Vue - 根据输入关键字过滤数组列表(列表搜索功能)
2023-09-11 14:15:54 时间
前言

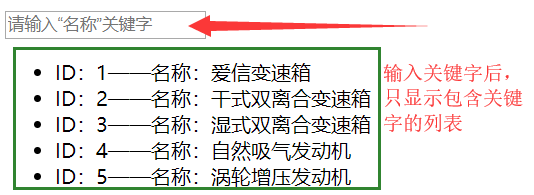
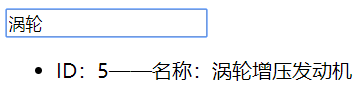
输入关键字,自动匹配带有关键字的列表,过滤列表数组。

案例前的准备(了解两个数组方法)
includes()
- 解释:该方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
JavaScript版本:ECMAScript 6 - 用法:arr.includes(searchElement,fromIndex)
searchElement:必须。需要查找的元素值。
fromIndex:可选。从该索引处开始查找 searchElement。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜索。默认为 0。 - 细节:布尔值。如果找到指定值返回 true,否则返回 false。
filter()
- 解释:方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
JavaScript版本:1.6 - 用法:arr.filter(function(currentValue,index,arr), thisValue)
function(currentValue, index
相关文章
- 基于Vue实现关键词实时搜索高亮显示关键词
- [Vue @Component] Simplify Vue Components with vue-class-component
- [Vue] Get up and running with vue-router
- Vue computed属性
- 自己写的一个Vue
- vue框架-基础3-vue-component组件化开发
- [Vue-rx] Share RxJS Streams to Avoid Multiple Requests in Vue.js
- [Vue] Load components when needed with Vue async components
- [Vue] Dynamic Vue.js Components with the component element
- Vue入门教程:node安装vue命令行工具及启动项目
- Vue build之后访问dist目录静态资源不加载问题解决
- standalone vue initialization process - Vue应用的初始化过程
- vue-router路由的安装、配置、具体用法和Vue-router学习笔记
- vue项目报错导致项目无法启动
- Vue CLI 4.x安装成功,但是无法运行vue-V等指令。报错vue -V 不是内部或外部命令,也不是可运行的程序或批处理文件解决方案!!!
- vue 音乐App QQ音乐搜索列表最新接口跨域设置
- Vue学习之--------组件自定义事件(绑定、解绑)(2022/8/21)
- Vue学习之--------事件的基本使用、事件修饰符、键盘事件(2022/7/7)
- Springboot+Vue实现将图片和表单一起提交到后端,同时将图片地址保存到数据库、再次将存储的图片展示到前端vue页面
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
- Vue实战狗尾草博客管理平台第四章
- Vue——过滤器
- Vue中vue-i18n结合vant-ui实现国际化
- Vue、Vuejs从入门到精通 | vue-router详解
- 088:vue+openlayers实时显示单个卫星的位置及轨迹 (示例代码)
- 083:vue+openlayers 地点搜索定位 (代码示例)
- 057:vue+openlayers地图图像的滤镜处理(示例代码)
- Vue:第一个vue-cli项目

