基于HTML+JavaScript+CSS实现教学网站【100010186】
一、项目简介
Web课程重在学习如何进行网页设计,对同学们来说网站并不陌生,所以建设Web课程设计网站可能更易接受。同时,Web设计的老师,也是精通计算机的老师,对于网站的资源的上传和管理,更能接受。
同时建设教学网站也是非常有意义的。
二、项目功能分析
2.1 总体介绍
项目主页主要包括:搜索栏目、菜单、时间及新闻、焦点图、课程主要知识介绍、合作企业及网站底部等几个模块。

图2.1 主页展示
2.2 页面头部介绍
小工具条:作为小导航,主要辅助用户跳转到指定功能界面进行操作。显示在界面最上方,左侧提示欢迎信息,右侧进行导航常用操作。

图2.2小工具预览
搜索栏目:作为一个页面的重中之重开头,使用左中右三栏布局,分别显示网站Logo、搜索工具栏以及二维码提示功能。其中搜索栏目下方包含热点关键词,用来推荐给用户。用户点击之后即可直接搜索对应的关键词。

图2.3页面头部
手机访问提示功能,综合运用CSS和JS完成,实现鼠标移入显示二维码,手机扫描直接进入。如图为移入显示二维码界面。

图2.4手机访问提示
2.3 导航栏设计
导航栏主要包括网站主要功能页面的导航。并用颜色区分当前正在打开的网页。

图2.5导航
2.4 焦点图和登录导航界面
左侧,焦点图用来介绍特色课程设计。同时焦点图采用高清大图更有感染力。右侧介绍登录注册以及讲师的信息。

图2.6焦点图和登录栏目
2.5 课程主要内容导航
主页显示主要内容大纲,更加了解Web课程信息:

图2.7主要学习部分
2.6 合作企业展示
展示合作企业提升认可度,更为课程设计认证。

图2.8合作企业展示
2.7 页面底部
底部主要介绍学院微信公众号二维码,以及版权的相关信息。

图2.9页面底部设计
2.8 返回顶部设计
页面右下角添加返回顶部的功能设计,当浏览到页面底部的时候可以快速返回页面顶部。

图2.10返回顶部
三、主讲教师
3.1 总体介绍

图2.11
主讲教师页面主要介绍教师的荣誉信息、出版书籍、学生们对老师的评价
3.2 面包屑导航
面包屑导航主要显示当前路径,为用户了解所在界面,方便用户返回上一层。

图2.12面包屑导航
3.3 教师主要信息

图2.13 主要信息
3.4 教学经历
运用时间轴的设计,显示教师的教学经历:

图2.14教学经历
3.5 出版书籍
展示主讲教师的出版书籍的情况。

图2.15出版书籍
3.6 教师评价
增加学生对教师的评价信息,更了解老师。

图2.16 教师评价信息
四、实践大纲&实践项目
实践大纲主要用来显示Web开发设计的重要知识点,让同学们,更知道那些是重点。

图2.17学习大纲
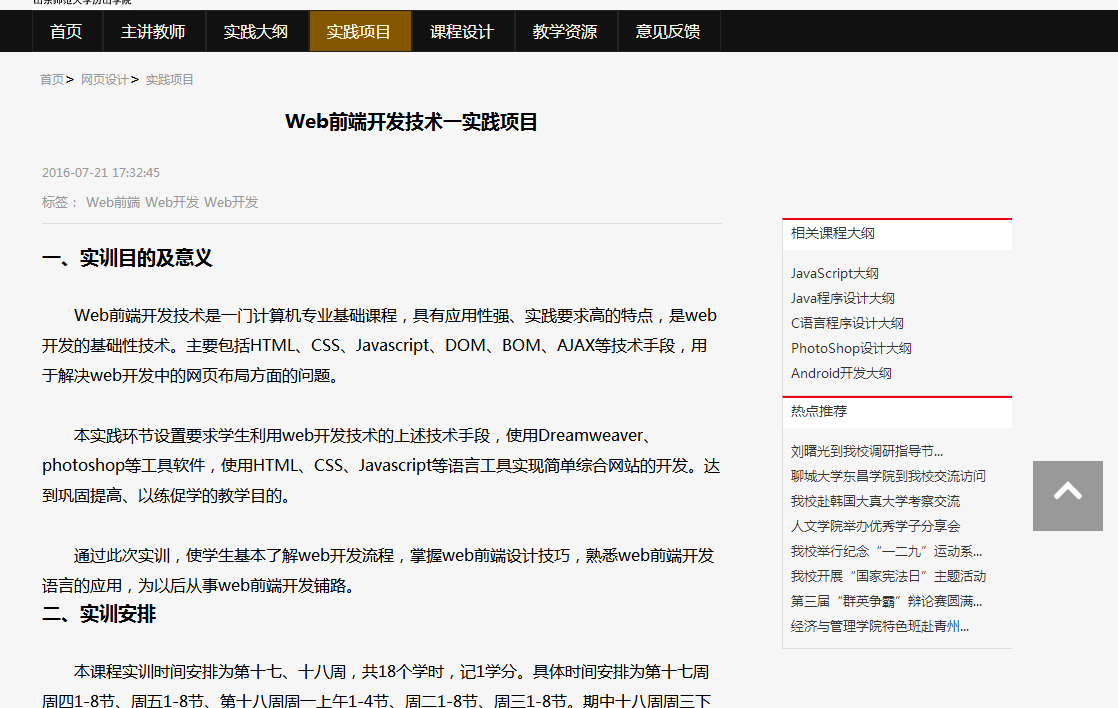
实践项目主要介绍Web开发的实践项目要求:

图2.18实践项目
五、课程设计
重要的课程设计展示,以图文结合的方式展开。

图2.19课程设计
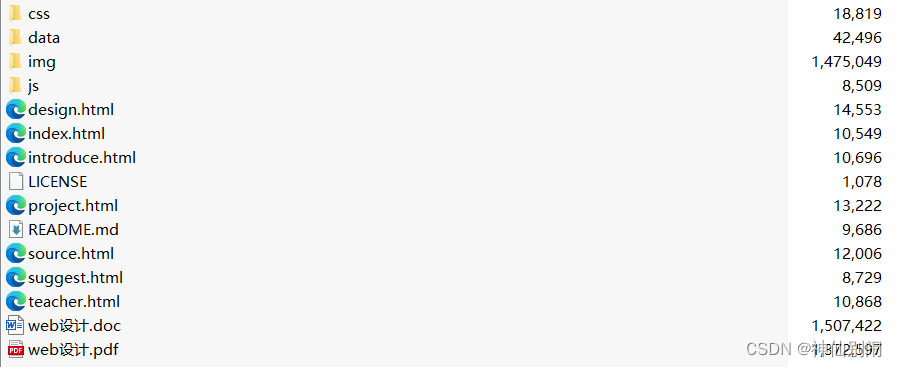
六、教学资源
本页面提供教学资源的展示下载。可实现下载功能。并添加上传资源链接进行设计。

图2.20资源下载页面
七、建议反馈
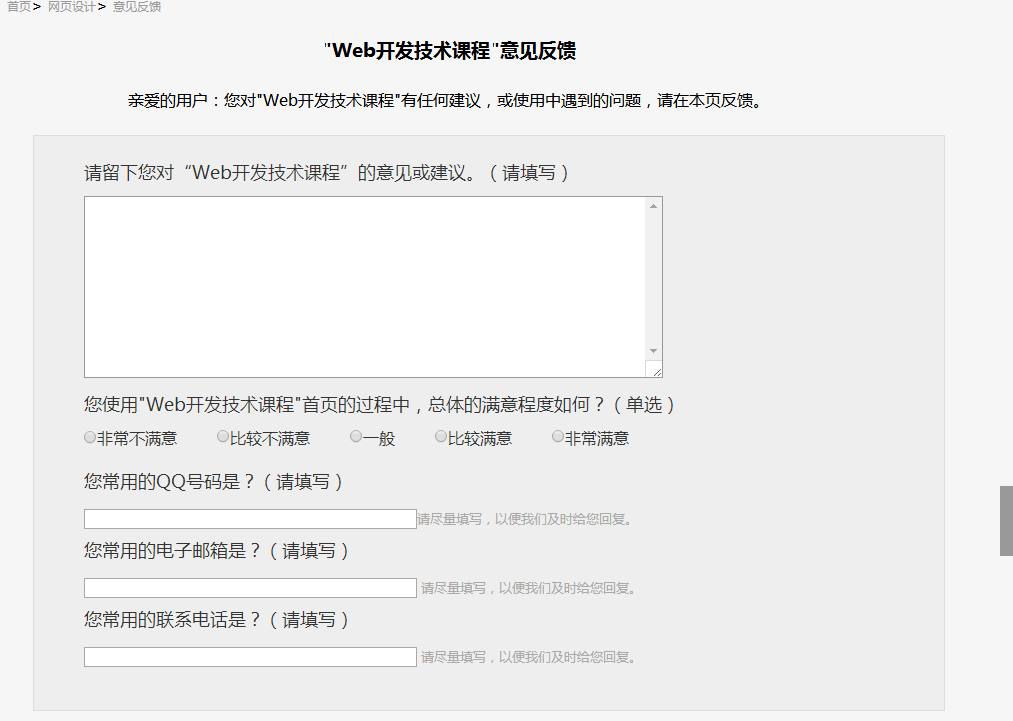
提供建议反馈功能,并可检测用户输入并进行提示操作:

图2.21意见反馈界面
八、主要技术实现
8.1 实时显示时间
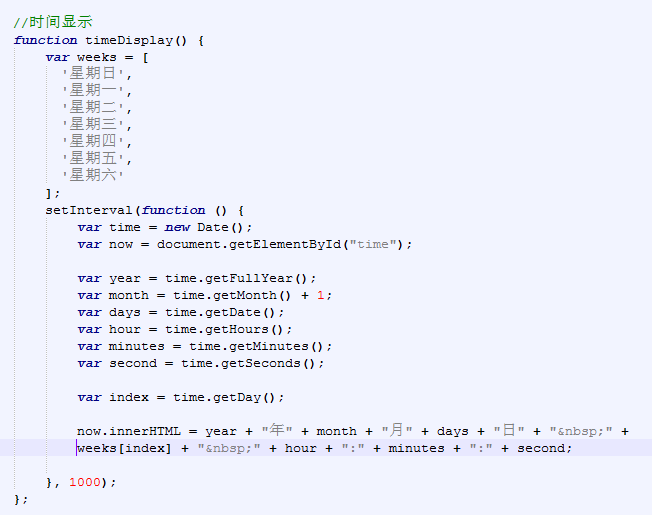
主页实时显示当前时间,采用定时执行函数,不断获取当前时间,并显示在固定的位置。

图3.1时间显示代码
8.2 焦点图实现
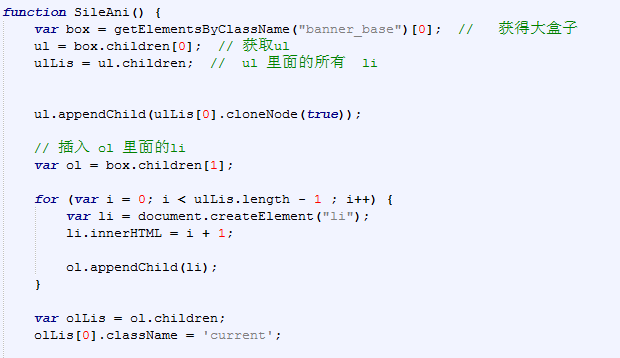
焦点图实现,布局采用左右布局,一次排列图片,并设置固定大小超出范围不显示。根据偏移量控制图片的显示

图3.2部分代码显示
8.3 手机快速访问
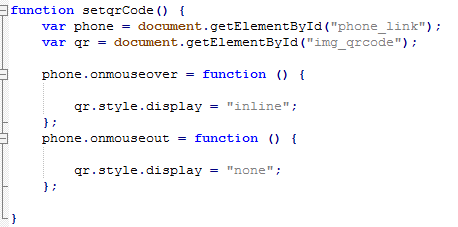
利用二维码技术实现,通过扫描二维码即可进入网站,鼠标移动到“用手机访问”链接,即可显示图片二维码。

图3.3二维码显示
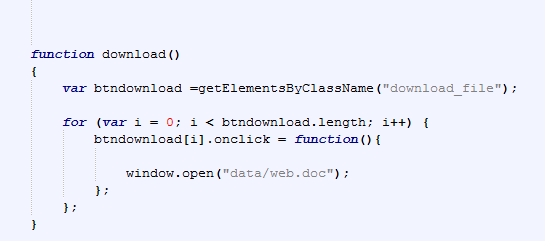
8.4 下载功能
资源管理界面实现,下载文件功能。

图3.4文件下载
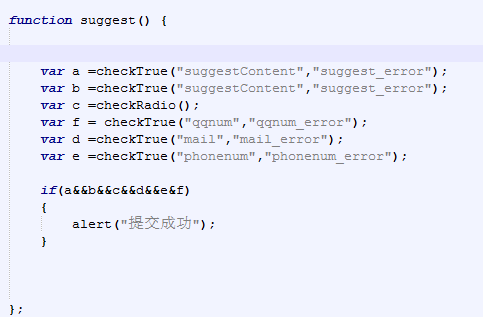
8.5 意见反馈
意见反馈表实现校验本地数据格式情况。

图3.5意见反馈
九、遇到的问题解决办法
首先最大的问题就是Web浏览器的兼容性问题,碰巧的是,一开始进行Web开发就尝试在不同的浏览器之间进行测试,最终各个浏览器的效果大致相同。
在一个就是IE8及以下版本对getElementsByClassName方法不支持。所以自己通过写了一个getElementsByClassName方法以应对低版本浏览器的情况。
.margin-top,margin-bottom不能正常显示时有时会遇到外层中的子层使用margin-top不管用的情况这就需要在子层的前后加上一个div{height:0;overflow:hidden;}。
♻️ 资源

大小: 3.77MB
➡️ 资源下载:https://download.csdn.net/download/s1t16/87347612
相关文章
- JavaScript HTML DOM 元素(节点)
- 前端三剑客:html,css,JavaScript
- [Javascript] Avoiding Mutations in JavaScript with Immutable Data Structures
- [Javascript] Convert a Callback-Based JavaScript Function to a Promise-Based One
- HTML DOM print() 方法 ,html 打印
- JavaScript Number 对象
- 前端三剑客:html,css,JavaScript
- [Javascript] Broadcaster + Operator + Listener pattern -- 27. combine multi broadcaster and compose operator to implement game logic
- [Javascript] Wait for Multiple JavaScript Promises to Settle with Promise.allSettled()
- [Javascript] Await a JavaScript Promise in an async Function with the await Operator
- [Javascript] Replicate JavaScript Constructor Inheritance with Simple Objects (OLOO)
- [Javascript] Promise-based functions should not throw exceptions
- [Javascript] Redirect the browser using JavaScript
- [Javascript] What is JavaScript Function Currying?
- paip.java 以及JavaScript (js) 的关系以及区别
- Electron | 使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用
- Webix UI JavaScript 10.0.6 Crack
- 最新版--amCharts 5.2.3 javascript-charts
- 生日祝福(HTML+CSS+JavaScript+jQuery)
- 【华为OD机试 2023】 预订酒店(C++ Java JavaScript Python)
- JavaScript时间戳和字符串转换
- JavaScript兼容问题汇总[实时更新]
- 一个有下雨效果的注册界面(html+css+原生javascript)

