前端百题斩【010】——通俗易懂的JavaScript执行上下文
2023-09-27 14:25:56 时间
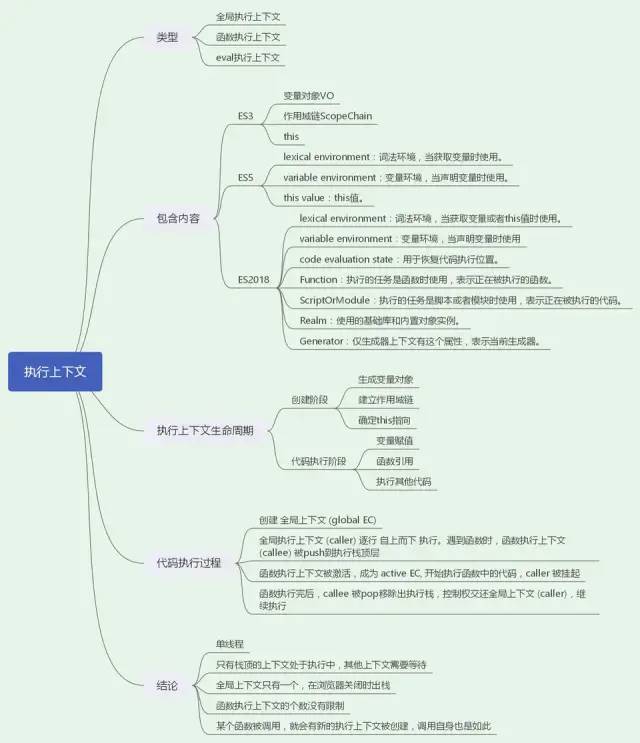
JavaScript标准把一段代码 包括函数 执行所需的所有信息定义为“执行上下文” 可理解为当前代码的执行环境 同一个函数在不同的环境中执行 会因访问的数据不同产生不一样的结果 其是执行的基础设施。执行上下文包含的内容有很多 下面从类型、包含内容、生命周期、执行过程、结论来进行阐述。

执行上下文主要分为三类 全局执行上下文、函数执行上下文、eval函数执行上下文。
当JavaScript执行全局代码的时候 会编译全局代码并创建全局执行上下文 而且在整个页面的生存周期内 全局执行上下文只有一份。
当调用一个函数的时候 函数体内的代码会被编译 并创建函数执行上下文 一般情况下 函数执行结束之后 创建的函数执行上下文会被销毁。
当使用eval函数的时候 eval代码也会被编译 并创建执行上下文。
执行上下文在不同的版本中定义不同 《重学前端》中对此进行了总结 目前主要有三个版本
在执行上下文生命周期部分 将按照ES3阶段的内容进行介绍 因为自我感觉后续定义的名词内容虽然更全面 但背起来确实不是很容易 分为创建阶段和执行阶段两个阶段 每个阶段负责不同的事情。 注 每一部分都是一个问题 详细解释看后续百题斩。
创建阶段主要负责生成变量对象、建立作用域链以及确定this指向。
创建完成之后 就会开始执行代码 这个时候 会完成变量赋值 函数引用 以及执行其他代码。
百题斩【008-009】介绍了代码和函数的执行过程 但是这个介绍只是从宏观方面进行介绍 并没有进行详细的介绍 下面将从调用栈这个角度详细阐述一下代码的执行过程。
全局执行上下文 (caller) 逐行 自上而下 执行。遇到函数时 函数执行上下文 (callee) 被push到执行栈顶层
函数执行上下文被激活 成为 active EC, 开始执行函数中的代码 caller 被挂起
函数执行完后 callee 被pop移除出执行栈 控制权交还全局上下文 (caller) 继续执行
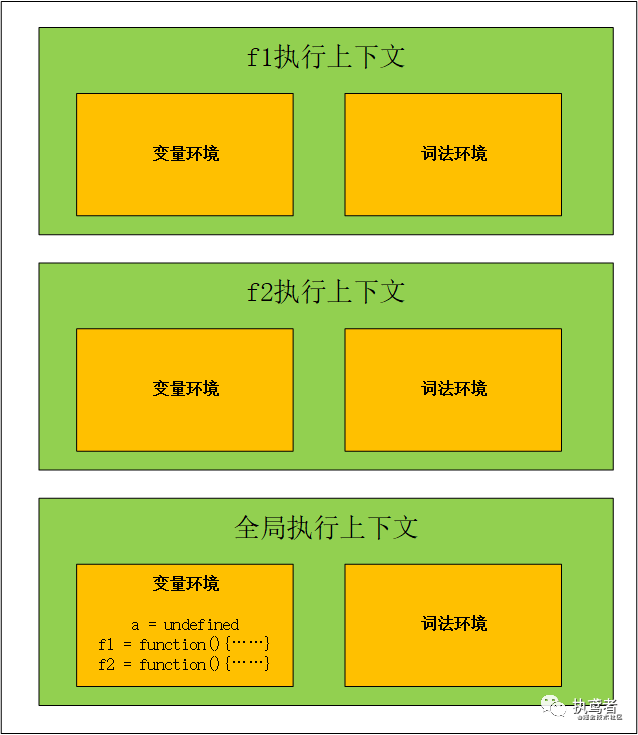
下面将举一个例子来阐述该执行过程。
var a
function f1() {
// ……
function f2() {
f1();
// ……
f2();上述代码的调用栈如下所示

了解了执行上下文 需要记住一些结论性的东西
全局上下文只有唯一的一个 它在浏览器关闭时出栈
函数的执行上下文的个数没有限制
每次某个函数被调用 就会有个新的执行上下文为其创建 并把该执行上下文压入调用栈 然后JavaScript引擎开支执行函数代码 即使是调用的自身函数 也是如此
当前函数执行完毕后 JavaScript引擎会将该函数的执行上下文弹出栈
当分配的调用栈空间被占满时 会引发“堆栈溢出”问题。
相关文章
- 2014年辛星解读Javascript之DOM高速入门
- JavaScript中的string interpolation
- C# -- 等待异步操作执行完成的方式 C# -- 使用委托 delegate 执行异步操作 JavaScript -- 原型:prototype的使用 DBHelper类连接数据库 MVC View中获取action、controller、area名称、参数
- C#保留2位小数几种场景总结 游标遍历所有数据库循环执行修改数据库的sql命令 原生js轮盘抽奖实例分析(幸运大转盘抽奖) javascript中的typeof和类型判断
- 技术分享 | web自动化测试-执行 JavaScript 脚本
- 【JavaScript】JS通过定时器实现轮播图效果和停顿1秒延迟执行效果
- Javascript位置 body之前、后执行顺序(探讨)!
- JavaScript debugger 语句
- 59 爬虫 - Selenium案例(执行 JavaScript 语句)
- JavaScript 15. 条件语句
- JavaScript 3.Chrome 浏览器中执行 JavaScript
- 写一个 JavaScript 框架:比 setTimeout 更棒的定时执行
- 【JavaScript】JavaScript脚本代码的位置及在页面中的执行顺序
- 小茶配音 | 吊打JavaScript之执行环境与作用域的区别与联系
- Java中的JavaScript技术
- 《你不知道的JavaScript》读书笔记(一)作用域
- 在JavaScript中想让一个函数执行完毕之后再执行下一个函数?
- JavaScript-每隔5分钟执行一次ajax请求的实现方法
- 《21天学通HTML+CSS+JavaScript Web开发(第7版)》——2.6 Web托管
- 《jQuery Cookbook中文版》——1.2 在DOM加载之后、整个页面加载之前执行jQuery/JavaScript代码
- 如何在 JavaScript 中获取当前网页的协议和页面路径?
- Javascript脚本运算符执行顺序对照表
- 抛弃 JavaScript 只使用 HTML 和 Python 制作网站
- Selenium2学习-036-WebUI自动化实战实例-034-JavaScript 在 Selenium 自动化中的应用实例之六(获取 JS 执行结果返回值)
- javascript时间戳和日期字符串相互转换
- 应用ArcGIS Server JavaScript API实现地图卷帘效果实现
- 浏览器工作原理:浅析编译器和解释器 - V8是如何执行一段JavaScript代码的
- 奇特的JavaScript连续赋值运算
- JavaScript是如何工作的: Web推送通知的机制
- JavaScript函数重载
- 深入理解JavaScript系列(12):变量对象(Variable Object)
- 深入理解JavaScript的闭包特性如何给循环中的对象添加事件
- JavaScript之JS的执行环境和作用域
- 深入理解JavaScript系列(21):S.O.L.I.D五大原则之接口隔离原则ISP

