48.(前端)用户列表使用分页
2023-09-27 14:23:04 时间
1.数据分页操作
1.1概述
上篇博客已经介绍了如何初步显示数据,但是此时的数据并不是完整的数据,我们还需要对数据分页显示进一步操作
1.2流程概括
- 添加数据:我们应该有足够多的数据,才能进行显示
- 从element-ui导入:改变每页显示多少条数据
- 从element-ui导入:改变展示哪一页
- 定义变量,queryInfo请求的页面与每页显示数量;total:总共的条数
- 修改el-pagination对应的参数
- 为get请求后端添加参数
- handleCurrentChange与handleSizeChange参数传递给对应的页数与条数
- 在andleCurrentChange与handleSizeChange改变数据后要调用方法
2.代码展示
<!-- src/components/user/User.vue -->
<template>
<div>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
</div>
<el-card>
<div>
<el-row>
<el-col :span="8">
<el-input placeholder="请输入内容" class="input-with-select">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="2">
<el-button type="primary" icon="el-icon-circle-plus-outline">新增用户</el-button>
</el-col>
</el-row>
<el-row>
<el-col>
<el-table :data="userList" border style="width:100%">
<el-table-column prop="id" label="用户号"></el-table-column>
<el-table-column prop="name" label="昵称"></el-table-column>
<el-table-column prop="email" label="邮箱"></el-table-column>
<el-table-column prop="phone" label="电话"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-col>
</el-row>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pnum"
:page-sizes="[1,2,5,10]"
:page-size="queryInfo.psize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</el-card>
</div>
</template>
<script>
export default {
data () {
return {
userList : [],
// 用于传递页码和每页的条数,控制搜索条件
queryInfo: {
// 默认值
pnum: 1,
psize: 2
},
// 用于统计总共有几条数据
total: 0
}
},
// 创建时进行的操作
created(){
this.getUserList()
},
// 异步操作转同步:因为加载到这个页面时候就必须加载此数据
methods: {
async getUserList(){
// 发送请求到后端:当时定义的请求方式是put,定义的地址是/user_list, 传递第几页第几条
const { data : res } = await this.$axios.get('/api/user/user_list', { params: this.queryInfo })
// 避免报错
if(res.status != 200) return this.$msg.error(res.msg)
console.log(res.data);
this.total = res.data.totalPage
this.userList = res.data.users
},
// 改变每页显示多少条数据
handleSizeChange(val) {
this.queryInfo.psize = val
// 一定记得改变完要调用方法
this.getUserList()
},
// 改变展示哪一页
handleCurrentChange(val) {
this.queryInfo.pnum = val
this.getUserList()
}
}
}
</script>
<style>
.el-table{
margin-top: 10px;
}
</style>
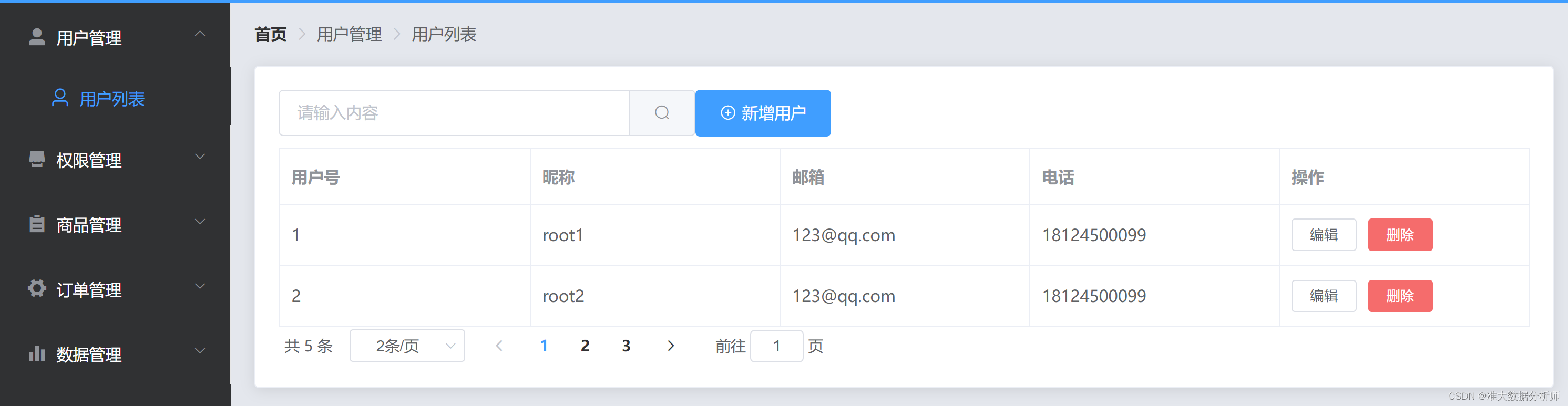
3.测试

相关文章
- 使用NPOI生成Excel级联列表
- 应急响应大合集:用于安全事件响应的工具与资源列表
- Web前端文章列表
- iOS TableView多级列表
- LINUX常见服务列表
- Selenium2学习-014-WebUI自动化实战实例-012-Selenium 操作下拉列表实例-div+{js|jquery}
- 《问题总结》frontpagesetting企业分类排序之后,修改下拉选项值,排序列表重新回到原始状态
- vue项目实现列表页-详情页返回不刷新,再点其他菜单项返回刷新的需求
- JVM内存分配与调优参数列表
- M创aterial Design作风Android申请书--创建列表和卡
- pytest:中文文档+插件列表
- 关于列表的应用
- 如何利用javascript获取表单中select下拉列表中所选中项的值value
- [Python] 求两个list列表的交集、并集与差集

