css案例学习之通过relative与absolute实现带说明信息的菜单
2023-09-27 14:24:31 时间
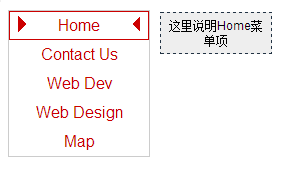
效果如下

代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <head> <style> #menu { /*对menu层设置*/ font-family:Arial; /*字体*/ font-size:16px; /*字号*/ width:140px; /*宽度*/ margin:0; /*菜单项之间间隔0.5em,并水平居中*/ border:solid 1px #ccc; /*灰色细边框*/ } #menu a, #menu a:visited { text-decoration:none; /*文字无下划线*/ text-align:center; /*文字水平居中对齐*/ color:#c00; /*红色文字*/ display:block; /*设置为块级元素*/ padding:4px; /*内边距*/ background-color:#fff; /*背景色*/ border:solid 1px #fff; /*与背景色相同边框,防止跳动*/ position:relative; /*使用相对定位,只有a使用了relative,子元素的absolute才会有效*/ width:130px; } #menu a span { /*先把说明的span隐藏*/ display:none; } #menu a:hover { border-color:#c00; /*边框颜色红色*/ } #menu a:hover span { display:block; /*设置为块级元素*/ position:absolute; /*使用绝对定位*/ height:0; /*高度为0*/ width:0; /*宽度为0*/ overflow:hidden; /*防止溢出*/ border:solid 8px #fff; /*设置默认的边框样式*/ top:4px; /*竖直方向的定位*/ } #menu a:hover span.left { border-left-color:#c00; left:8px; } #menu a:hover span.right { border-right-color:#c00; right:8px; } #menu a:hover span.intro { font-size:12px; display:block; /*span是inline元素,必须设置成block元素*/ position:absolute; /*绝对定位*/ left:150px; top:0px; padding:5px; width:100px; height:auto; /*高度设为auto很重要,保证内容能够完整的灵活的显示出来*/ background-color:#eee; color:#000; border:1px dashed #234; } </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>带说明信息的菜单</title></head> <body> <div id="menu"> <a href="#"> <span class="left"></span> Home <span class="right"></span> <span class="intro">这里说明Home菜单项</span> </a> <a href="#"> <span class="left"></span> Contact Us <span class="right"></span> <span class="intro">这里说明Contact Us菜单项</span> </a> <a href="#"> <span class="left"></span> Web Dev <span class="right"></span> <span class="intro">这里说明Web Dev菜单项</span> </a> <a href="#"> <span class="left"></span> Web Design <span class="right"></span> <span class="intro">这里说明Web Design菜单项</span> </a> <a href="#"> <span class="left"></span> Map <span class="right"></span> <span class="intro">这里说明Map菜单项</span> </a> </div> </body> </html>
相关文章
- JavaScript 的入门学习案例,保证学会!
- 自动化测试适用于哪些测试案例
- 【MATLAB教程案例79】基于移动节点WSN的最短路由matlab仿真——应用于车组网或无人机组网等
- 【MATLAB教程案例63】学习如何建立自己的深度学习训练样本库,包括分类识别数据库和目标检测数据库
- 【MATLAB教程案例48】初识点云——pcshow,pointCloud,pcwrite,pcread,pcdenoise等点云基本操作函数学习
- 【MATLAB教程案例35】指纹识别系统中图像处理环节相关理论学习和MATLAB仿真实现——图像二值化、锐化、细化、特征提取、伪特征去除等综合应用学习
- 【MATLAB教程案例31】基于matlab的人脸检测相关算法的仿真与分析——肤色模型与形态学图像处理方法
- 【MATLAB教程案例25】常用图像变换域的matlab仿真分析——DFT频域,DCT域,小波域等
- 174 Scala 项目案例(需求分析)
- 17 案例:开发shell采集脚本
- 大数据与机器学习:实践方法与行业案例1.1 数据的基本形态
- 大数据与机器学习:实践方法与行业案例.1.2数据平台
- 《深度学习导论及案例分析》一2.2概率论的基本概念
- 《深度学习导论及案例分析》一2.6概率无向图模型
- 《深度学习导论及案例分析》一2.9马尔可夫链
- 《深度学习导论及案例分析》一2.14通用反向传播算法
- 30分钟入门DSL工具Antlr4——概念、案例
- 《像计算机科学家一样思考Python》——第4章 案例研究:接口设计 4.1 乌龟世界
- 案例银行转账存储过程
- AngularJS--day05-评论案例
- 自动预测保险理赔:用具体案例讲解机器学习之特征预处理
- Java Spring-DI入门案例
- 赵雅智_Android案例_刮刮乐
- 《SAS编程与数据挖掘商业案例》学习笔记之十五
- Android Studio 爬虫 之 简单实现使用 jsoup/okhttp3 爬取购物商品信息的案例demo(附有详细步骤)
- JS学习第8天——本地存储(localStorage、sessionStorage、记住用户名案例)
- Vue学习第28天——路由传参(query参数和params参数)详解及案例
- Vue学习第23天 —— Vuex中getters详细讲解及使用案例,与computed计算属性对比

