VS Code 插件 Live Server
2023-09-11 14:22:55 时间
安装插件
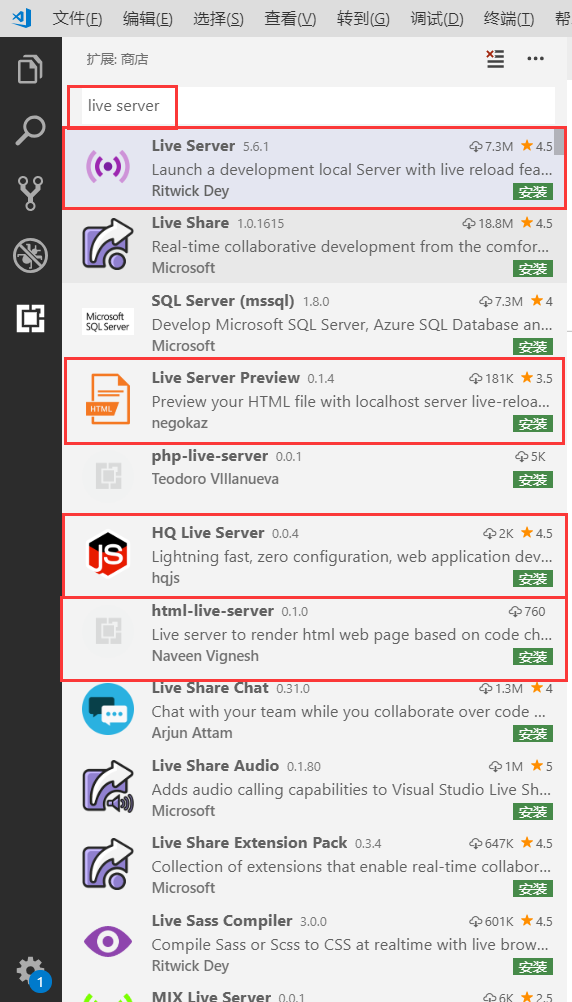
直接在扩展商店搜索 live server,下面几个服务器均可。安装好后重启 vs code。
live server 插件实现了
- 为本地前端开发,提供了一个临时搭建的后台服务
- 修改文件保存后,浏览器自动刷新显示

开启服务的4种方式
- 在窗口的最底部有 Go Live 可以点击,一旦点击,就会自动在浏览器中打开HTML文件

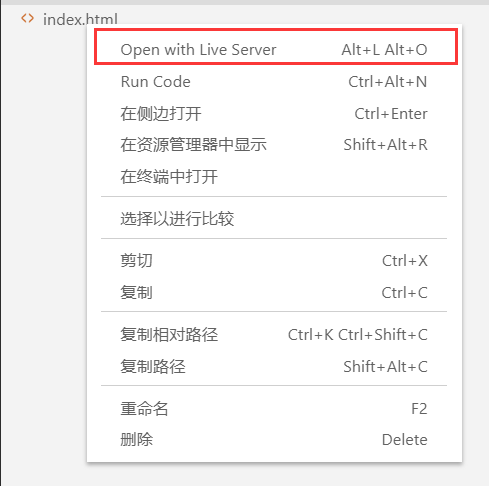
- 在HTML文件中右键,然后点击open live server技术分享

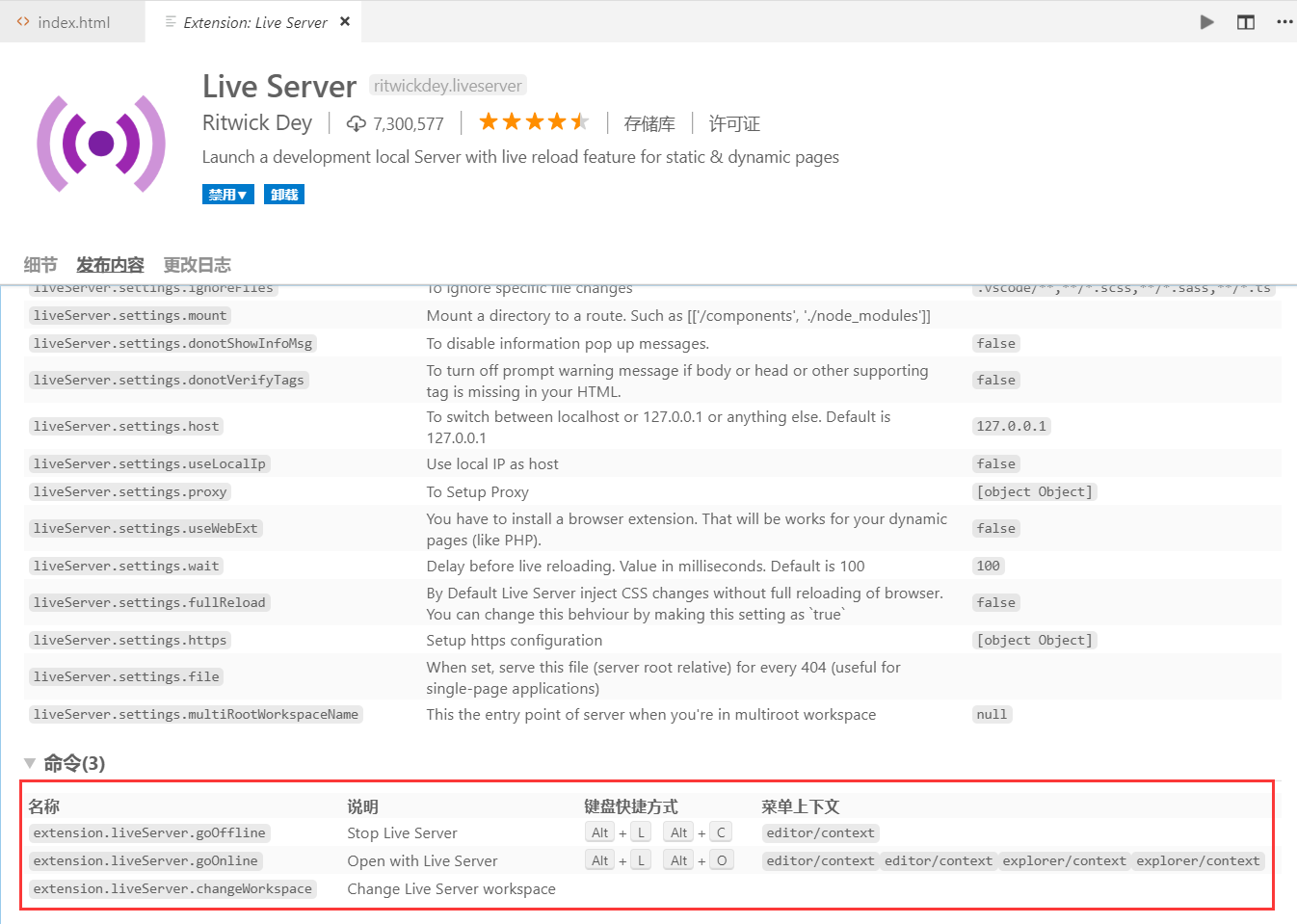
- 快捷键 (Alt+L, O) 打开服务 (Alt+L, C) 关闭服务

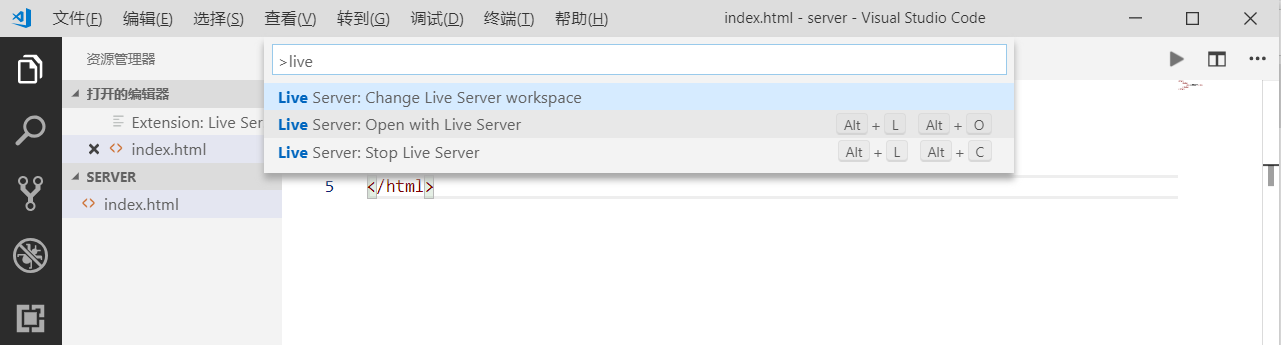
- 按F1,然后在输入栏中输入 Live Server: Open Live Server to start a server 打开服务,或者 Live Server: Close Live Server to stop a server 关闭服务

修改配置
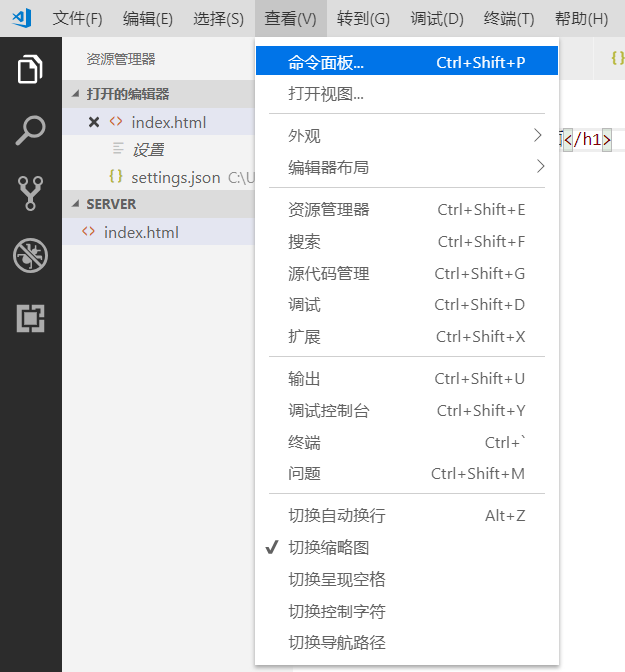
查看 ——》命令面板(快捷键 Ctrl + Shift + P)
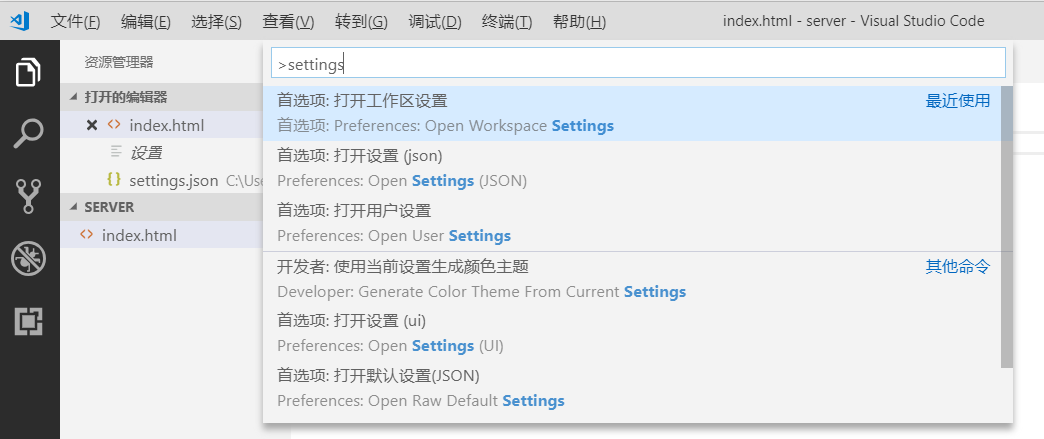
输入 settings 打开工作区设置
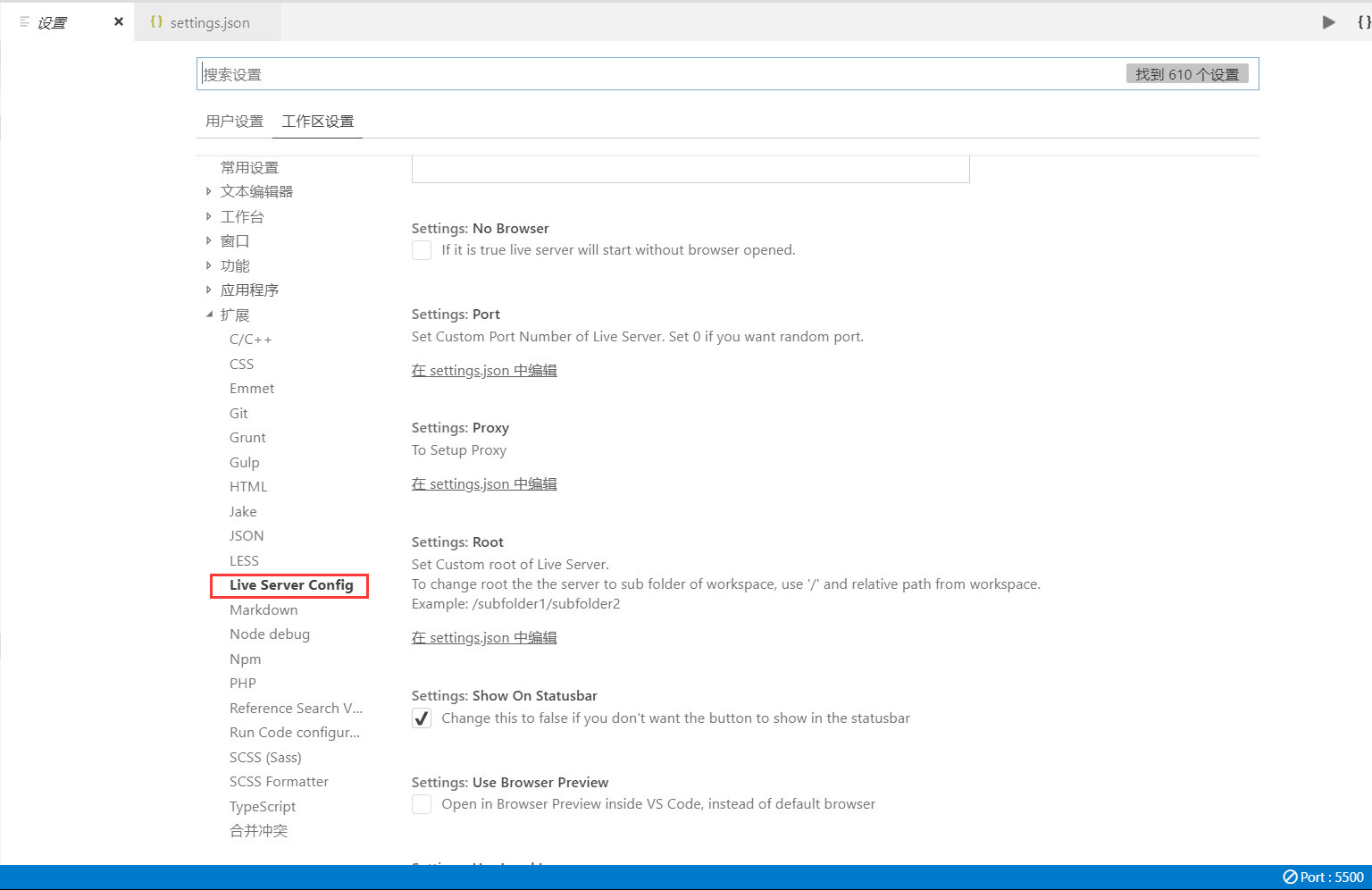
 工作区设置 ——》扩展 ——》Live Server Config,随便点击一个 “在 settings.json 中编辑”,输入下面内容即可改变配置。
工作区设置 ——》扩展 ——》Live Server Config,随便点击一个 “在 settings.json 中编辑”,输入下面内容即可改变配置。

{
"liveServer.settings.port": 8080, //设置本地服务的端口号
"liveServer.settings.root": "/", //设置根目录,也就是打开的文件会在该目录下找
"liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222",
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [//设置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"
]
}
相关文章
- Ubuntu 安装配置MySQL,并使用VS的Server Explorer UI界面远程管理MySQL
- SQL Server数据库高级进阶之锁实战演练
- SQL SERVER 2012 从Enterprise Evaluation Edtion 升级到 Standard Edtion SP1
- Nginx配置WebService、MySQL、SQL Server、ORACLE等代理
- SQL SERVER全面优化-------Expert for SQL Server 诊断系列
- SQL Server 如何跨服务器复制表中数据
- SQL Server 查找全部重复记录
- SQL SERVER服务器链接连接(即sql server的跨库连接)
- SQL SERVER服务器链接连接(即sql server的跨库连接)
- SQL Server vs Oracle 简单语法比较
- SQL SERVER服务器链接连接(即sql server的跨库连接)
- Sharepoint 安装部署Project Server
- mysql server 自动断开的问题
- SQL Server -减少代码触发的负担
- Windows server 2008普通用户不能远程登录问题
- 0402-服务注册与发现-Eureka Server使用、将服务注册到Eureka server上
- SQL——Sql_Server中如何判断表中某字段、判断表、判断存储过程以及判断函数是否存在
- Tomcat无法启动:Server Tomcat v8.5 Server at localhost failed to start
- ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock'
- 安装CDH6.3版本的时候遇到 ‘ERROR main:com.cloudera.server.cmf.Main: Server failed’的解决方案
- 安装visual studio code(VS Code)并修改为中文

