用了这 7 个 VS Code 插件,想写一辈子代码

在 vscode 中写 Markdown 如何装X
11个前端开发者必备的网站
CodePen vue SFC 、flutter 在线玩耍来袭
原作者 Daan
译者: 蓝色的秋风(github/hua1995116)
你知道将高级开发人员与普通开发人员区分的条件是什么吗 没错 是所使用的工具 俗话说 工欲善其事必先利其器 拥有正确的工作工具可以让开发人员的生活变得更加轻松 甚至想写一辈子代码。
巧的的是 与你使用的 IDE 一样 许多开发人员将 Visual Studio Code 作为他们的首选 IDE 它有种类非常丰富的插件让你去使用。
正是由于 Visual Studio 市场上繁荣 有太多的扩展 让你目不暇接 因此我将介绍 7 个让你事半功倍的插件 这些插件让编写代码更加轻松。
即使是最简单的工具也可以使人们有能力做伟大的事情 — Biz Stone
注意 所有这些插件都可以在 Visual Studio 市场上免费安装。
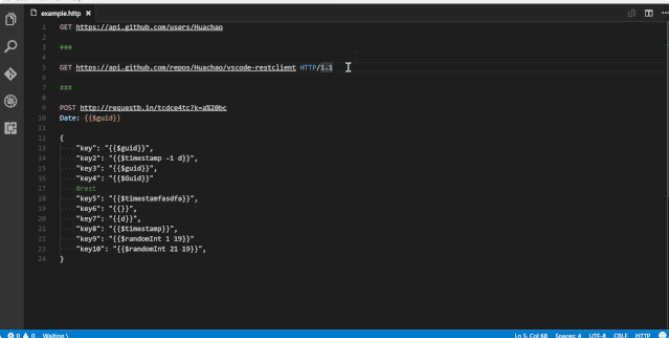
REST Client 插件允许您发送 HTTP 请求并直接在 Visual Studio Code 中查看响应。向外部应用程序告别 否则你将使用外部应用程序向服务器发送 HTTP 请求。
这个是一个安装量超过一百万的插件 它非常受欢迎 已被许多开发人员使用。我已经用这个插件很长时间了 我觉得它非常地帮 极大地提高了效率。
发送请求从未如此简单。语法确实很简洁 可以使用许多选项来满足您的需求。一个简单的 GET 请求所需要的只是一行包含 GET 关键字和 URL 的代码。
再次极力推荐 你应该尝试一下 REST Client 插件。
使用方式: 右键 send Request, 或者快捷键 Ctrl Alt R(Cmd Alt R for macOS)

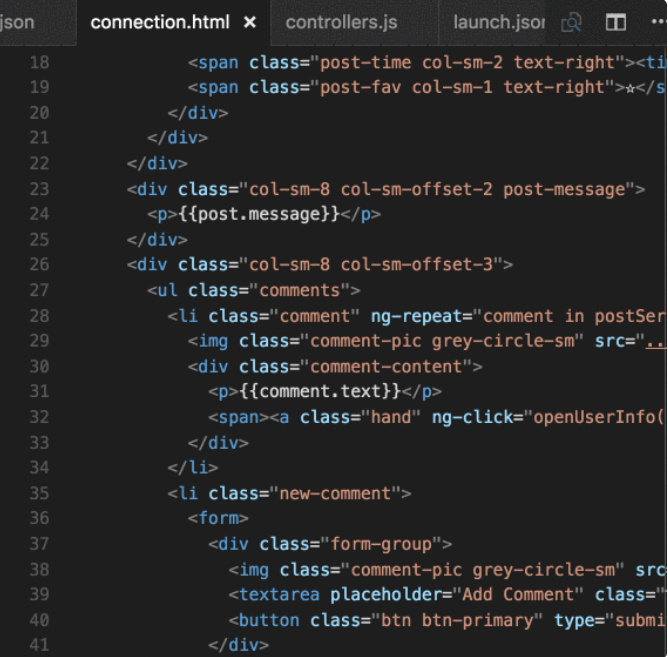
如果你是 web 开发人员 那么 CSS Peek 是绝对必要的。通过此插件 您只需将鼠标悬停在元素的类名或 ID 上 即可查看应用于 HTML 中某个元素的 CSS 规则。
看一下下面的图片 可以快速看到此插件的功能。

还有一点 这个插件不只能够查看样式。它还具有 跳转 的功能 可以立即跳转到应用于该元素的 CSS 规则。这样可以节省大量时间寻找正确的选择器。
如果你喜欢整洁的代码 那么绝对会喜欢 Beautify。此插件可帮助你简单地格式化代码。Beautify 支持 JavaScript HTML CSS Sass 和 JSON 等。
这个插件最好的部分是所有选项都是完全可自定义的 例如缩进大小以及文件是否应以换行结尾。如果你使用多种编程语言编写代码 Beautify 可以根据每种编程语言自定义选项来帮助你格式化代码。
该扩展程序下载量超过 500 万 在大多数已安装的插件中排名前 20 位。
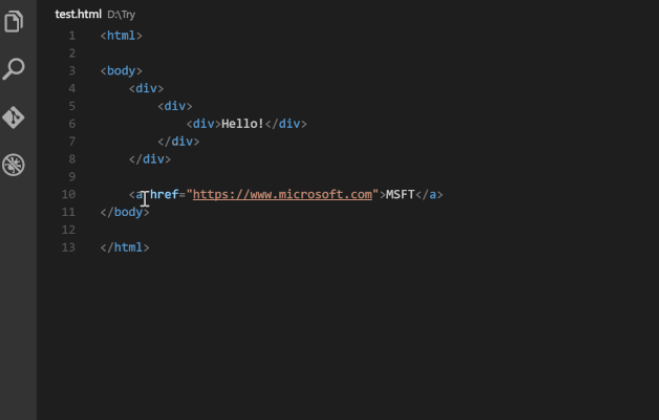
自动重命名标签 插件的功能很简单 但是非常好。该插件自动重命名配对的 HTML 标记。如果要重命名开始标签 它将更改相应的结束标签。反之亦然。
如果要在输入开始标签的右括号时自动添加结束标签 则应查看【 Auto Close Tag extension】
http://marketplace.visualstudio.com/items?itemName formulahendry.auto-close-tag 。同时安装这两个扩展功能非常强大 可以帮助您以更高效 更一致的方式编写 HTML。

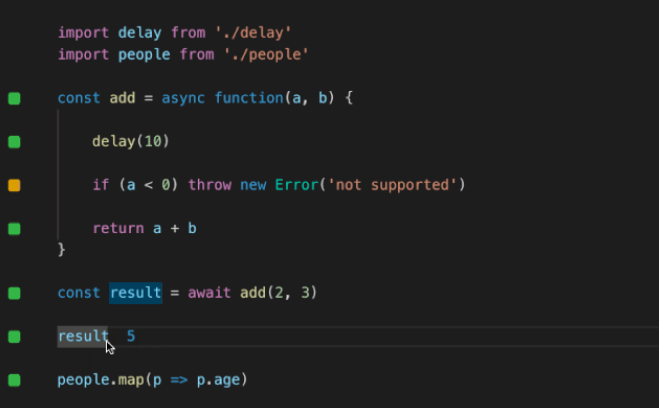
Quokka.js 是你编辑器中的原型实验场 可以生成文件报告 内联报告等。输入时 代码中的值会在运行时更新 并显示在代码旁边的 IDE 中。
这简直太棒了

没有令人心动的主题 优化 VS Code 的价值是什么 不大吧 由于你在 VS Code 中花费了大量的时间 因此有一个漂亮令人舒适的主题是非常重要的。
Night Owl 主题是许多开发人员使用的漂亮主题之一。根据对该主题的描述 它适合那些喜欢在深夜编写代码的人。

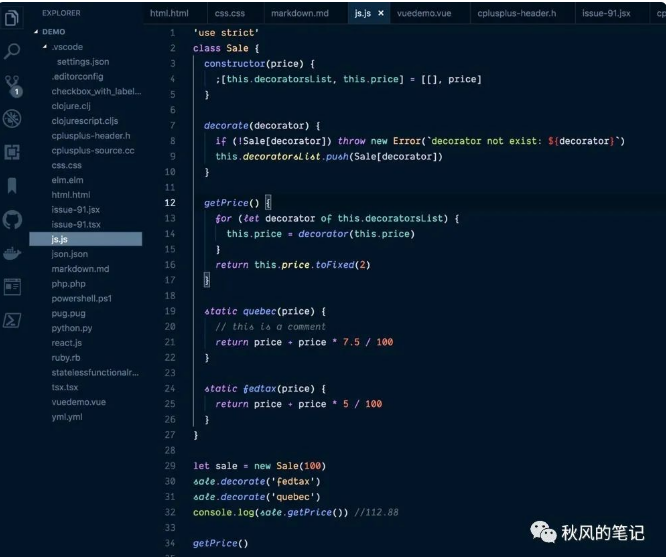
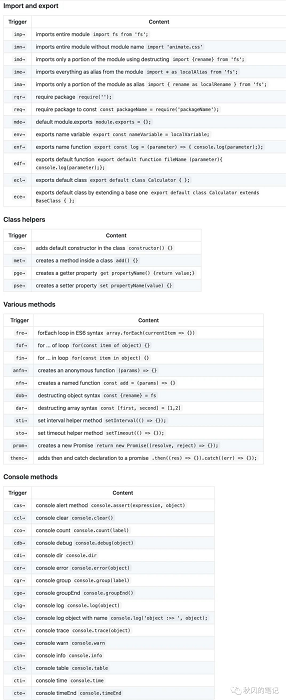
我们要介绍的最后一个扩展是JavaScript (ES6) code snippets。该插件包含十几个代码片段 你可以使用它们来为你快速生成 ES6 代码片段。
例如 输入 clg 然后按Enter 将生成console.log。可能要花一些时间来熟悉所有可能的代码片段 但是一旦掌握了这些代码片段 你的编码速度就像是开了 。

VS code 常用插件推荐(总结整理篇) vscode 是微软开发的的一款代码编辑器,就如官网上说的一样,vscode 重新定义(redefined)了代码编辑器。当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom 这几种。比起 notepad++、editplus,vscode 集成了许多 IDE 才具有的功能,比起它们更像一个代码编辑器;比起 sublime,vscode 颜值更高,安装配置插件更为方便;比起 atom,vscode 启动速度更快,打开各种大文件不卡。可以说,vscode 既拥有高自由度、又拥有高性能和高颜值
Clean Code系列之坏味道及重构 几乎在每个团队,都至少有一份代码规范,或者代码的check list。然也就仅仅是一份清单。 每次团队复盘时,都会有一条,我们要写好代码,然“好代码”是什么样子,什么标准,全取决于各人的水平。 每个程序员也都知道code review的重要性,然排期很紧张,难得做一次。宁可花时间追查问题,也不做防御性准备。
相关文章
- Understanding Hosted vs On-Premise Private Cloud
- 'workspace' in VS Code
- asynchronous vs non-blocking
- Visual Studio Code(VS code)你们都在用吗?或许你们需要看一下这篇博文 Asp.Net Core + SignalR 实现实时通信 Net Core 下 Newtonsoft.Json 转换字符串 null 替换成string.Empty
- .NET Core快速入门教程 5、使用VS Code进行C#代码调试的技巧
- C# vs Java
- VS Release模式调试
- VS code配置c环境
- 解决 VS Code 提示‘v-model‘ directives require no argument.eslint(vueno-v-model-argument)
- VS Code 2022路线图:大量Spring Boot优化提上日程
- pthread 学习系列 case1-- 共享进程数据 VS 进程
- VS Code编辑器显示“无法验证,因为未设置任何 PHP 可执行文件。请使用设置
- VS Code ROS
- VS运行release版本正常,直接执行exe文件会出现问题
- 代码编辑器横评:为什么 VS Code 能拔得头筹
- 高效开发者是如何个性化VS Code插件与配置的?
- 【历史上的今天】4 月 29 日:VS Code 问世;Apple 推出 VoiceOver;分组交换网络的设计者出生
- 组串式VS集中式:光伏逆变器究竟选谁?
- macOS设置vs code为git默认编辑器
- 使用 VS Code 徒手构建 PDF 文件
- Where to Store your JWTs – Cookies vs HTML5 Web Storage--转
- keyStore vs trustStore--转载
- STM32keil设置中的宏定义STM32F10X_MD,USE_STDPERIPH_DRIVER作用以及用VS Code编写stm32代码配置问题
- VS code与Matlab联调
- VS NuGet加载本地程序包
- VS Code 插件 Live Server

