vue3--学习技术胖笔记----第五波 瞬间移动组件 Teleport
2023-09-27 14:25:19 时间
Model.vue (独立出来的组件)
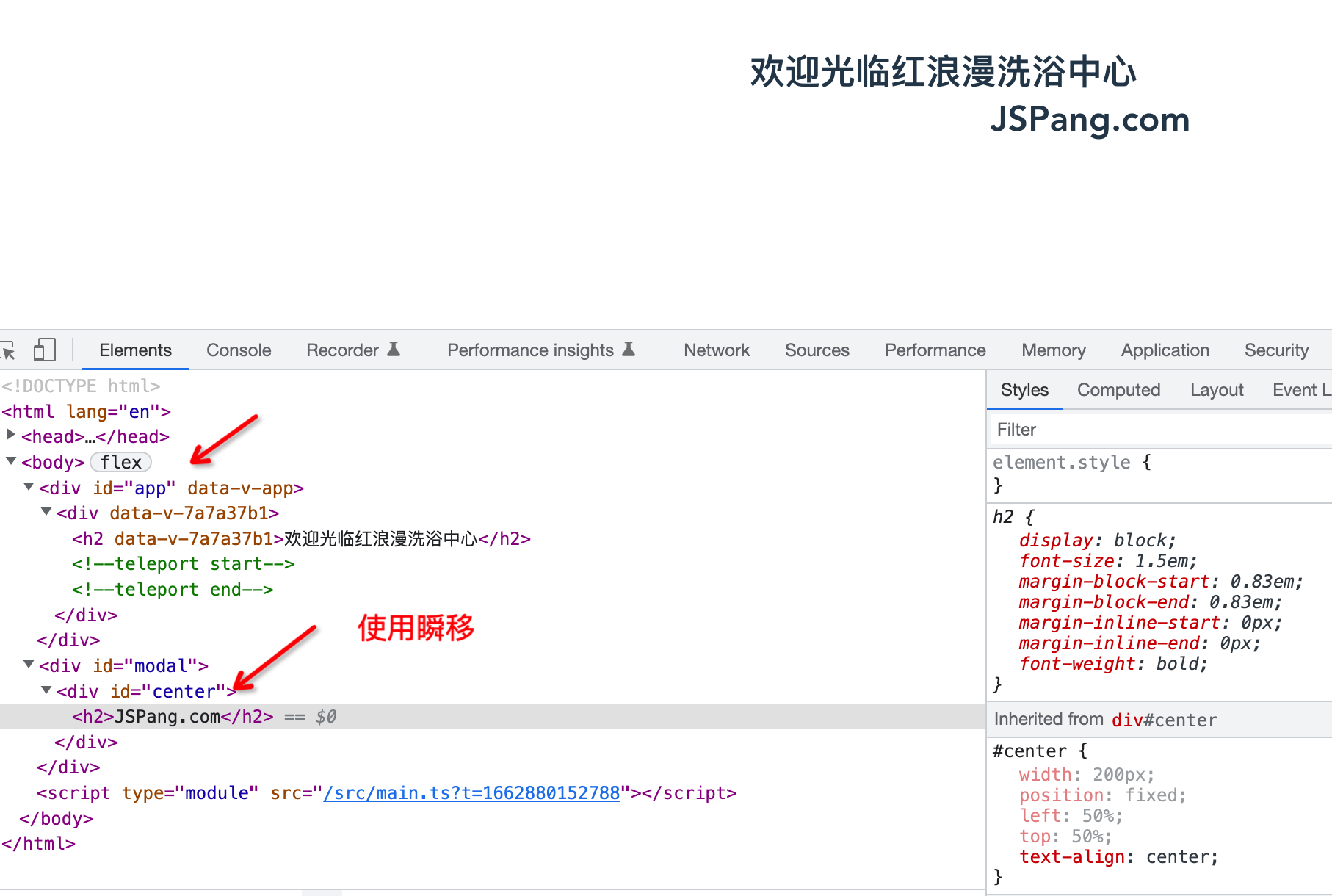
在不增加<teleport to="#modal">时,他会和引用的组件所在展示模块下
<template>
<teleport to="#modal">
<div id="center">
<H2>JSPang.com</H2>
</div>
</teleport>
</template>
<script lang="ts">
export default{
}
</script>
<style >
#center {
width: 200px;
position: fixed;
left:50%;
top:50%;
text-align:center;
}
</style>
App.vue 去引用Model.vue的组件 来使用
<template>
<div>
<h2>欢迎光临红浪漫洗浴中心</h2>
<modal />
</div>
</template>
<script lang="ts">
import modal from "./hoots/Modal.vue"
export default({
name:"APP",
components:{modal},
setup(){
return{
}
},
});
</script>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
</head>
<body>
<div id="app"></div>
<div id="modal"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>

相关文章
- vite&vue3中使用批量导入 import.meta.glob import.meta.globEager
- 浅析Vue3动态组件怎么进行异常处理
- Vue3+elementplus搭建通用管理系统实例十五:界面美化及样式调整
- Vue3+elementplus搭建通用管理系统实例十三:添加树形选择器及多选功能
- vue3在单页面使用
- Vue3之响应式数据判断
- Vue3之生命周期钩子函数
- 浅析setup如何通过ref获取子组件实例中的DOM结构/数据/方法及获取子组件实例数据都是空的处理(defineExpose API 的使用)、Vue3模板引用refs、在组合式API中使用template refs、for循环中如何获取及重置refs、如何监听模板引用
- vue3中使用echart
- vue3:直接修改reative的值,页面却不响应,这是什么情况?
- 25 vue3中使用vuex--- getters的使用
- 22 vue3中使用vuex--- state取值操作
- 15.0 vue3 provide&inject跨组件通信方式
- 11.0 vue3 shallowRef&shallowReactive
- 7.0 vue3 watchEffect函数
- 2.0 vue3数据变量的修改

