使用自定义对象动态在页面上绘制一张表格,动态地向表格中添加公司员工的基本信息,测试数据不少于3 条,员工信息包括姓名、年龄、性别和部门
对象 信息 自定义 添加 动态 页面 基本 绘制
2023-09-27 14:25:56 时间
使用自定义对象动态在页面上绘制一张表格,动态地向表格中添加公司员工的基本信息,测试数据不少于3 条,员工信息包括姓名、年龄、性别和部门
需求说明
【C语言】制作“学生管理成绩系统”,内容包括【系统显示】【录入信息】【删除信息】【等级评定】【成绩排序】【成绩修改】【查找学生】涉及循环、结构体和数组等 学习之路,长路漫漫,写学习笔记的过程就是把知识讲给自己听的过程。这个过程中,我们去记录思考的过程,便于日后复习,梳理自己的思路。学习之乐,独乐乐,不如众乐乐,把知识讲给更多的人听,何乐而不为呢?
学生菜单系统是基于前阶段的C语言学习,从实际出发,巩固C语言基础的练习,通过多种函数的不同运用,检验知识点的牢固可靠性。 系统设计概述 整个学生系统将会被分成几个内容,将大任务分为多个小任务,并将其合理连接起来,独立而又有联系,对逻辑能力有一定要求(没错,我是木头) 设计多个模块 开发团队信息(即首
通讯录文件中存有若干联系人的信息,每个联系人的信息由姓名和电话号码组成。编写程序完成以下功能:输入姓名,若通讯录文件中存在,则将该联系人信息输出;若不存在,则输出“Not Found”。 通讯录文件中存有若干联系人的信息,每个联系人的信息由姓名和电话号码组成。编写程序完成以下功能:输入姓名,若通讯录文件中存在,则将该联系人信息输出;若不存在,则输出“Not Found”。
需求说明
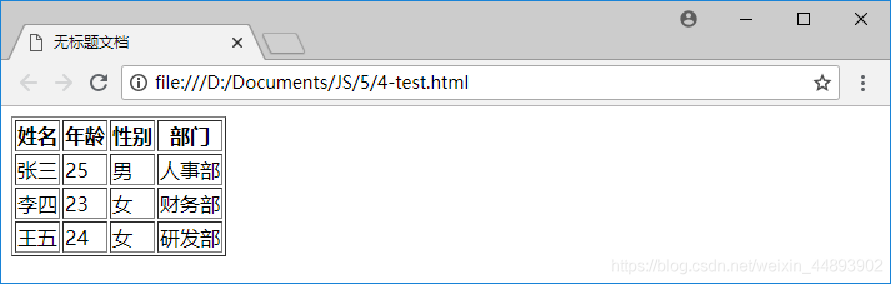
在页面上绘制一张表格 动态地向表格中添加公司员工的基本信息 测试数据不少于3 条 员工信息包括姓名、年龄、性别和部门

在页面中绘制表格 表头显示员工的基本信息 分别为姓名、年龄、性别和部门
在JavaScript 脚本中创建一个员工类 员工类中包含员工的属性 姓名、年龄、性别和部门
构建3 个不同的员工对象 并将它们添加到数组中
页面加载后 使用for…in 语句和with 语句遍历数组中员工对象 动态地将它们添加到表格中
!DOCTYPE html
html
head
meta charset UTF-8
title /title
/head
body
table border 1 id tab
th 姓名 /th
th 年龄 /th
th 性别 /th
th 部门 /th
/tr
/table
script type text/javascript
function Employee(name,age,gender,department){
this.name name;
this.age age;
this.gender gender;
this.department department;
var p1 new Employee( 张三 , 25 , 男 , 人事部
var p2 new Employee( 李四 , 23 , 女 , 财务部
var p3 new Employee( 王五 , 24 , 女 , 研发部
var arr new Array(p1,p2,p3);
function init(){
var table document.getElementById( tab
for (var index in arr) {
var tr document.createElement( tr
for (var prop in arr[index]) {
var td document.createElement( td
with (arr[index]){
if (prop name ) {
td.innerHTML name;
if (prop age ) {
td.innerHTML age;
if (prop gender ) {
td.innerHTML gender;
if (prop department ) {
td.innerHTML department;
tr.appendChild(td);
table.appendChild(tr);
window.onload function(){
init();
/script
/body
/html
【C语言】制作“学生管理成绩系统”,内容包括【系统显示】【录入信息】【删除信息】【等级评定】【成绩排序】【成绩修改】【查找学生】涉及循环、结构体和数组等 学习之路,长路漫漫,写学习笔记的过程就是把知识讲给自己听的过程。这个过程中,我们去记录思考的过程,便于日后复习,梳理自己的思路。学习之乐,独乐乐,不如众乐乐,把知识讲给更多的人听,何乐而不为呢?
学生菜单系统是基于前阶段的C语言学习,从实际出发,巩固C语言基础的练习,通过多种函数的不同运用,检验知识点的牢固可靠性。 系统设计概述 整个学生系统将会被分成几个内容,将大任务分为多个小任务,并将其合理连接起来,独立而又有联系,对逻辑能力有一定要求(没错,我是木头) 设计多个模块 开发团队信息(即首
通讯录文件中存有若干联系人的信息,每个联系人的信息由姓名和电话号码组成。编写程序完成以下功能:输入姓名,若通讯录文件中存在,则将该联系人信息输出;若不存在,则输出“Not Found”。 通讯录文件中存有若干联系人的信息,每个联系人的信息由姓名和电话号码组成。编写程序完成以下功能:输入姓名,若通讯录文件中存在,则将该联系人信息输出;若不存在,则输出“Not Found”。
相关文章
- Java高级开发反射手段更换对象根节点内容
- python基础——获取对象信息
- 对象数组去重
- java8中List对象转另一个List对象
- lodash用法系列(2),处理对象
- Spring拦截器获取request请求体中的json数据,并转换成Java对象的解决办法
- Vuex--mutations属性--方法,---响应式添加 vue.set(对象,属性)删除vue.delete数据
- js的对象创建
- SwiftUI CloudKit 核心对象与组件之 09 CKDiscoverAllUserIdentitiesOperation
- C++派生类中如何初始化基类对象(五段代码)
- JavaScript--Navigator浏览器信息等BOM对象
- 浅析Java编程中常用的Servlet对象:HttpServletRequest(客户端请求)、HttpServletResponse(响应)、Cookie对象、HttpSession(客户端会话)、ServletContext(应用程序信息)
- java8List集合根据对象的属性去重
- 【003】【Java虚拟机——对象死亡的判断】
- 2指定父对象
- mysql工具——使用mysqlshow查看mysql对象信息,查看mysql表大小
- 关于类、方法、对象(实例):静态方法
- 前端 表单序列化为json对象

