《HTML5 开发实例大全》——1.14 使用< meter >标记元素实现百分比效果
本节书摘来自异步社区《HTML5 开发实例大全》一书中的第1章,第1.14节,作者: 张明星 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.14 使用 meter 标记元素实现百分比效果实例说明
在全新的HTML 5中,可以使用 meter 标记元素实现百分比效果。 meter 是HTML 5中新增的标记,用于表示在一定数量范围中的值,例如,投票中各个候选人各占比例情况及考试分数等。 meter 元素仅是帮助浏览器识别HTML中的数量,而不对该数量做任何的格式修饰。在 meter 元素中有6个属性,通过这些属性会根据浏览器的特征以最好的方式展示这个数量。
meter 标记元素的属性信息如表1-4所示。

low、hight、optimum这3个属性值的功能是,将meter元素展示的测量范围划分为“low”、“medium”以及“high”3个部分,以此来判断该测量的哪个部分是最优的。请读者考虑下面的这个meter元素:
meter value="0.3" optimum="1" high="0.9" low="0.1" max="1" min="0" /meter span 30% /span
在上述代码中,最低值可能为0,用min表示。但是实际最低为0.1,用low表示。最高值可能为1,但实际最高为0.9。
low、high将测量范围【0 ~ 1】划分为【0 ~ 0.1】(low)、【0.1 ~ 0.9】(medium)、【0.9 ~ 1】(high)3个范围,optimum指明最优位置在1处,此时该值比“high”值大,那么就表示value值越大越好;类似的,如果optimum值比“low”小,则表示value值越小越好;如果optimum值落在“low”值与“high”值之间,则表示value不高不低最好。
例如,下面的代码演示了此元素的基本用法:
!DOCTYPE HTML html body meter min="0" max="10" 2 /meter br / meter 2 out of 10 /meter br / meter 20% /meter /body /html
上述代码的执行效果如图1-26所示。

在 meter 元素中,属性值“optimum”表示是最佳数量值,如果该值比属性 “high”值大,表示实际值越高越好。如果该值比属性“low”值小,则表示实际值越低越好。
本实例的功能是,显示两个投票候选人的票数比例。
具体实现
使用Dreamweaver创建一个名为“014.html”的文件,具体代码如下所示:
!DOCTYPE html
html
head
meta charset="utf-8" /
title 使用meter元素 /title
style type="text/css"
body {
font-size:13px
/style
/head
body
p 共有200人参与投票,明细如下: /p
p 西门吹雪:
meter value="0.30" optimum="1"
high="0.9" low="1" max="1" min="0"
/meter
span 30% /span /p
p 东方不败:
meter value="70" optimum="100"
high="90" low="10" max="100" min="0"
/meter
span 70% /span /p
/body
/html
在上述代码中,候选人“东方不败”所占的比例是百分制中的70,最低比例可能为0,但实际最低为10;最高比例可能为100,但实际最高为90。其实 meter 元素中的数量也可以使用浮点数表示,如上述代码中所示。为了展示这些比例值,可以引入其他的元素,例如,本实例中使用了 span 元素展示这些数值。
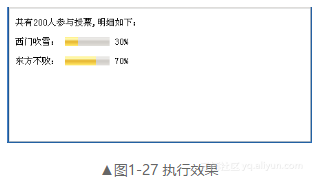
执行后的效果如图1-27所示。

HTML 5中的标记方法 内容类型 (ContentType) 首先, HTML 5的文件扩展符与内容类型保持不变。也就是说,扩展符仍然为 .html 或 .htm ,内容类型 (ContentType)仍然为 text刷html DOCTYPE声明 DOCTYPE声明是HTML文件中必不可少的,它位于文件第一行。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- JavaScript图形实例:图形的扇形变换和环形变换
- ajax与HTML5 history pushState/replaceState实例
- HTML中span标签使用详解含多种实例(转)
- DI容器Ninject在管理接口和实现、基类和派生类并实现依赖注入方面的实例
- 《HTML5 开发实例大全》——第1章 千里之行 始于足下——基本元素实战1.1 一个基本的HTML 5页面
- 《HTML5 开发实例大全》——1.10 使用< menu >标记元素实现菜单交互
- 《HTML5 开发实例大全》——1.20 分组列表显示网页中的内容
- 《HTML5 开发实例大全》——1.21 在网页中突出显示某些文字
- 《HTML5 开发实例大全》——1.25 使用< object >元素在网页中显示一个Flash
- 《HTML5 开发实例大全》——1.29 编辑修改网页中的文字
- 《HTML5 开发实例大全》——1.30 联合使用< section >和< article >标签
- Android Touch系统简介(二):实例详解onInterceptTouchEvent与onTouchEvent的调用过程
- HTML5 FormData 方法介绍以及实现文件上传:上传文件实例、FormData 对象方法介绍
- Vue开发实例(18)之用户列表的增删改
- Vue开发实例(09)之按钮的使用

