HTML5 概述及基本语法
HTML5 概述及基本语法
https://cloud.tencent.com/developer/article/1560281
前端开发每天必学之HTML入门介绍
https://cloud.tencent.com/developer/article/1650375
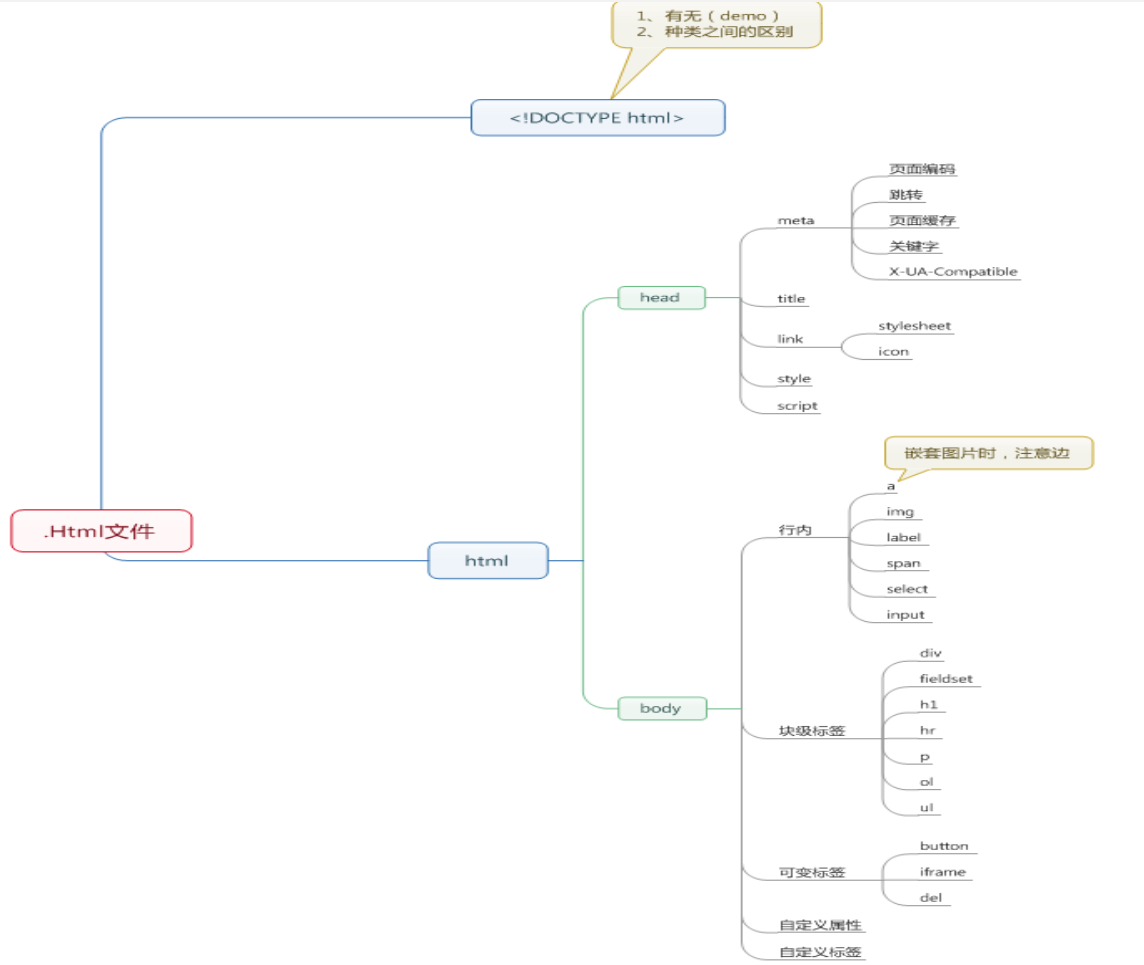
网站基本结构
https://cloud.tencent.com/developer/article/1526092
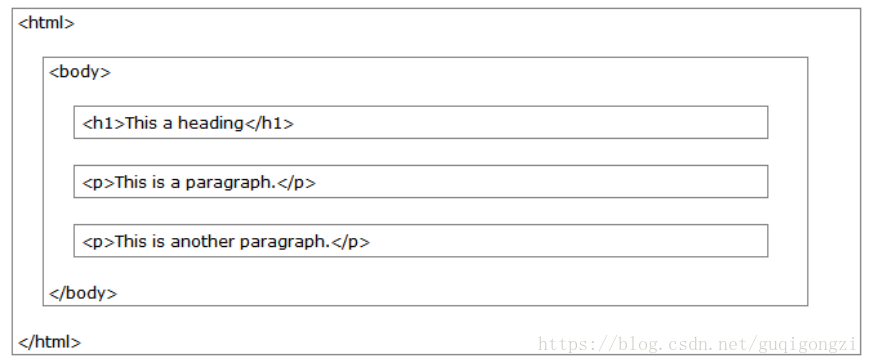
网页设计技术之HTML的基本结构说明
-
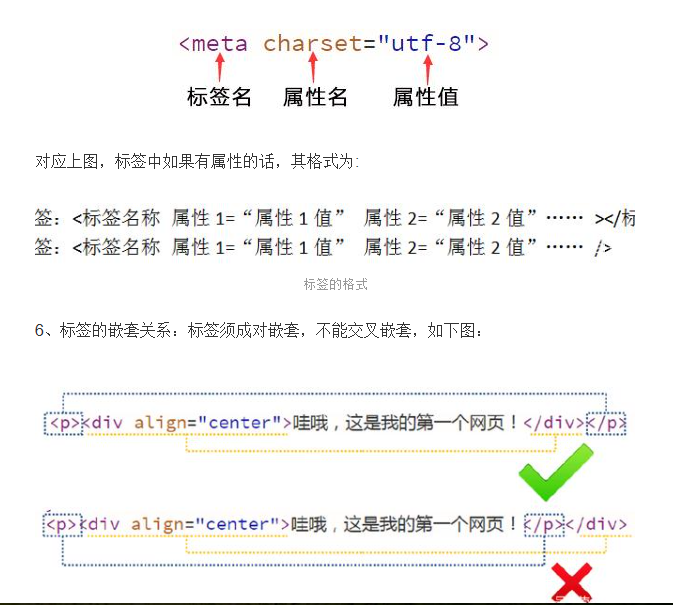
标签中的属性

<head> :
<title> :标题标签,其内容显示在浏览器的顶部
<meta> :网页的编码(注意用什么编码,文件就要用相应的编码保存)
现在:<meta charset="utf-8"/>也可以填GB2312或GBK
以前:<meta content="text/html; charset=UTF-8" http-equiv="Content-Type"/>
为文档提供一些附加信息,可被浏览器、搜索引擎或网页制作工具使用的信息。如文档作者、网页有效期、关键字列表等
设置格式 <meta name="参数" content="参数值"/> 或 <meta http-equiv="参数" content="参数值"/>
例:<meta name="keywords" content="binary trees, linked lists, stacks"/> //设置关键字
<meta name="Anthor" content="carson"/>//设置作者
<meta name="Generator" content="FrontPage"/> //设置网页生成工具
*http-equiv和name只能二取一
*http-equiv主要是向浏览器传递一些信息
*name则向搜索引擎和制作工具提供信息
例:<meta http-equiv="Expires" content="Tue,08 Dec 2009 00:00:00GMT"/> //设置网页过期时间
<meta http-equiv="refresh" content="5;url=http://www.zhku.edu.cn"/> //告诉浏览器5秒后网页刷新到zhku网站
<body> :
相关文章
- 《HTML5 2D游戏编程核心技术》——第3章,第3.9节使用视差产生视深的假象
- (近万字)一篇文章带你了解HTML5和CSS3开发基础与应用-适合前端面试必备
- 《HTML5 canvas开发详解(第2版)》——1.2 基础的HTML5页面
- 《HTML5 Canvas开发详解》——2.2 基本矩形
- 《HTML5 开发实例大全》——1.14 使用< meter >标记元素实现百分比效果
- 《HTML5 开发实例大全》——1.26 使用鼠标光标拖动网页中的文字
- 《HTML5多媒体应用开发》——2.3 小结
- 《HTML5与CSS3实战指南》——2.2 基本的HTML5模板
- Android&Html5混合开发元素定位
- HTML5 五种密码框