Windows 平台 (UWP) 应用程序,这还带来了完全跨平台的额外好处。它的效果实际上有点不可思议,并且真的感觉就像您正在使用本机 Windows 应用程序。您可以在他们的画廊中自己查看。

WASM 生态系统不仅仅是这些。如果你想了解更多,你应该阅读GitHub 上的 awesome-wasm 编译,它列出了一堆流行的项目。
我们在这里没有提到的最值得注意的是WASI——一种 使用标准化系统接口在任何系统上可移植地运行 WebAssembly 的方法。随着 WASM 变得越来越高性能,WASI 可能被证明是在任何类型的系统上运行任何类型的代码的可行方式,类似于 Docker 的工作方式,但不受操作系统的限制。事实上,Docker 的创造者所罗门·海克斯 (Solomon Hykes) 已经全心全意地为其背书:
WebAssembly 只有几年的历史。它仍有很大的增长空间,并且仍在加快速度。五年后,Blazor 和 Yew 等框架将与 React、Angular 和 Vue 一样普遍,这并非没有道理。
这可以说是分散了 Web 生态系统,但 WASM 是跨平台的。 WAPM是一个 WASM 包管理器,它可能成为在不同语言的框架之间共享库的首选方式。
无论如何,在 WebAssembly 上运行的 Web 框架具有巨大的潜力,并且在 Microsoft 个人的支持下,我们相信它们是 Web 的未来。
相关文章
- Fiddler (一) 教程(Web调试工具)
- How to: Set Properties of Web Application Projects
- 快速上手python的简单web框架flask
- web测试必备技能:浏览器兼容性测试
- 《Spring 5 官方文档》18. Web MVC 框架(二)
- Web安全之认证机制
- 初识python轻量web框架flask
- 【领会要领】web前端-轻量级框架应用(jQuery基础)
- Web前端-Vue.js必备框架(四)
- Web前端-Vue.js必备框架(三)
- 攻防世界——web新手区(全解)
- 【GIS】GeoServer-数据目录、ArcGIS缓存目录配置-Web.xml
- 基于Java(Spring+SpringMVC+Mybatis)+MySQL实现(Web)校园二手交易平台【100010270】
- 基于Python(Django)+SQLite实现(Web)校园助手【100010159】
- ASP.NET Web API默认支持的媒体类型(SupportedMediaTypes)
- 一款基于SSM框架技术的全栈Java web项目(已部署可直接体验)
- 从零开始学习Django框架,成为专业Web开发工程师
- 设置web应用的 context root (转)-- web project setting
- [Web]如何利用Boostrap框架搭建一个还可以的静态网站
- [Web]如何利用Boostrap框架搭建一个还可以的静态网站(二_启动页)
- Django-Web框架之模板使用
- 如何使用工具下载B站非会员视频(下载B站免费web视频)
- Web Mercator Non-Conformal, Non-Mercator
- Web 之 Eclipse 搭建 Gradle 环境/并且运行 Gradle 工程(spring web)简单整理
- 怎样更好的设计你的REST API之基于REST架构的Web Service设计及REST框架实现
- 一款轻量级移动web开发框架

