JavaScript 01 javaScript基础认知/数据类型/运算符
JavaScript 01
今日目标:javaScript基础认知、数据类型、变量&常量、运算符&表达式
一、javaScript基础认知
1.javaScript概念
负责网页的动效与交互,是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
作用:
- 网页特效 (监听用户的一些行为让网页作出对应的反馈)
- 表单验证 (针对表单数据的合法性进行判断)
- 数据交互 (获取后台的数据,渲染到前端)
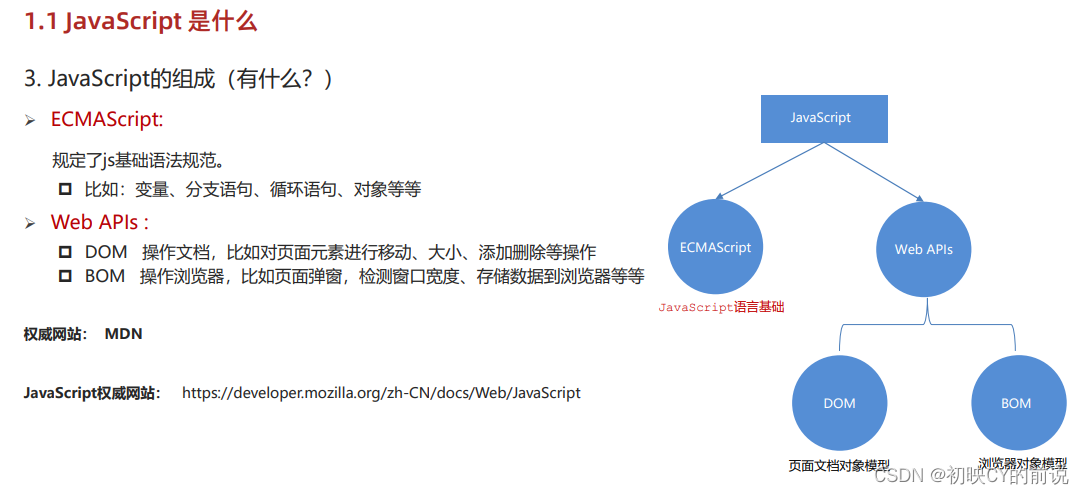
组成结构:

DOM操作文档,对页面元素进行控制 BOM浏览器对象模型
2.javaScript书写位置
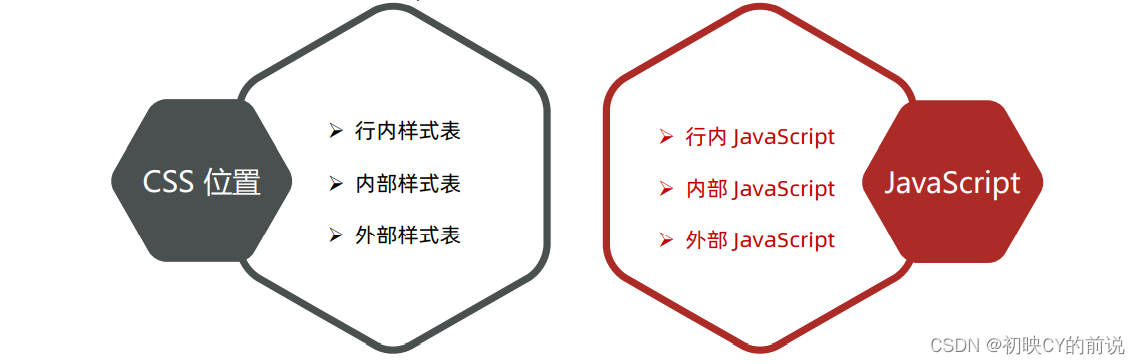
对比CSS

三种引入方式:
1.行内js 代码写在标签内部 vue阶段使用较多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="alert('所有的惊喜我都留在后面呢!')">点击我,给你惊喜!</button>
</body>
</html>

2.内部js用script标签中(不带src属性),写在body标签底部,结束标签上(放在底部是因为标准流执行代码是从上到下执行的,只有在下面才可以获得到数据)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert('你好,欢迎看我的博客~')
</script>
</body>
</html>

3.外部js 通过script src引入(注意:引用外部的script中不能(在html页面中)写代码,会执行外部引用的,内部的不执行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 外联 -->
<script src="./my.js">
//下面这条命令不会被执行
alert('你好,欢迎看我的博客~')
</script>
</body>
</html>

3.js注释
单行 // 快捷键:ctrl+/ 块注释: / * */ 快捷键:alt+shift+a
注释的作用:方便程序员查看代码和理解代码,注释之后的内容不会被浏览器解析
4.javaScript结束符
符号是英文的; 代表语句的结束。
js引擎在执行语句代码时,默认是可以在一行显示,但是要以分号分隔。不打分号,我们要换行,js引擎解析时候会默认为;号
实际开发中可以加分号 也可以不加,需要按照团队进行判断和添加。
5.输入和输出语法
什么是语法:人和计算机打交道的规则约定
输出语句
语法1: 可以向body内输入内容 document.write(‘hello js’)
语法2:页面弹出提示框 alert(‘你必拿下’)
语法3:console.log(‘控制台打印输出’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
document.write('hello js');
alert('你必拿下');
console.log('控制台才可以看到');
</script>
</body>
</html>
代码的执行先alert 才看的到页面中显示的hello js



输入语句
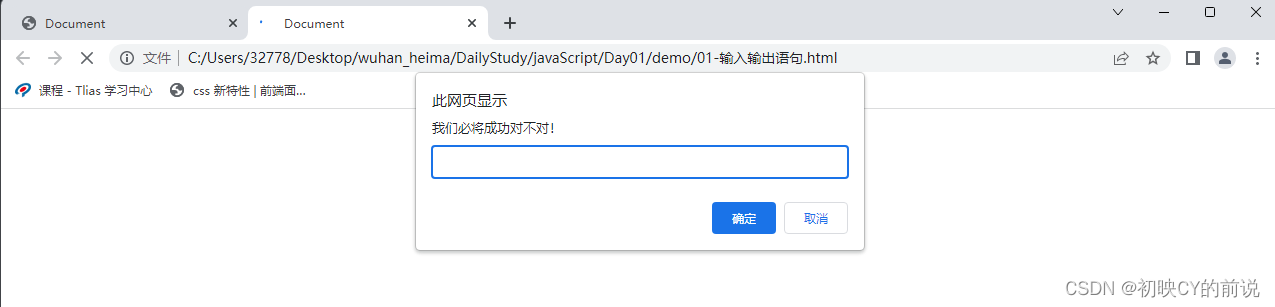
语法1:在页面弹出对话框,提示用户输入内容 promet(‘在这里输入内容’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
prompt('我们必将成功对不对!');
</script>
</body>
</html>

二、数据类型
1.数据类型概念
因为js不能识别所有的数据类型,任何变成语言编译器不同。都有属于自己的数据类型,编译器会进行分类,分类之后的数据成为数据类型。
分类原因:更加充分和高效的利用内存
数据细分:
1.数字型 number类型 整数,小数,分数,正数。用于数据计算
2.字符串类型 string类型 ’‘ ‘’ ‘’ 包裹起来的字符串类型,引号可以是嵌套的
3.布尔类型boolean 只有true 与false(用于判断)
4.undefined 未定义 固定的值 表示没有值,值不存在
5.null空值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//1. 数字型 number类型 整数,小数,分数,正数
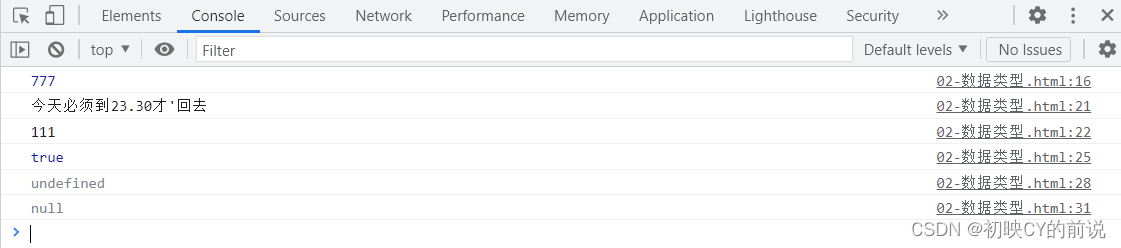
console.log(777);
// 用于数据计算
//2. 字符串类型 string类型 ’‘ '' '' 包裹起来的字符串类型
// 引号可以是嵌套的
console.log("今天必须到23.30才'回去");
console.log("111");
//3. 布尔类型boolean 只有true 与false(用于判断)
console.log(true);
// 4.undefined 未定义 固定的值 表示没有值,值不存在
console.log(undefined);
//5.null空值
console.log(null);
</script>
</body>
</html>
控制台console中查看

2.通过typeof查看数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//1. 数字型 number类型 整数,小数,分数,正数
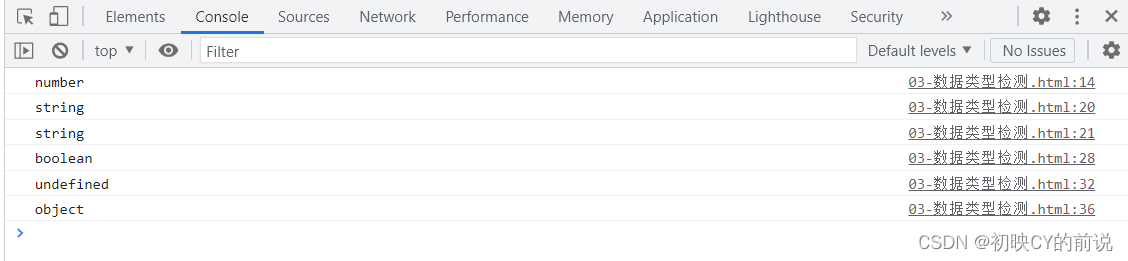
console.log(typeof 777);
// 用于数据计算
//2. 字符串类型 string类型 ’‘ '' '' 包裹起来的字符串类型
// 引号可以是嵌套的
console.log( typeof "今天必须到23.30才'回去");
console.log( typeof "111");
//3. 布尔类型boolean 只有true 与false(用于判断)
// 使用 typeof 关键字检测数据类型
// 用法1:
console.log(typeof true);
// 4.undefined 未定义 固定的值 表示没有值,值不存在
console.log(typeof undefined);
//5.null空值
console.log(typeof null);
</script>
</body>
</html>
就是在输出前面加上typeof 即可查看数据的类型

三、常量&变量
1.变量是什么?
变量是计算机用来存储数据的容器
2.变量的基本使用
1.变量的使用:
先声明变量,后就可以对变量进行赋值操作
-
声明变量:let 变量名
两部分构成:声明关键字、变量名(标识)
-
变量的赋值; 变量名=值 (值给变量)
变量的优化写法: let 变量名=值
2.变量的连写
let age = 18, sex = ‘女’, name = ‘坤坤’
中间用空格隔开即可,
推荐写法:
//一行定义一个变量
let age = 18
let sex = ‘女’
let name = ‘坤坤’
3.变量的本质
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序在计算机内存中申请存放的一个存放数据的储存空间
变量值的判断案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 使用变量保存数据
// let name = prompt('请输入你的姓名')
// document.write(name)
// console.log(name);
while (true) {
// prompt('输入你的姓名')前加上+就是将输入的值转化为了数值型
let uname = prompt('请输入我们的暗号')
// 两个==代表输入内容相等的时候 ===代表全等的时候
if (uname === 123) {
document.write(`${uname},暗号正确!`)
break
} else {
alert('请输入正确的暗号!')
}
}
</script>
</body>
</html>
数值交换案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 作用原理:使用另外一个变量接受数据作为临时变量,之后将临时值赋值给需要变化的变量
let num1 = 10;
let num2 =20;
let temp =num1;
num1 = num2;
num2 = temp;
document.write(num1,num2)
</script>
</body>
</html>
常量是什么?
就是不可以变化,不可以被修改的量。在javaScript中用const代表常量。
举个第二天的例子
4.变量的命名和规范
规则:
- 不能用关键字(关键字:有特殊含义的字符)
1.1 JavaScript 内置的一些英语词汇。例如:let、var、if、for等- 只能用下划线、字母、数字、$组成,且数字不能开头
- 字母严格区分大小写,如 Age 和 age 是不同的变量
- 命名需要有语义化
- 推荐使用小驼峰命名法(连写单词,第二单词首字母大写)
拓展let 与 var 的区别(了解)
1.var可以先使用,再声明。let先使用会报错
2.var可以重复定义的。let不可重复重复变量
3.var没有块级作用域,let定义的变量有作用域
3.常量
常量概念:不能变化的值,是一个固定值
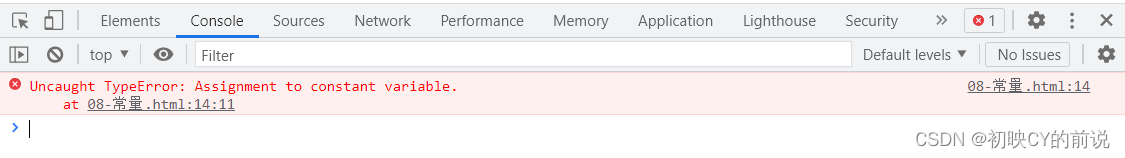
与变量的区别:常量的值无法改变,强制修改会报错

但是如果在for里面它是一个全新的块级作用域,const不会报错(javaSceipt 05 有这个例子)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 变量可以重复修改值,常量不可变化
const c =3.1415926
// 最终导出的还是上面的值
c = 10
console.log(c)
</script>
</body>
</html>

四、运算符&表达式
概念:
运算符:可以用来运算的符号 + - * /
表达式:由运算符组成的式子,是一段可以用来求值的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let a = 10;
// 数字相加
console.log(a + 10);
</script>
</body>
</html>

1.算数运算符 + - * / %(具体运算参考小学二年级)
注:取一般用来判断是否被整除
拓展:连接符(+):
数字相加计算,字符串相加为拼接(注意括号里面试反引号)
字符串连接案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let name = prompt('请输入姓名')
let age = prompt('请输入年龄')
//书写格式:`${变量名}` (注意加上反引号``)
document.write(`大家好,我叫${name},今年${age}岁了`)
</script>
</body>
</html>
用户订单案例
注意:table是写在script标签里面,table标签外需要加上反引号``
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 500px;
margin: 100px auto;
/* 表格合并,表格重复的边框显示单个 */
border-collapse: collapse;
text-align: center;
}
table,
tr,
th,
td {
border: 1px solid #000;
}
</style>
</head>
<body>
<script>
let price = prompt('请输入商品的价格:');
let amount = prompt('请输入商品的数量:');
let address = prompt('请输入所在地址');
let total = price * amount;
console.log(price.amount, address, total);
// document.write写多项数据使用反引号
document.write(`<table>
<caption>
<h2>商品订单</h2>
</caption>
<tr>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>总价</th>
<th>收获地址</th>
</tr>
<tr>
<td>Macboobair M1</td>
<td>${price}</td>
<td>${amount}</td>
<td>${total}</td>
<td>${address}</td>
</tr>
</table> ` )
</script>
</body>
</html>

2.赋值运算符 += -= *= /= %
简单点来说就是将语句简化输出,举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//赋值运算符 作用:快速的进行赋值操作 += -= *= /= %=
let number =10;
number*=5//a= a*5
console.log(number);
</script>
</body>
</html>
3.一元运算符
概念:一个数参与运算,以此类推2个数参与运算就是二元,往后同理
作用:
1.自增 符号++
2.自减 符号–
隐藏操作 ++可前置也可以后置,单独使用没有任何区别
举个栗子
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let number = 1;
// number = number + 1;
// number+=1
// 一元写法
number++
console.log(number);
// 隐藏操作 ++可前置也可以后置,单独使用没有任何区别
// 前置先自增/自减后输出
let age = 10;
console.log(++age+1);//12
// 后置 先输出再自增/自减
// console.log(age+++1);//11
// console.log(age);//11
</script>
</body>
</html>
4.比较运算符(> < >= <= != !==)
使用场景:比较两个数据大小是否相等
返回结构:都是布尔型数据只有true与false
举个栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 使用场景:比较两个数据大小是否相等
// 返回结构:都是布尔型数据只有true与false
console.log( 1 > 2);//false
console.log(150>= 100);//true
// 一个等号是赋值
// console.log(150 ='150');//报错
// 两个等号是比较值
console.log(150== '150' );//true
// 三个等号是全等,看值和类型
console.log(1 ==='1');//false
// !=比较的是值 !==比较的是值和类型
console.log(12!==13);//true
console.log(12!='12');//false
console.log(12!=='12');//true
// 拓展面试题:字符串比较的是ASCLL码
// 小写的a为97大写的A为65,a-z递增
// null 和 undefined的值相等,类型不相等
console.log(null == undefined);//true
console.log(null === undefined);//false
</script>
</body>
</html>
5.逻辑运算符
使用场景:处理多重条件判断的时候
返回值:布尔类型 true和false
`<!DOCTYPE html>`
`<html lang="en">`
`<head>`
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
`<title>Document</title>`
`</head>`
`<body>`
<script>
`// 逻辑与&& 一假则假(全部满足)`
`console.log(true && false);//false`
`console.log(1 !='1' && 2 ==='2');//false`
`// 逻辑或|| 一真则真(满足一个就可以)`
`console.log(false || true);//true`
`console.log('a' ==='a' || 2>5);//true`
`// 逻辑非! 取反`
`console.log(!false);//true`
`</script>`
`</body>`
`</html>`
相关文章
- JavaScript图形实例:五角星
- JavaScript基础
- JavaScript中变量的相互引用
- 第七节:语法总结(1)(自动属性、out参数、对象初始化器、var和dynamic等) 图片放大镜 JavaScript-基础 用javascript写原生ajax(笔记) 初遇 Asp.net MVC 数据库依赖缓存那些事儿 前端JS 与 后台C# 之间JSON序列化与反序列化(笔记)
- 原生 javascript 基础回顾
- 前端基础 - JavaScript之省市联动简单案例
- 前端基础 - JavaScript之元素操作
- 前端基础 - JavaScript之表单获取焦点及失去焦点
- 前端基础 - JavaScript修改标签样式的属性值
- JavaScript 25. 验证 API
- 一篇文章带你了解JavaScript中的基础算法之“字符串类”
- Javascript可变长度参数列表 - Arguments对象
- Javascript 笔记与总结(1-4)this
- JavaScript 基础
- 《JavaScript入门经典(第6版)》——1.6 DOM简介
- 《HTML、CSS、JavaScript 网页制作从入门到精通》——第1章 HTML基础1.1 HTML的基本概念
- 《AngularJS高级程序设计》——第5章 JavaScript基础 5.1准备示例项目
- 《JavaScript高效图形编程(修订版)》——6.7 画布绘制基础
- 《编写可测试的JavaScript代码》——导读
- 《HTML5+JavaScript动画基础》——第2章 动画的JavaScript基础 2.1动画基础
- 基于HTML+JavaScript+CSS实现教学网站【100010186】
- Javascript去掉base64中的回车换行
- javascript: Jquery each loop with json array or object
- JavaScript函数及方法的定义与调用
- 【零基础学JS -5 】Javascript中的字符串
- 【一天时间|JavaScript基础】异步
- JavaScript 是如何工作:Shadow DOM 的内部结构 + 如何编写独立的组件!
- Fundebug前端JavaScript插件更新至1.2.0
- javascript基础篇--function类型(上)
- 百度地图 获取当前位置 添加标记物等基础使用 JavaScript API
- 在进行form提交时,根据form的选择,在javascript中进行特定提交
- JavaScript基础注意点
- JavaScript之childNodes属性、nodeType属性学习

