Vue3之响应式数据判断
2023-09-11 14:19:18 时间
简介
isRef: 检查一个值是否为一个 ref 对象isReactive: 检查一个对象是否是由 reactive 创建的响应式代理isReadonly: 检查一个对象是否是由 readonly 创建的只读代理isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
他们都返回相应的布尔值
代码
<script setup>
import { isProxy, isReactive, isReadonly, isRef, reactive, readonly, ref } from 'vue';
/*
1. `isRef`: 检查一个值是否为一个 ref 对象
2. `isReactive`: 检查一个对象是否是由 reactive 创建的响应式代理
3. `isReadonly`: 检查一个对象是否是由 readonly 创建的只读代理
4. `isProxy`: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
*/
const refObj = ref(0)
const reactiveObj = reactive({name:"xiaoMing"})
const readonlyObj = readonly({name:"xiaoHua"})
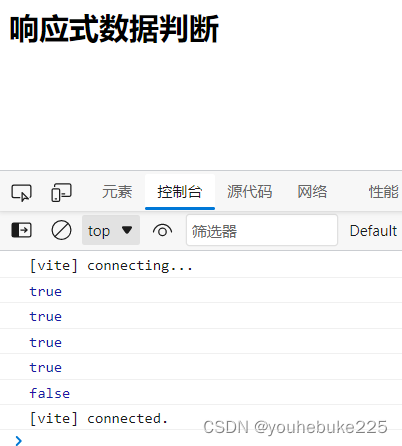
console.log(isRef(refObj))
console.log(isReactive(reactiveObj))
console.log(isReadonly(readonlyObj))
console.log(isProxy(readonlyObj))
console.log(isRef(reactiveObj))
</script>
<template>
<h2>响应式数据判断</h2>
</template>