JavaScript图形实例:图形的扇形变换和环形变换
1.1 扇形变换
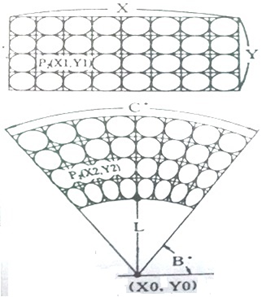
将如图1所示的上边长方形的图形变换为下边的扇形图形的变换称为扇形变换。
设长方形图形中任一点P1(X1,Y1)变换为扇形图形上的点P2(X2,Y2),长方形的长为X,扇形圆心坐标为(X0,Y0),扇形半径为L,扇形与X轴的最小夹角为B,扇形弧对应夹角为C,则点P2的坐标计算公式为:
X2=(L+Y1)*COS(θ)+X0
Y2=-(L+Y1)*SIN(θ)+Y0
其中: θ=C*(X-X1)/X1+B

图1 扇形变换
生成一个六瓣花型图案的基本数据,将长方形中的8个六瓣花型作为基本图案,进行指定层数的扇形变换。
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>扇形变换</title>
<script type="text/javascript">
function drawBase(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,700,100);
context.fillStyle="yellow";
context.strokeStyle="red";
context.lineWidth=2;
context.beginPath();
var dig=Math.PI/64;
var x=new Array();
var y=new Array();
var w=80;
// 生成一个六瓣花型图案的数据
for (var i=0;i<=128;i++)
{
d=w/2*(0.8+Math.sin(18*i*dig)/5)*1.2;
t=d*(0.5+Math.sin(6*i*dig)/2);
x[i]=t*Math.cos(i*dig);
y[i]=t*Math.sin(i*dig);
}
// 在水平一行中绘制8个六瓣花型图案
for (n=1;n<=8;n++)
{
px=(2*n-1)/2*w+30;
for (i=0;i<=128;i++)
{
x1=px+x[i];
y1=w/2-y[i];
if (i==0)
{
context.moveTo(x1,y1);
bx=x1; by=y1;
}
else
context.lineTo(x1,y1);
}
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
function drawSector(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,700,500);
context.fillStyle="yellow";
context.strokeStyle="red";
context.lineWidth=2;
context.beginPath();
var dig=Math.PI/64;
w=80;
var x=new Array();
var y=new Array();
// 生成一个六瓣花型图案的数据
for (var i=0;i<=128;i++)
{
d=w/2*(0.8+Math.sin(18*i*dig)/5)*1.2;
t=d*(0.5+Math.sin(6*i*dig)/2);
x[i]=t*Math.cos(i*dig);
y[i]=t*Math.sin(i*dig);
}
var k=eval(document.myForm.levelNum.value);
if (k<1 || k>=6) {
alert("扇形层数需设定为1~5之一!");
return;
}
// 进行多重扇形变换
l=100; b=Math.PI/3; c=Math.PI/3; x0=350; y0=500;
for (m=1;m<=k;m++)
for (n=1;n<=8;n++)
for (var i=0;i<=128;i++)
{
px=(2*n-1)/2*w;
py=(2*m-1)/2*w;
x1=px+x[i];
y1=py-y[i];
th=c*(w*8-x1)/(w*8)+b;
x2=(l+y1)*Math.cos(th)+x0;
y2=-(l+y1)*Math.sin(th)+y0;
if (i==0)
{
context.moveTo(x2,y2);
bx=x2; by=y2;
}
else
context.lineTo(x2,y2);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
</script>
</head>
<body onload="drawBase('myCanvas1');">
基本图案<br/>
<canvas id="myCanvas1" width="700" height="100">您的浏览器不支持canvas!</canvas>
<form name="myForm">
扇形中基本图案层次数<input type=number name="levelNum" value=4 size=3>
<input type=button value="确定" onClick="drawSector('myCanvas2');">
</form><br>
<canvas id="myCanvas2" width="700" height="500">您的浏览器不支持canvas!</canvas>
</body>
</html>
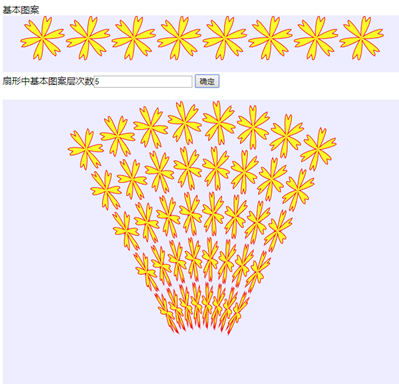
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,在“扇形中基本图案层次数”数值框中输入“5”,单击“确定”按钮,可以在浏览器窗口中看到基本六瓣花型图案的5层扇形变换,如图2所示。

图2 扇形变换
1.2 环形变换
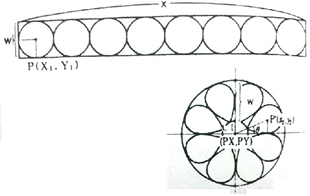
将如图3所示的上边长方形带状图形变换为下边的环状图形的变换称为环形变换。环状变换将带状图的左右两端接在一起,因而带状图的上部被拉伸,下部被压缩。
设带状图形中任一点P1(X1,Y1)变换为环状图形上的点P2(X2,Y2),带状长方形的长为X,环状图形的圆心坐标为(PX,PY),L为环形内半径(L的值越小,变换后图案的变形越大),则点P2的坐标计算公式为:
X2=(L+Y1)*COS(θ)+PX
Y2=-(L+Y1)*SIN(θ)+PY
其中: θ=2π*(X-X1)/X

图3 环形变换
按环形变换的方法将如图4所示的基本图案进行环形变换。

图4 用于环形变换的基本图案
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>环形变换</title>
<script type="text/javascript">
function draw1(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,800,500);
context.fillStyle="yellow";
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
var dig=Math.PI/64;
var x=new Array();
var y=new Array();
var w=100;
// 生成一个六瓣花型图案的数据
for (var i=0;i<=128;i++)
{
d=w/2*(0.8+Math.sin(18*i*dig)/5)*1.2;
t=d*(0.5+Math.sin(6*i*dig)/2);
x[i]=t*Math.cos(i*dig);
y[i]=t*Math.sin(i*dig);
}
// 在水平一行中绘制8个六瓣花型图案
for (n=1;n<=8;n++)
{
px=(2*n-1)/2*w;
for (i=0;i<=128;i++)
{
x1=px+x[i];
y1=w/2-y[i];
if (i==0)
{
context.moveTo(x1,y1);
bx=x1; by=y1;
}
else
context.lineTo(x1,y1);
}
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
function draw2(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,800,500);
context.fillStyle="yellow";
context.strokeStyle="red";
context.lineWidth=2;
context.beginPath();
var dig=Math.PI/64;
var x=new Array();
var y=new Array();
var w=100;
var l=80;
// 生成一个六瓣花型图案的数据
for (var i=0;i<=128;i++)
{
d=w/2*(0.8+Math.sin(18*i*dig)/5)*1.2;
t=d*(0.5+Math.sin(6*i*dig)/2);
x[i]=t*Math.cos(i*dig);
y[i]=t*Math.sin(i*dig);
}
// 进行一重环形变换
for (n=1;n<=8;n++)
for (var i=0;i<=128;i++)
{
px=(2*n-1)/2*w;
x1=px+x[i];
y1=w/2+y[i];
th=2*Math.PI*(w*8-x1)/(w*8);
x2=(l+y1)*Math.cos(th)+400;
y2=(l+y1)*Math.sin(th)+250;
if (i==0)
{
context.moveTo(x2,y2);
bx=x2; by=y2;
}
else
context.lineTo(x2,y2);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
function draw3(id,k)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,800,500);
context.fillStyle="yellow";
context.strokeStyle="red";
context.lineWidth=2;
context.beginPath();
var dig=Math.PI/64;
w=200/k; l=0;
var x=new Array();
var y=new Array();
// 生成一个六瓣花型图案的数据
for (var i=0;i<=128;i++)
{
d=w/2*(0.8+Math.sin(18*i*dig)/5)*1.2;
t=d*(0.5+Math.sin(6*i*dig)/2);
x[i]=t*Math.cos(i*dig);
y[i]=t*Math.sin(i*dig);
}
// 进行多重环形变换
for (m=1;m<=k;m++)
for (n=1;n<=8;n++)
for (var i=0;i<=128;i++)
{
px=(2*n-1)/2*w;
py=(2*m-1)/2*w;
x1=px+x[i];
y1=py-y[i];
th=2*Math.PI*(w*8-x1)/(w*8);
x2=(l+y1)*Math.cos(th)+400;
y2=(l+y1)*Math.sin(th)+250;
if (i==0)
{
context.moveTo(x2,y2);
bx=x2; by=y2;
}
else
context.lineTo(x2,y2);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
</script>
</head>
<body>
<button onClick="draw1('myCanvas');">基本图案</button>
<button onClick="draw2('myCanvas');">环形变换</button>
<button onClick="draw3('myCanvas',2);">二重环形变换</button>
<button onClick="draw3('myCanvas',3);">三重环形变换</button>
<br/><br/>
<canvas id="myCanvas" width="800" height="500">您的浏览器不支持canvas!</canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中,出现“基本图案”、“环形变换”、“二重环形变换”、“三重环形变换”这四个按钮,单击“基本图案”按钮,绘制出如图4所示的基本图案,单击“环形变换”,绘制出如图5所示的环形变换图案,单击“二重环形变换”,绘制出如图6所示的二重环形变换图案,单击“三重环形变换”,绘制出如图7所示的三重环形变换图案。

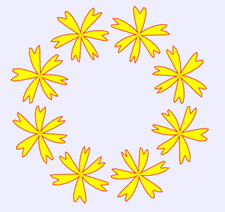
图5 环形变换图案

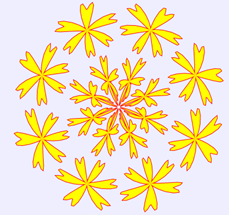
图6 二重环形变换图案

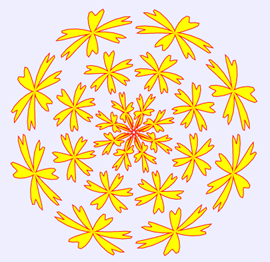
图7 三重环形变换图案
下面我们将上面的例子进行扩充,提供多种基本图案的选择,选择好基本图案后,进行环形变换。编写的HTML文件内容如下。
<!DOCTYPE html>
<head>
<title>可选择图案的环形变换</title>
<script type="text/javascript">
// 定义保存基本图案数据的二维数组
var x=new Array(10);
var y=new Array(10);
for (var i=0;i<10;i++)
{
x[i]=new Array(129);
y[i]=new Array(129);
}
var sele=0;
function initGraph()
{
var dig=Math.PI/64;
var w=100;
// 生成一个六瓣花型图案的数据
for (var i=0;i<=128;i++)
{
d=10*Math.sin(8*(i*dig+Math.PI/16));
x[0][i]=d*Math.cos(i*dig)+30*Math.cos(i*dig)*Math.cos(i*dig)*Math.cos(i*dig);
y[0][i]=d*Math.sin(i*dig)+30*Math.sin(i*dig)*Math.sin(i*dig)*Math.sin(i*dig);
}
// 生成一个六瓣花型图案的数据
for (var i=0;i<=128;i++)
{
d=w/2*(0.8+Math.sin(18*i*dig)/5)*1.2;
t=d*(0.5+Math.sin(6*i*dig)/2);
x[1][i]=t*Math.cos(i*dig);
y[1][i]=t*Math.sin(i*dig);
}
// 生成一个六瓣花型图案的数据
for (var i=0;i<=128;i++)
{
d=35*Math.sqrt(Math.abs(Math.cos(3*i*dig)));
t=d+10*Math.sqrt(Math.abs(Math.cos(9*i*dig)));
x[2][i]=t*Math.cos(i*dig)*1.2;
y[2][i]=t*Math.sin(i*dig);
}
}
initGraph();
function seleShape()
{
sele=document.frm.shape.selectedIndex-1;
drawBase('myCanvas');
}
function drawBase(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,800,500);
context.fillStyle="yellow";
context.strokeStyle="red";
context.lineWidth=1;
context.beginPath();
var dig=Math.PI/64;
var w=100;
// 在水平一行中绘制8个基本花型图案
for (n=1;n<=8;n++)
{
px=(2*n-1)/2*w;
for (i=0;i<=128;i++)
{
x1=px+x[sele][i];
y1=w/2-y[sele][i];
if (i==0)
{
context.moveTo(x1,y1);
bx=x1; by=y1;
}
else
context.lineTo(x1,y1);
}
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
function drawRound(id,k)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,800,500);
context.fillStyle="yellow";
context.strokeStyle="red";
context.lineWidth=2;
context.beginPath();
var dig=Math.PI/64;
w=80; l=10;
// 进行多重环形变换
for (m=1;m<=k;m++)
for (n=1;n<=10;n++)
for (var i=0;i<=128;i++)
{
px=(2*n-1)/2*w;
py=(2*m-1)/2*w;
x1=px+x[sele][i];
y1=py-y[sele][i];
th=2*Math.PI*(w*10-x1)/(w*10);
x2=(l+y1)*Math.cos(th)+400;
y2=(l+y1)*Math.sin(th)+250;
if (i==0)
{
context.moveTo(x2,y2);
bx=x2; by=y2;
}
else
context.lineTo(x2,y2);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
</script>
</head>
<body>
<form name="frm">基本图案选择:
<select name="shape" onchange="seleShape();">
<option value="图案1">--请选择--</option>
<option value="图案1">图案1</option>
<option value="图案2">图案2</option>
<option value="图案3">图案3</option>
</select>
</form>
<button onClick="drawRound('myCanvas',1);">环形变换</button>
<button onClick="drawRound('myCanvas',2);">二重环形变换</button>
<button onClick="drawRound('myCanvas',3);">三重环形变换</button>
<br/><br/>
<canvas id="myCanvas" width="800" height="500">您的浏览器不支持canvas!</canvas>
</body>
</html>
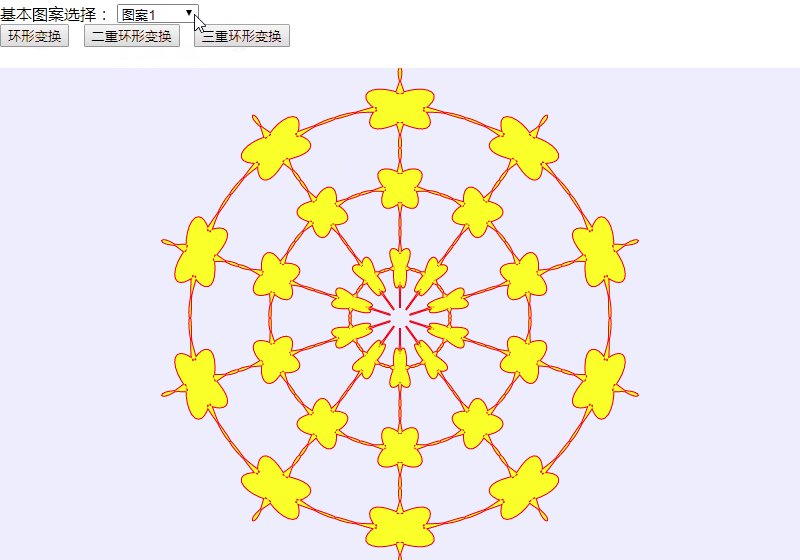
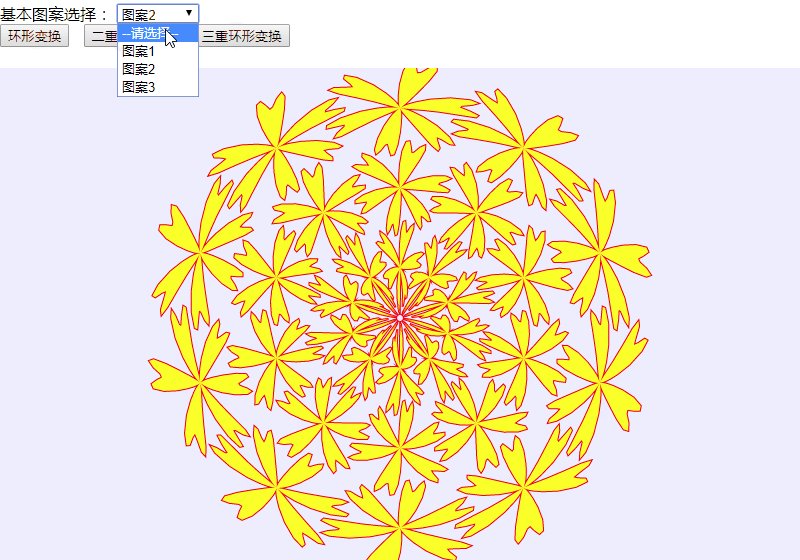
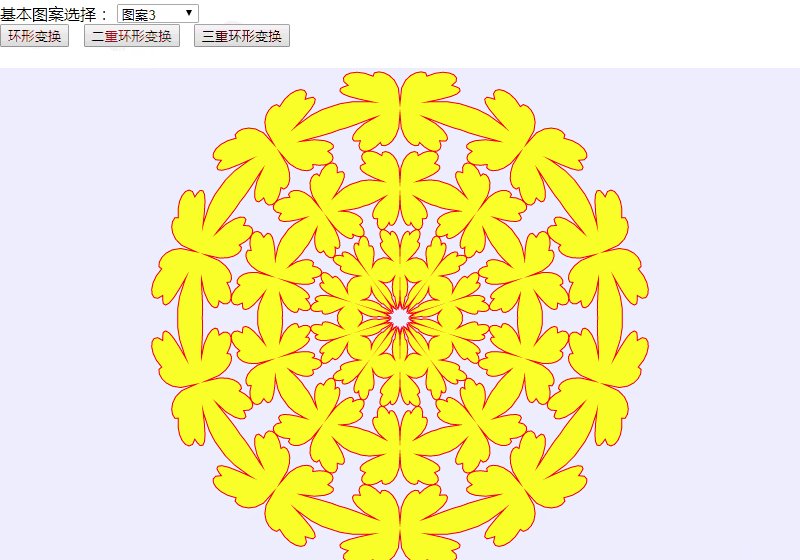
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中,出现“基本图案选择”下拉列表框,提供三种基本图案的选择,还有“环形变换”、“二重环形变换”、“三重环形变换”这三个命令按钮。选定“基本图案”后,单击某个按钮,绘制出基本图案的相应环形变换图案。整个演示过程录屏后展示如图8所示。

图8 可选择图案的环形变换
相关文章
- JavaScript动画实例:螺旋线
- JavaScript图形实例:阿基米德螺线
- JavaScript图形实例:像雪花一样的Hexaflake分形
- JavaScript图形实例:再谈IFS生成图形
- JavaScript图形实例:迭代函数系统生成图形
- JavaScript图形实例:递归生成树
- JavaScript图形实例:蝴蝶结图案
- JavaScript图形实例:再谈曲线方程
- JavaScript图形实例:正弦曲线
- JavaScript图形实例:正多边形
- JavaScript图形实例:图形的旋转变换
- JavaScript动画实例:旋转的圆球
- 在Js(JavaScript)和aspx中引用Asp.Net的.cs文件中传过来的变量参数!(实例)
- 《JavaScript面向对象精要》——1.4 内建类型实例化
- JavaScript 实例总结
- 高质量JavaScript代码书写基本要点学习
- JavaScript逻辑and、or、not运算符详解
- 华为OD机试 - 日志采集系统(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- JavaScript 移动和触摸框架

