css案例学习之div与span的区别
2023-09-27 14:24:31 时间

代码:
<html> <head> <title>div 标记范例</title> <style type="text/css"> div.widthstyle{ font-size:18px; /* 字号大小 */ font-weight:bold; /* 字体粗细 */ font-family:Arial; /* 字体 */ color:#FFFF00; /* 颜色 */ background-color:#0000FF; /* 背景颜色 */ text-align:center; /* 对齐方式 */ /*width:300px;*/ /* 块宽度 默认宽度为一行,两边有点距离*/ height:100px; /* 块高度 */ margin-top: 10px; } span{ font-size:18px; /* 字号大小 */ font-weight:bold; /* 字体粗细 */ font-family:Arial; /* 字体 */ color:#FFFFFF; /* 颜色 */ background-color:#0000FF; /* 背景颜色 */ text-align:center; /* 对齐方式 */ width:300px; /* 块宽度 span没有宽度的概念 */ height:100px; /* 块高度 span没有高度的概念*/ padding-left:10px; margin-left:10px; } </style> </head> <body> <div class="widthstyle"> 这是一个div标记1 </div> <div class="widthstyle"> 这是一个div标记2 </div> <div class="widthstyle"> 这是一个div标记3 </div> <span> 这是一个span标记1 </span> <span> 这是一个span标记2 </span> <span> 这是一个span标记3 </span> <div> <span> 这是一个div中的span标记1 </span> <span> 这是一个div中的span标记2 </span> <span> 这是一个div中的span标记3 </span> </div> <div> <span> 这是一个单独div中的span标记1 </span> </div> <div> <span> 这是一个单独div中的span标记2 </span> </div> <div> <span> 这是一个单独div中的span标记3 </span> </div> </body> </html>
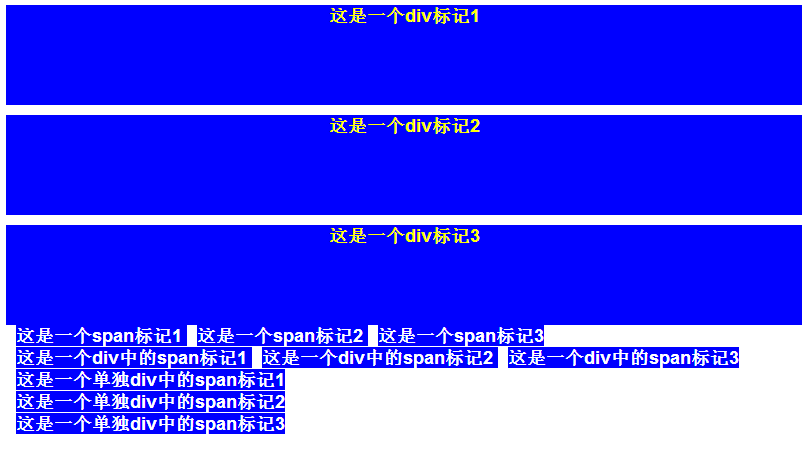
说明:div默认占据一行,两边有所空隙。可以设置宽度、高度,即使是设置宽度了,div还是占据一行,只是盒子的内容空间小了。
span是行内元素,没有宽度和高度的概念。放在一个单独的div中,才会独自占据一行位置,这个位置也是div争取回来的。
相关文章
- SpringBoot2.0 基础案例(07):集成Druid连接池,配置监控界面
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
- 软件测试项目经验案例,不懂这些,凭什么月22k?
- 【MATLAB教程案例44】通过matlab学习三维曲面的建模,颜色,透明度,动态变化等——以海浪曲面函数为例
- 【FPGA教程案例55】深度学习案例2——基于FPGA的CNN卷积神经网络之ReLu激活层verilog实现
- 150 混合推荐系统案例(项目开发)
- 图解css3:核心技术与案例实战. 3.5 CSS3盒子阴影属性
- 大数据与机器学习:实践方法与行业案例.3.1 数据缓冲区的基本规则
- 大数据与机器学习:实践方法与行业案例.3.2 自动加载的流程
- 《深度学习导论及案例分析》一第3章 受限玻耳兹曼机3.1 受限玻耳兹曼机的标准模型
- 《深度学习导论及案例分析》一3.3受限玻耳兹曼机的变种模型
- 一个关于类的案例
- 《Android 应用案例开发大全(第3版)》——第1章,第1.1节Android的来龙去脉
- 大数据学习——高可用配置案例
- 5分钟做一个php的增删改查案例
- 大数据与机器学习:实践方法与行业案例.2.5 监控和预警
- 机器学习实践指南:案例应用解析
- SpringBoot开发案例之整合mail发送服务
- mysql一个SQL案例
- JS学习第3天——Web API之DOM(获取元素、操作元素、节点操作、insertAjacentHtml()方法、双击禁止选中文字、添加删除留言案例)
- 微信小程序学习第8天——自定义组件的数据监听器Observer小案例
- Vue学习第21天——插槽slot的理解及案例
- MindMaster基础+案例专项教程-Array老师-专题视频课程
- C++案例——协助破案

