递归算法以及简单应用
2023-09-27 14:22:11 时间
递归算法
递归算法,是通过重复将问题分解为同类的子问题而解决问题的方法,它的表现形式一般为函数的自调用。在某些时候,可以使用递归的方式替代循环。
说简单点,递归的本质就是函数在自身代码中不断地调用自身的一种行为。
当然,在这个循环调用的过程中我们一定要设置一个临界值,当满足条件时就停止递归,否则无限制的调用下去就形成了一个死循环。
user story
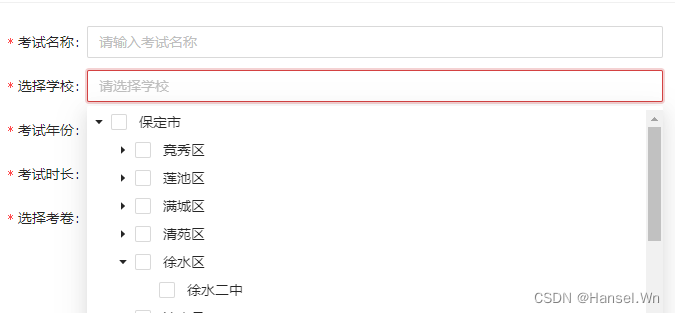
市考试院要组建一场全市范围的考试,全市范围内大概有一百到两百数量的学校,简单的select选择操作过于繁琐,这里需要通过选择区县的方法来默认选择区县下属的所有学校。
如下图所示,页面上是一个三层的树形结构,用户点击市级或者区县级节点时,我期望得到的数据是其下属所有学校的ID存放到一个数组中。

因为用户点击的这个节点有可能是市级节点,也有可能是区县级节点或者直接点击学校节点,所以这里就可以用递归算法来实现。
// 三层机构树的数据结构大概是这样的:
var data = {
title: '保定市',
key: '100',
children: [
{
title: '竞秀区',
key: '1001',
children: [
{
title: '竞秀一中',
key: '10011',
isLeaf: true // isLeaf字段是指示当前节点是否为最下层节点
},
{
title: '竞秀三中',
key: '10013',
isLeaf: true
}
]
},
{
title: '莲池区',
key: '1002',
children: [
{
title: '保定一中',
key: '10021',
isLeaf: true
},
{
title: '莲池二中',
key: '10022',
isLeaf: true
}
]
}
]
};
// 当前选中的学校ID数组
var selectedSchoolIds = [];
// 选中节点的响应事件,参数e是当前选中节点及其下属节点的数据
function getSchoolIds(e){
if(e.isLeaf){
// 当前节点的isLeaf的值为true时说明当前节点是一个学校节点,需要将其加入到选中列表
this.selectSchoolIds.push(e.key);
// 并且学校节点没有子节点,可以直接借宿递归
return;
}
else
{
// 当前节点没有isLeaf或者isLeaf的值为false,说明当前节点是市级或者区县级节点
// 但是程序这时候还不能确定是市级还是区县级节点,所以在这里进行递归再进行一次判断
e.children.foreach((c) => {
this.getSchoolIds(c);
})
}
}
相关文章
- 语义分割定义、应用、评估、综述&算法
- 路径算法:遗传算法 (Genetic Algorithm, GA)
- C++-STL-组件(二)-算法01:冒泡
- 改进的多目标差分进化算法在电力系统环境经济调度中的应用(Python代码实现)【电气期刊论文复现】
- DQN算法控制模拟旋转摆(Matlab代码实现)
- 局部自适应自动色阶/对比度算法在图像增强上的应用。
- 52Kruskal克鲁斯卡尔算法
- 机器学习:K-近邻算法对鸢尾花数据进行分类预测
- 【人工智能】深度学习算法的底层理论与具体应用场景 || 神经网络、卷积神经网络、循环神经网络、图神经网络、长短期记忆神经网络、自编码器、生成对抗网络
- 基于遗传算法改进的粒子群GA-PSO算法求解微分方程,GA-PSO优化shubert函数及MATLAB编程实现,应用实例3
- Python3入门机器学习经典算法与应用 第3章 更多相关操作
- 七月算法机器学习5 回归分析与工程应用
- C++实现的各种排序算法
- 算法图解学习笔记之算法
- 07-密码学基础-国产密码算法(国密算法sm2/sm3/sm4)介绍
- 【OJ】A*(start)算法c++初步实现
- 算法:判断字符串是否括号匹配
- 随想录(产品-工程开发-算法)
- 大数据实例:高负载低延迟动态算法解析
- 免疫算法简介及应用
- 【算法】双指针算法 ( 双指针算法分类 | 相向双指针 | 有效回文串 )
- 算法--堆栈应用(逆波兰式与四则运算求值实现)
- win10应用 UWP 使用MD5算法

