vue2进阶vue3环境搭建
一、cli升级
sudo cnpm install -g @vue/cli
二、查看版本
vue --version
目前最新为 @vue/cli 5.0.8
vue/cli要4.0以上的版本才有创建vue3的模版
三、升级node 符合npm版本对应关系
官网,自己下载安装
https://nodejs.org/zh-cn/download/
升级npm
sudo cnpm install -g npm
降级npm
cnpm install npm@6.13.4 -g
node版本和npm版本对应关系
https://nodejs.org/zh-cn/download/releases/
查看版本 node -v
查看npm版本 npm -v
感觉奇奇怪怪的,我升级了node 和 cli 再用这个方法生成脚手架: https://www.cnblogs.com/kaibindirver/p/13303464.html
vue ui
用终端输入,用图形界面创建
https://www.bilibili.com/video/BV1L5411j7vj?p=3&vd_source=caabcbd2a759a67e2a3de8acbaaf08ea
发现个贼快搭建好vue3+ts的
https://www.pudn.com/news/62932d1b07732924f7959d66.html
安装vite
npm init vite@latest
选择vue
选择ts
完成
田老板说 也可以用Vite去创建 (官网也推荐这个)
https://vitejs.dev/
npm create vite@latest
选择vue
选择ts
完成
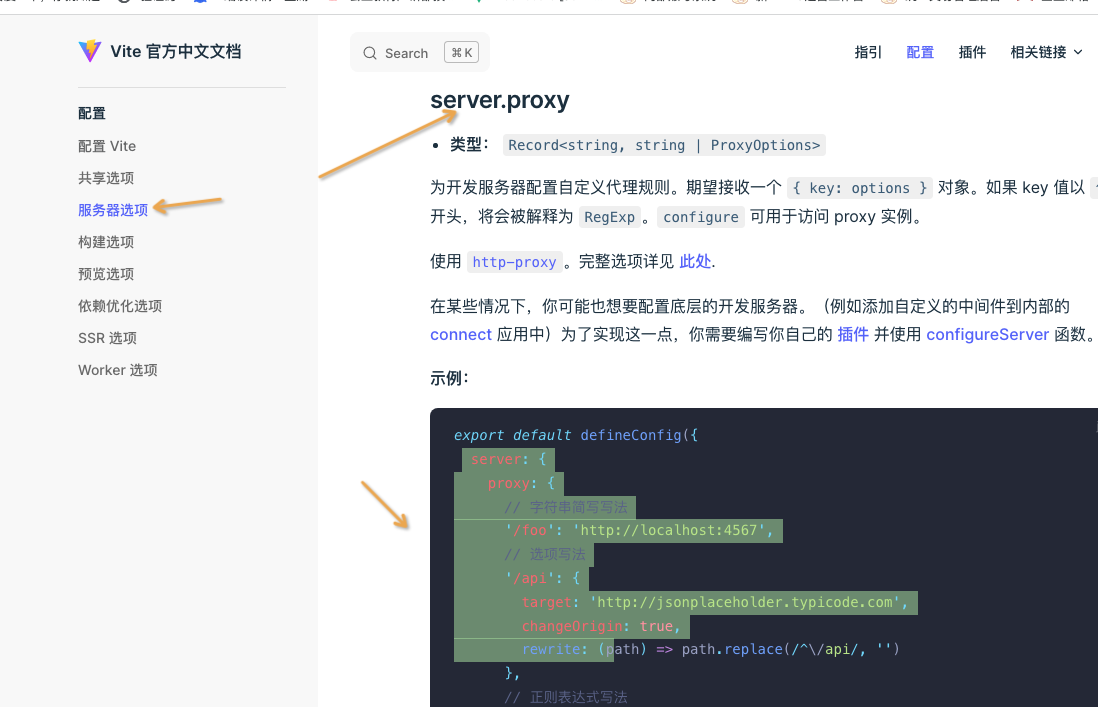
配置代理可以看官网

在脚手架 vite.config.ts 配置文件中
加上代理的配置即可

