Vue列表展示(循环显示)
2023-09-27 14:26:27 时间
- 现在,我们来展示一个更加复杂的数据:数据列表。
- 比如我们现在从服务器请求过来一个列表
- 希望展示到HTML中。
- HTML代码中,使用v-for指令
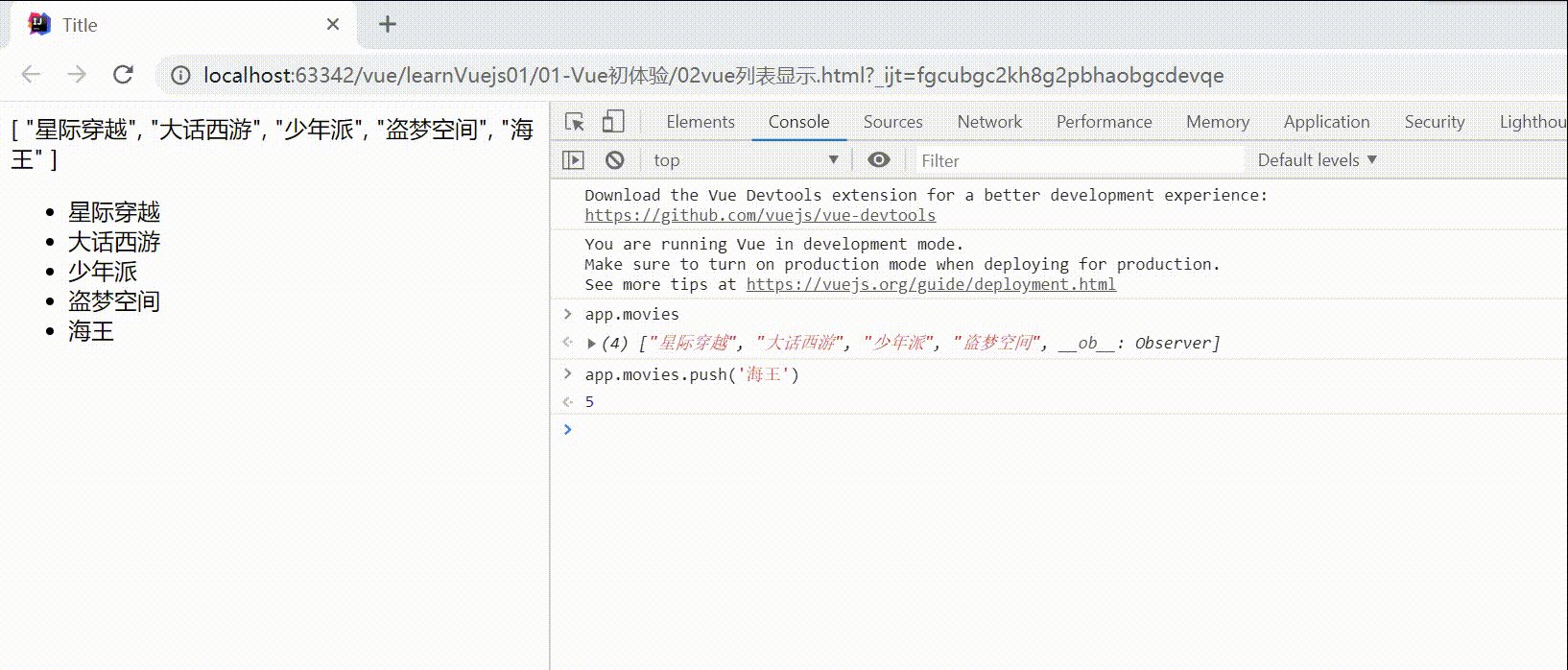
- 更重要的是,它还是响应式的。
当我们数组中的数据发生改变时,界面会自动改变。
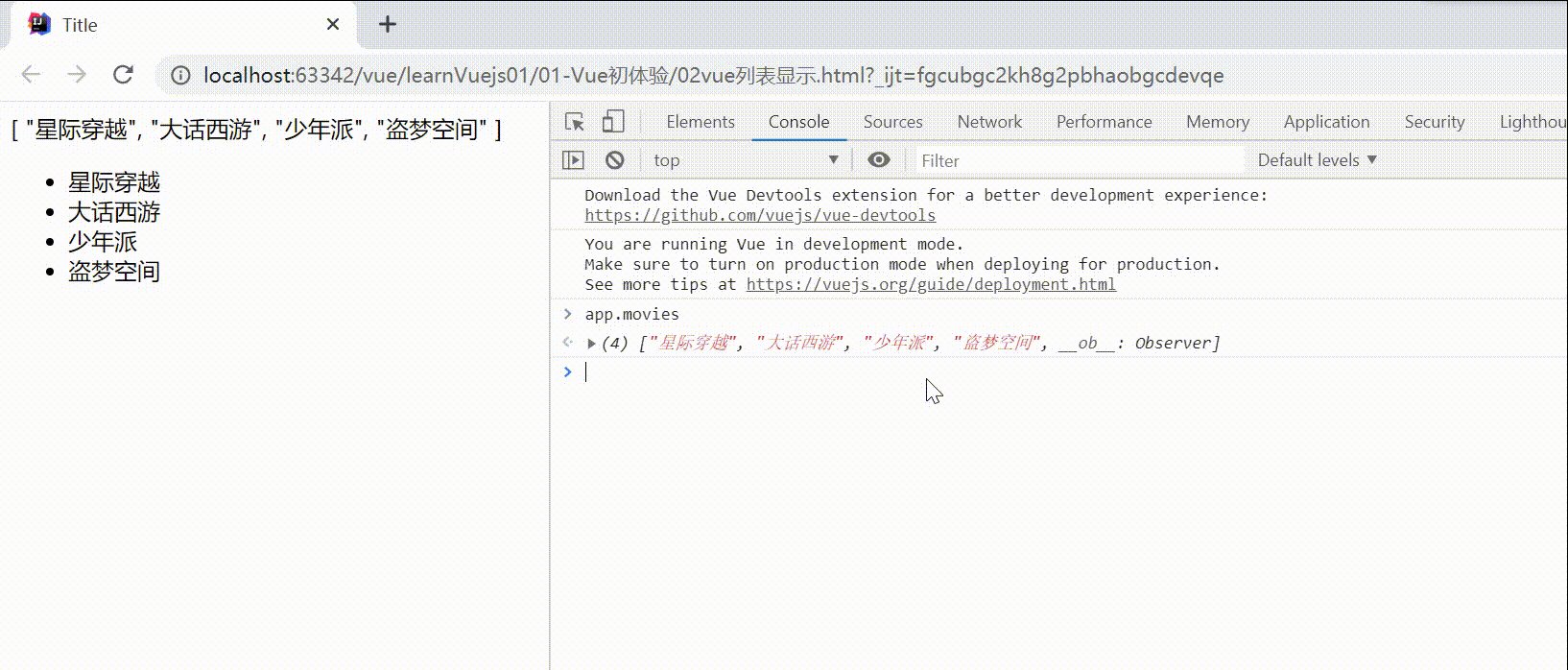
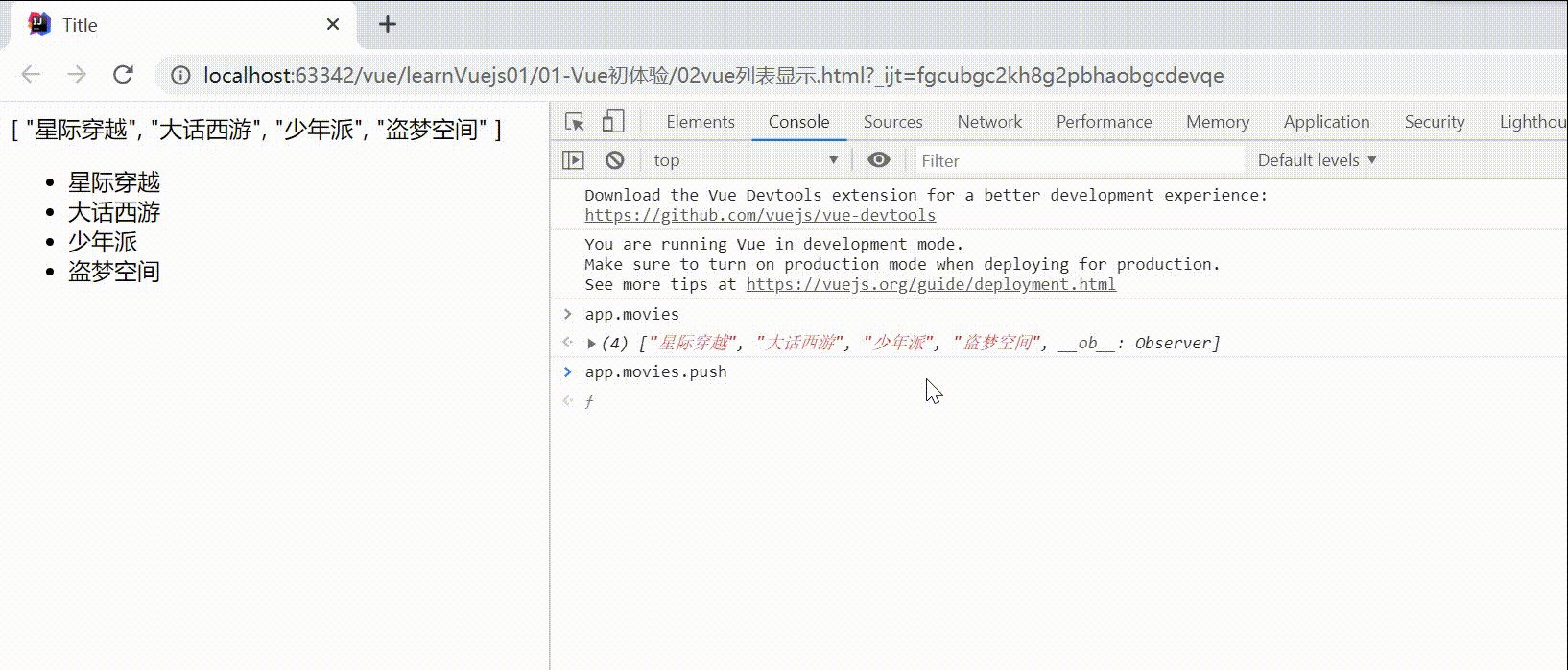
依然让我们打开开发者模式的console,来试一下
效果展示
响应式的展示

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{movies}}
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'你好啊!',
movies:['星际穿越','大话西游','少年派','盗梦空间']
}
})
</script>
</body>
</html>
相关文章
- 10-vue的介绍
- 【Vue】【子组件】调用【父组件】参数,props属性值【动态】调用的两种方法(图文+完整代码)
- Vue - PC 端列表下拉页面触底加载分页数据,监听浏览器屏幕触底事件,类似uni-app微信小程序的onReachBottom()页面触底生命周期函数(监听屏幕触底事件,实现懒加载效果)
- Vue - 缓存页面(keepAlive)
- Vue - 根据输入关键字过滤数组列表(列表搜索功能)
- vue.js-详解三大流行框架VUE_快速进阶前端大咖-Vue基础
- vue 跳转页面返回时tab状态有误的解决办法
- Vue基于vuex、axios拦截器实现loading效果及axios的安装配置
- 【GIS】Vue、Leaflet、highlightmarker、bouncemarker
- vue-router4之组合式API
- 关于vue中-js使用-css的变量,和css使用js定义的变量
- 基于vue+leaflet+echart的足迹分享评论平台
- vue项目实现列表页-详情页返回不刷新,再点其他菜单项返回刷新的需求
- vue前台(三)search路径,列表设置过渡效果
- vue学习:定义全局变量并使用
- flask+vue:创建一个数据列表并实现简单的查询功能(二)
- Vue学习第28天——路由传参(query参数和params参数)详解及案例
- vue.js 常用组件库
- Vue开发实例(19)之用户列表分页的实现
- vue全局加水印(除登录页面)
- vue项目 (1) vue结合mini-ui 的使用
- Vue-列表排序

