react-native-image-viewer实现大图预览
React 实现 native Image 预览 Viewer 大图
2023-09-27 14:22:50 时间
在移动开发中,特别是涉及到图片的应用开发中,经常会遇到图片预览等功能,并且预览支持图片的放大和缩小,在Android原生开发中可以使用PhotoViewPager库实现,如果在React Native中,可以选择使用react-native-image-viewer。
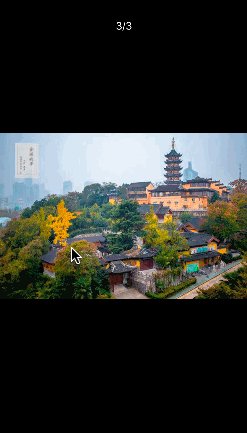
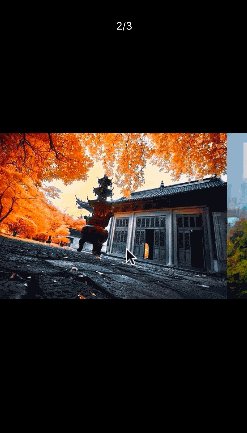
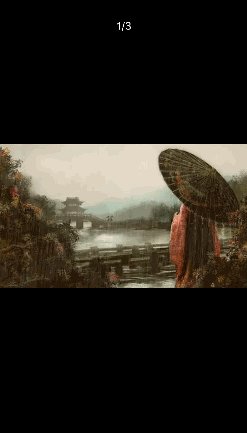
先看一个实现的效果:
实例
使用前需要先安装react-native-image-viewer库,安装命令如下:
npm i react-native-image-zoom-viewer --save然后引入ImageViewer组件,然后设置图片的数据源即可,imageUrls接受一个图片数组。下面是一个简单的实例代码:
import React, {PureComponent, Component} from 'react'
import {View, Modal,Nav相关文章
- react + better-scroll 实现下拉刷新 上拉加载更多
- react-loadable 实现路由懒加载
- react-native + react-native-tab-navigator 实现 TabBar
- react-native 模仿原生 实现下拉刷新/上拉加载更多(RefreshListView)
- react-native ListView 封装 实现 下拉刷新/上拉加载更多
- React-Native 之 GD (十八)监听 TabBarItem 点击与传值实现 点击 Item 进行刷新功能
- 一键跳转组件所在的文件与具体行数,提升排查效率,分享几个 React Developer Tools 使用小技巧
- 在react中用装饰器来装饰connect
- React Hooks实现异步请求实例—useReducer、useContext和useEffect代替Redux方案
- 实战build-react(四)一个模块的进化过程
- react navite 学习资料
- react函数式组件(非路由组件)实现路由跳转
- react-HOOK---一篇搞定react-hook,既生react,何生hook,深挖hook中常用的四个API