零基础学鸿蒙编程-通过WebView打开网页
2023-09-27 14:27:30 时间
什么是WebView
WebView是用来打开网页的一种UI控件,可以在App内跳转到指定网址,而不是采用系统浏览器打开网页.
基础样例
效果图

实现方案
- activity
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
WebView webView = (WebView) findComponentById(ResourceTable.Id_webView);
webView.getWebConfig() .setJavaScriptPermit(true); // 允许网页执行JavaScript
final String url = "https://www.baidu.com";
webView.load(url);
}
}
- 布局文件ability_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent">
<ohos.agp.components.webengine.WebView
ohos:id="$+id:webView"
ohos:height="match_parent"
ohos:width="match_parent">
</ohos.agp.components.webengine.WebView>
</DirectionalLayout>
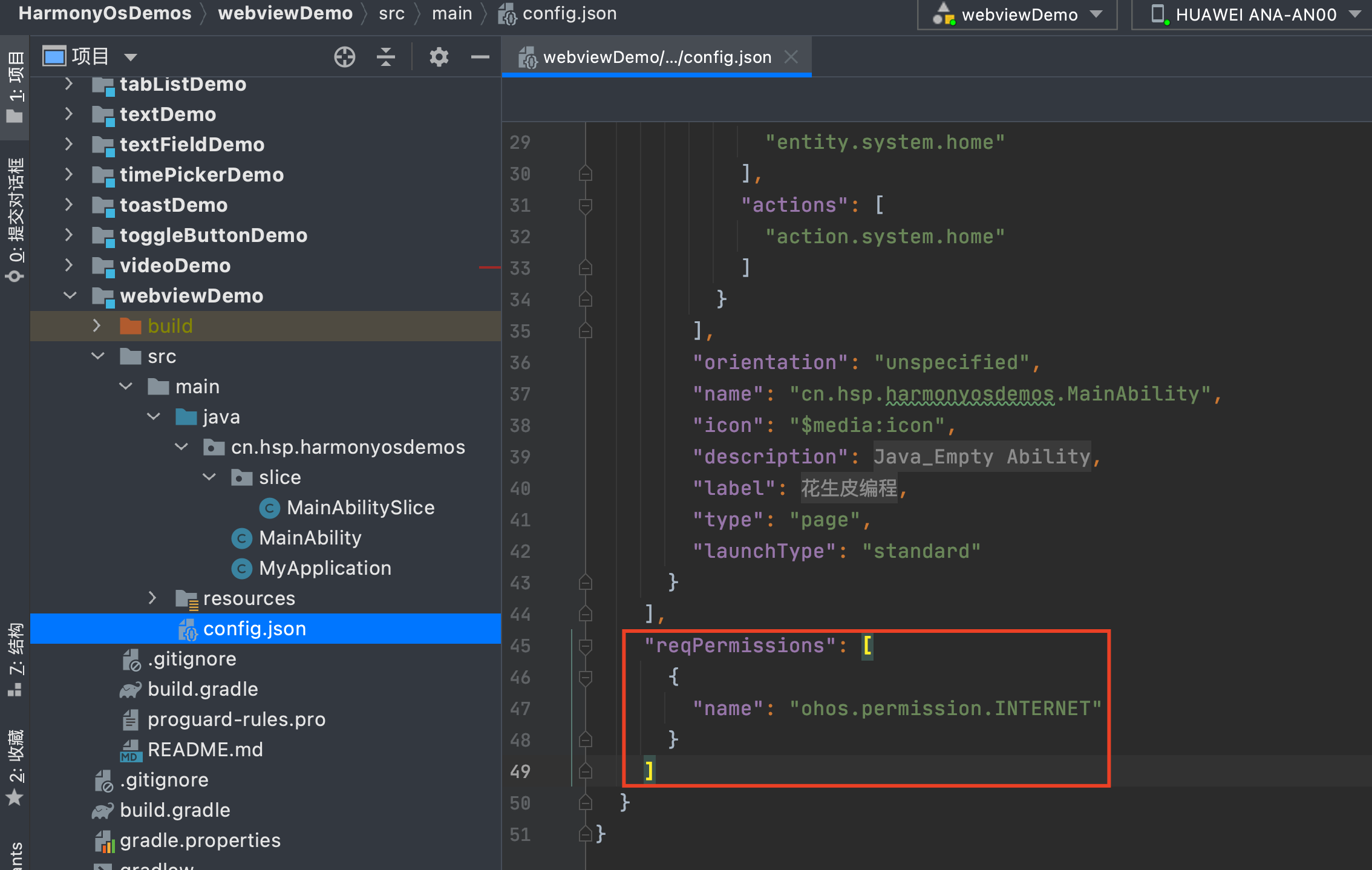
- 增加权限
修改config.json,添加如下权限:
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]

完整源代码
https://gitee.com/hspbc/harmonyos_demos/tree/master/webviewDemo
零基础系列
《零基础学安卓编程》
《零基础学Java编程》
《零基础学鸿蒙编程》
关于我
厦门大学计算机专业 | 前华为工程师
专注《零基础学编程系列》,包含:Java | 安卓 | 前端 | Flutter | iOS | 小程序 | 鸿蒙
全网可关注:花生皮编程

相关文章
- 用cpolar内网穿透进行本地网页发布测试
- 搜索引擎优化网页设计:最佳实践
- 网页视频播放器代码Vcastr2
- 【快应用】webview接口打开网页,网页会被自动放大,如何适配手机大小
- 《HTML、CSS、JavaScript 网页制作从入门到精通》——1.2 HTML文件的编写方法
- Java学习-033-JavaWeb_002 -- 网页标记语言JSP基础知识
- 在WEB网页上模拟人的操作(批量操作)
- 23-职位分类展示平台响应式网页模板{HTML JS CSS)
- 使用Python中的urlparse、urllib抓取和解析网页(一)(转)
- 网页外链使用target="_blank"的安全和性能隐患及解决方式
- 解决网页对话框中链接和表单提交会在新窗口中打开的问题
- php抓取网页
- centos 部署 aspnetMVC 网页

