android-----带你一步一步优化ListView(一)
ListView作为android中最常使用的控件,可以以条目的形式显示大量的数据,经常被用于显示最近联系人列表,对于每一个 Item,均要求adapter的getView方法返回一个View,因此ListView的实现是离不开Adapter的,如果以MVC的思想来看ListView的话,ListView的显示相当于V,Adapter部分相当于C,而数据部分就相当于M了,接下来的几篇博客计划对ListView自己所了解的一些优化措施总结一下,希望能够帮助到大家;
先来看看如果我们不使用任何优化措施的话,使用ListView的方法:
这里先补充下获得LayoutInflater的三种方法:
(1)如果是在Activity中的话,可以调用
LayoutInflater inflater = getLayoutInflater();
(2)如果不是在Activity中,则可以将context上下文作为参数,通过
context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
(3)如果不是在Activity中,则可以将context上下文作为参数,通过
LayoutInflater inflater = LayoutInflater.from(context);
首先定义Activity界面布局listview.xml,很简单,里面就只有一个ListView
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
xmlns:tools="http://schemas.android.com/tools"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
tools:context=".MainActivity" >
-
<ListView
-
android:id="@+id/listView"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent" />
-
</LinearLayout>
再定义ListView的每个item的布局item.xml,也很简单,只有一个TextView
-
<?xml version="1.0" encoding="utf-8"?>
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:orientation="vertical" >
-
<TextView
-
android:id="@+id/textView"
-
android:layout_width="wrap_content"
-
android:layout_height="50dp"/>
-
</LinearLayout>
接下来定义一个Adapter,继承自BaseAdapter,用来为ListView填充数据
-
public class ListViewAdapter extends BaseAdapter{
-
-
List<String> list = new ArrayList<String>();
-
LayoutInflater inflater = null;
-
-
public ListViewAdapter(List<String> list,Context context) {
-
this.list = list;
-
inflater = LayoutInflater.from(context);
-
}
-
-
public int getCount() {
-
return list.size();
-
}
-
-
-
public Object getItem(int position) {
-
return list.get(position);
-
}
-
-
-
public long getItemId(int position) {
-
return position;
-
}
-
-
-
public View getView(int position, View convertView, ViewGroup parent) {
-
View view = null;
-
System.out.println("before: "+list.get(position)+"------- "+convertView);
-
view = inflater.inflate(R.layout.item, null);
-
System.out.println("after: "+list.get(position)+"------- "+view);
-
TextView textView = (TextView) view.findViewById(R.id.textView);
-
textView.setText(list.get(position));
-
return view;
-
}
-
}
可以发现,我们在getView里并没有做任何的优化,待会我们看看这样的方式会出什么问题;
定义Activity,将Adapter绑定到ListView上面
-
public class MainActivity extends Activity {
-
-
List<String> list = new ArrayList<String>();
-
ListView listView = null;
-
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.listview);
-
listView = (ListView) findViewById(R.id.listView);
-
for(int i = 1;i < 50;i++)
-
{
-
list.add("item "+i);
-
}
-
ListViewAdapter adapter = new ListViewAdapter(list, this);
-
listView.setAdapter(adapter);
-
}
-
}
很简单,我们模拟了有50个条目的ListView,并且通过ListViewAdapter的构造函数将其传递给Adapter用于在界面展示这些数据;
运行效果图:
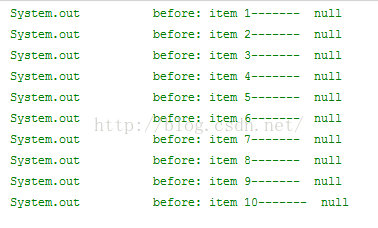
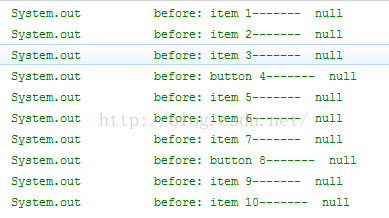
对应的Logcat输出:

可以发现初始状态有10个item显示在界面上,并且他们的before view均是null的,调用inflate方法之后生成了新的view,因此after view非空了;
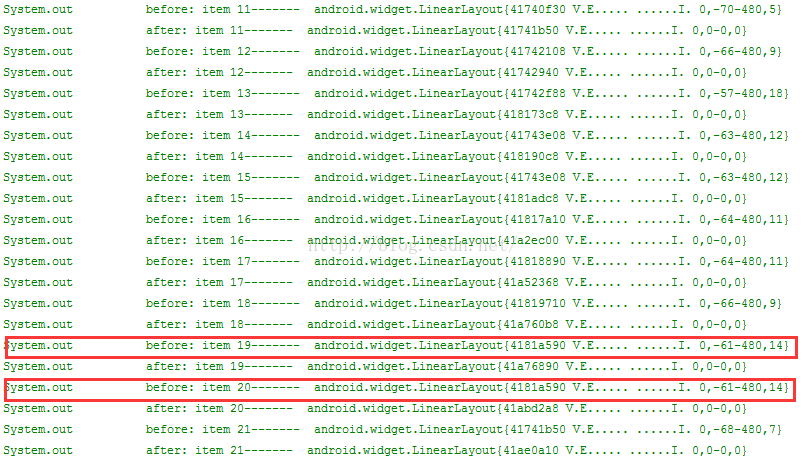
接着我们向上拖动屏幕,可以在Logcat看到有如下输出:
可以发现此时的item 19和item 20在before之前convertView得地址都是@4181a590,这个view是已经划出屏幕的item 9的,这点可以从刚开始第一屏幕的输出看出来,因为item 9已经被加入到了RecycleBin缓存中了,所以在调用getView方法的时候convertView获取到的是缓存中的随机一个view,item 19和item 20完全有可能获取到同一个view,但是他们的after view是不可能出现相同的,也就是说我们这个例子中的after view的地址值是不可能相同的,因为我们模拟了50个item,所以会有50个view被放到RecycleBin缓存中,也许现在对于我们显示来说没什么,那么如果有大量的信息需要显示的话,直接就会报内存的;
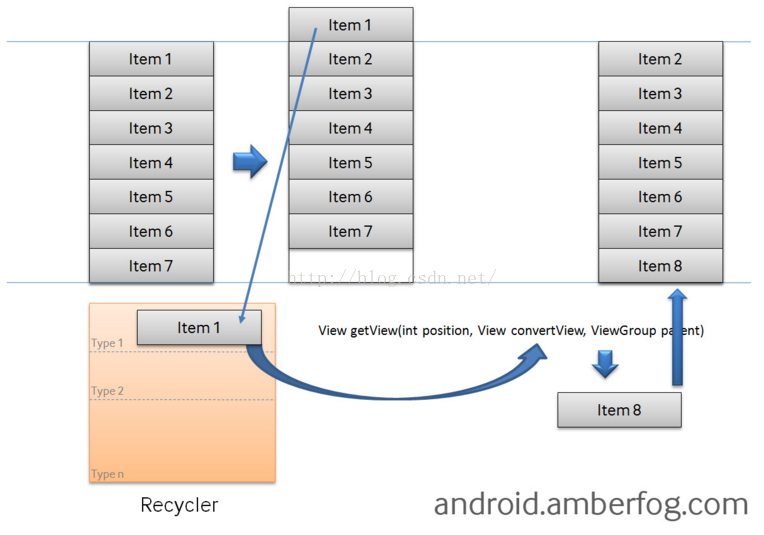
通过上面我们会发现一点,在调用getView方法的时候,他的第二个参数可能不会是null的,原因就是RecycleBin缓存帮我们暂存了那些划出屏幕的view,所以我们在convertView非空的情况下我们也没什么必要重新调用inflate方法加载布局了,因为这个方法毕竟也是要解析xml文件的,至少是要花时间的,直接使用从缓存中取出的view即可啦,先来看看ListView提供的RecycleBin缓存图解:
图片来自于:https://hit-alibaba.github.io/interview/Android/basic/ListView-Optimize.html
从上面的图上可以看到当item 1被划出屏幕之后,会被放到Recycle缓存中,当item 8要划入屏幕的时候,如果他和item 1的类型相同的话,则直接从Recycle中获得即可,即此时的convertView不再是null;如果他和item 1类型不一致的话,则会新建view视图,即此时convertView等于null;
好的,那我们接下来就该充分使用android提供给我们的RecycleBin机制来优化ListView了;
只需要修改ListViewAdapter类的getView方法即可了:
-
-
public View getView(int position, View convertView, ViewGroup parent) {
-
View view = null;
-
System.out.println("before: "+list.get(position)+"------- "+convertView);
-
if(convertView == null)
-
{
-
view = inflater.inflate(R.layout.item, null);
-
}else
-
view = convertView;
-
TextView textView = (TextView) view.findViewById(R.id.textView);
-
textView.setText(list.get(position));
-
return view;
-
}
不滑动屏幕的时候,程序输出:
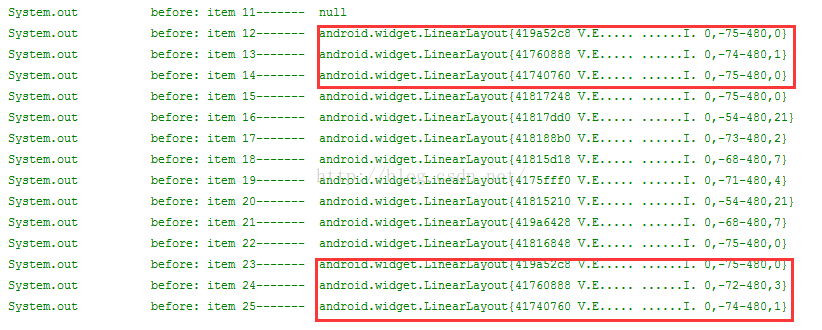
接着我们滑动屏幕,查看输出:
注意红色部分,发现没经过11个item,都会复用之前的view,这也就是说我们的RecycleBin缓存中将只有11个view了,不像前面那样有50个view,这在很大程度上节约了内存,想想如果有上千万条数据需要显示,每个数据条目都有一个view在RecycleBin中是一件多么可怕的事情,进行了convertView是否为null的判断之后,将只会缓存一屏幕的view,当然有可能会多那么几个吧;
上面我们通过判断convertView是否为空对ListView进行了优化,接下来我们看看getView方法,里面在获取TextView的时候,我们使用了findViewById方法,这个方法是与IO有关的操作,想必也会影响性能吧,他只要的目的是获得某一个view的布局罢了,我们如果有了view的话,其实只需要第一次将该view和其布局绑定到一起就可以了,没必要每次都为view设置布局了,这也就是使用setTag的目的了;
这里也仅仅只是对ListViewAdapter的geyView方法进行修改即可:
-
-
public View getView(int position, View convertView, ViewGroup parent) {
-
View view = null;
-
ViewHolder viewHolder = null;
-
System.out.println("before: "+list.get(position)+"------- "+convertView);
-
if(convertView == null)
-
{
-
view = inflater.inflate(R.layout.item, null);
-
viewHolder = new ViewHolder();
-
viewHolder.textView = (TextView) view.findViewById(R.id.textView);
-
view.setTag(viewHolder);
-
}else
-
{
-
view = convertView;
-
viewHolder = (ViewHolder) view.getTag();
-
}
-
viewHolder.textView.setText("item "+list.get(position));
-
return view;
-
}
-
static class ViewHolder
-
{
-
TextView textView;
-
}
这里采用静态内部类的方式用于定义item 的各个控件 ,如果convertView非空的话,表示该view对应的布局已经存在了,只需要调用getTag获取到即可了,如果convertView为空的话,则需要通过findViewById来获取这个布局中的控件,并且最后将该布局通过setTag设置到view上面即可;
程序的输出结果和上面是一样的,这里不再列出;
我们平常的实际应用中,每个条目有可能不都是一样的,这种情况下会出现不同的项目布局,那么这时候该怎么办呢?同样我们通过实例来学习一下这时候的RecycleBin机制是怎么实现缓存的;
在此,我们增加一个只显示一个按钮的条目,布局文件button.xml
-
<?xml version="1.0" encoding="utf-8"?>
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:orientation="vertical" >
-
<Button
-
android:id="@+id/button"
-
android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
-
/>
-
</LinearLayout>
修改ListViewAdapter类如下:
-
public class ListViewAdapter extends BaseAdapter{
-
-
List<String> list = new ArrayList<String>();
-
LayoutInflater inflater = null;
-
-
public ListViewAdapter(List<String> list,Context context) {
-
this.list = list;
-
inflater = LayoutInflater.from(context);
-
}
-
-
public int getItemViewType(int position) {
-
//0表示显示的是TextView,1表示显示的是Button
-
if(position % 4 != 0)
-
return 0;
-
else
-
return 1;
-
}
-
-
public int getViewTypeCount() {
-
//表示有两种类型的item布局
-
return 2;
-
}
-
-
public int getCount() {
-
return list.size();
-
}
-
-
-
public Object getItem(int position) {
-
return list.get(position);
-
}
-
-
-
public long getItemId(int position) {
-
return position;
-
}
-
-
-
public View getView(int position, View convertView, ViewGroup parent) {
-
View view = null;
-
TextViewHolder textViewHolder = null;
-
ButtonViewHolder buttonViewHolder = null;
-
System.out.println("before: "+list.get(position)+"------- "+convertView);
-
int type = getItemViewType(position);
-
if(convertView == null)
-
{
-
switch (type) {
-
case 0:
-
view = inflater.inflate(R.layout.item, null);
-
textViewHolder = new TextViewHolder();
-
textViewHolder.textView = (TextView) view.findViewById(R.id.textView);
-
view.setTag(textViewHolder);
-
textViewHolder.textView.setText(list.get(position));
-
break;
-
case 1:
-
view = inflater.inflate(R.layout.button, null);
-
buttonViewHolder = new ButtonViewHolder();
-
buttonViewHolder.button = (Button) view.findViewById(R.id.button);
-
view.setTag(buttonViewHolder);
-
buttonViewHolder.button.setText("button "+list.get(position));
-
break;
-
default:
-
break;
-
}
-
}else
-
{
-
view = convertView;
-
switch (type) {
-
case 0:
-
textViewHolder = (TextViewHolder) view.getTag();
-
textViewHolder.textView.setText(list.get(position));
-
break;
-
case 1:
-
buttonViewHolder = (ButtonViewHolder) view.getTag();
-
buttonViewHolder.button.setText("button "+list.get(position));
-
break;
-
default:
-
break;
-
}
-
}
-
return view;
-
}
-
static class TextViewHolder
-
{
-
TextView textView;
-
}
-
static class ButtonViewHolder
-
{
-
Button button;
-
}
-
}
通过getViewTypeCount()返回的是你到底有多少种布局,我们这里有两种
通过getItemViewType(int)返回的是根据你的position得到的对应布局的ID,当然这个ID是可以由你来定的;
修改Activity类
-
public class MainActivity extends Activity {
-
-
List<String> list = new ArrayList<String>();
-
ListView listView = null;
-
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.listview);
-
listView = (ListView) findViewById(R.id.listView);
-
for(int i = 1;i < 50;i++)
-
{
-
if(i % 4 == 0)
-
{
-
list.add("button "+i);
-
}else
-
list.add("item "+i);
-
}
-
ListViewAdapter adapter = new ListViewAdapter(list, this);
-
listView.setAdapter(adapter);
-
}
-
}
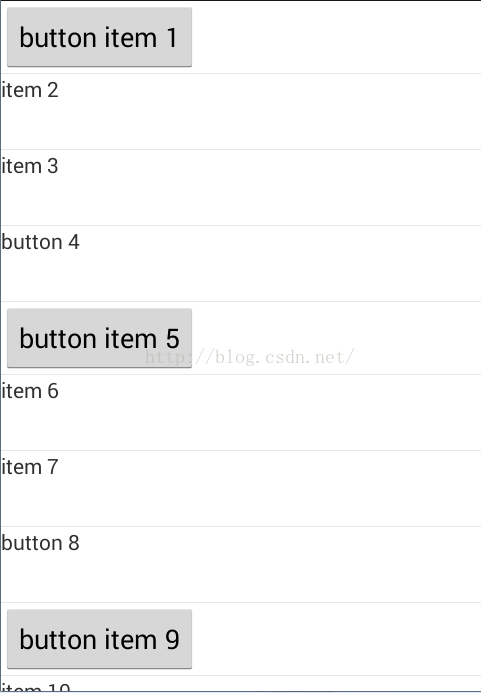
界面运行效果图为:
可以发现每隔3个条目我们都会加载另一个不同的条目,接着查看Logcat输出:
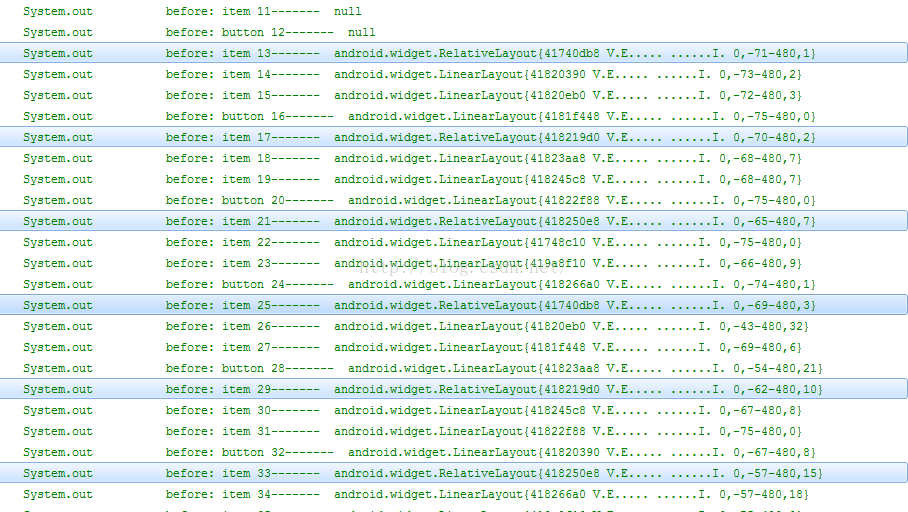
在我们滑动屏幕之后,输出结果为:
注意图中突出显示部分,可以发现对于button item,我们也得到了复用,当然这个复用顺序并不一定是按顺序来的,因为RecycleBin机制只会把你已经滑出屏幕的item缓存下来,但是在从缓存中取得时候,并不一定就是按你存进去的顺序取出来的,这点要注意啦,到此一般的ListView优化测试结束了,我们来总结一下:
(1)通过复用view的方式来充分利用android系统本身自带的RecycleBin缓存机制,能够保证即使有再多的item实际中也仅仅会有有限多个item,大大节省内存;
(2)使用静态内部类以及setTag方式,将view与其对应的控件绑定起来,避免了每次得到view以后都需要通过findViewById的方式来获取控件;
(3)对于有多种布局的ListView来说,我们可以通过getViewTypeCount()获得布局的种类,通过getItemViewType(int)获得当前位置上的布局到底是属于哪一类;
好了,这篇先介绍到这里,接下来的一篇将重点介绍ListView加载图片方面的优化措施;
--------------------- 本文来自 她说巷尾的樱花开了 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/hzw19920329/article/details/51383864?utm_source=copy
相关文章
- 每16台Android手机中,就有一台受BadKernel漏洞的影响
- android使用LruCache对listview加载图片时候优化处理
- 8年Android开发教你如何写简历,论程序员成长的正确姿势
- 2021大厂Android面试经验,隔壁都馋哭了
- Android Things专题2 硬件介绍
- Android自定义崩溃收集器捕获java层和native层崩溃异常日志
- android优化(json工具,message新建/传递,avtivity深入学习视频)
- android studio 导入工程问题总结
- Android优化——UI优化(五) Listview 重用convertView
- Android高工面试:用Glide加载Gif导致的卡顿,说一下你的优化思路
- Android Studio实现一个垃圾分类系统(Kotlin版本)
- Android、iOS历史版本对比
- Android性能优化之启动速度优化
- Android性能优化典范 - 第2季
- 【Android 性能优化】布局渲染优化 ( 过渡绘制 | 自定义控件过渡绘制 | 布局文件层次深 | GPU 过渡绘制调试工具 | 背景过度绘制 )
- android view holder 优化
- android httpclient 设置超时
- Android 混合Flutter之产物集成方式
- Android Activity管理类优化内存利器非常方便
- Android-ListView适配器BaseAdapter的使用和优化
- 【Android 内存优化】Android Profiler 工具常用功能 ( 监测内存 | 内存快照 )
- 【Android 安装包优化】使用 lib7zr.so 动态库处理压缩文件 ( 拷贝 lib7zr.so 动态库头文件到 Android 工程中 | 配置 CMakeLists.txt 构建脚本 )
- 【Android 安装包优化】p7zip 源码交叉编译 Android 平台可执行程序 ( 下载 p7zip 源码 | 交叉编译 Android 中使用 7z 可执行程序 )
- 【Android 安装包优化】WebP 应用 ( Android 中使用 libwebp.so 库解码 WebP 图片 )
- 【Android CPU 优化】Android CPU 调优 ( Trace 文件分析 | Android Profiler 工具 | CPU Profiler 工具 )
- Android 检测SD卡应用
- Android实现程序前后台切换效果
- 我的Android进阶之旅------>Android自定义View来实现解析lrc歌词并同步滚动、上下拖动、缩放歌词的功能