具名插槽 slot (二)
slot 插槽
2023-09-27 14:22:20 时间
slot 是父组件与子组件的通信方式
可以将父组件的内容显示在子组件当中
或者说可以将 让你封装的组件变的更加的灵活,强壮!
在子组件中 通过为多个slot进行命名。来接受父组件中的不同内容的数据 这就是命名插槽
插槽slot与slot之间不能有html元素
但是html可以把插槽包裹起来
所以插槽可以动态向子组件传递值
子组件
<template>
<div>
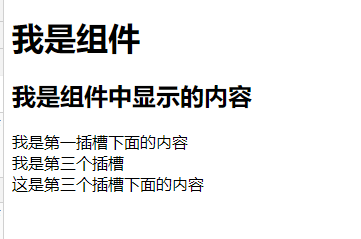
<h1>我是组件</h1>
<h2>我是组件中显示的内容</h2>
<div>
<slot name="pass1"></slot>
<div>我是第一插槽下面的内容</div>
</div>
<slot name="hei"></slot>
<div>
<slot name="wang"></slot>
<div>这是第三个插槽下面的内容</div>
</div>
</div>
</template>
父组件
<template> <div> <!-- 第一种 --> <slotexmple> <div slot="wang">我是第三个插槽</div> </slotexmple> </div> </template> <script> import slotexmple from "../../components/slot-exmple"; export default { data() { return {}; }, components: { slotexmple } }; </script>

相关文章
- wepy - 与原生有什么不同(slot插槽)
- 【Vue】理解<slot>插槽及其slot、slot-scope、v-slot指令的使用
- Efficiently traversing InnoDB B+Trees with the page directory--slot
- Qt slot中获取sender
- Vue: parent component get child component data using slot & v-bind
- 使用slot-scope复制vue中slot内容
- Vue中v-slot、插槽详解(看完这篇插槽对你来说很简单)
- Apache Flink - is it possible to evenly distribute slot sharing groups?
- vue3插槽 slot
- 详解Vue的slot新用法
- Vue学习第21天——插槽slot的理解及案例

