LODOP字体不识别 英文字母连起来 引号不正常
识别 字体 起来 正常 lodop 引号
2023-09-27 14:20:04 时间
打印超文本的时候,有时候会发现html中设置的css样式显示不正常,字体根本不是设置的字体,这种情况有可能是:
1.该操作系统没有安装自己指定的那种字体,那么没有安装自然就不能显示设置的字体。
2.该操作系统已经安装了该字体,但是在css样式中指定字体的时候,用的不是字体实名,而是字体别名,因为字体别名属于web领域的行业习惯,不属于国际规范,事实上非常乱,lodop出于性能考虑,所以lodop没有把别名对照功能加进去。
如何查看字体实名:
(1)可以进入打印设计,在打印设计里添加个超文本,展开字体选项的下拉列表,可以查看到该windows操作系统安装的所有字体,他们本身的实名。
(2)在操作系统的控制面板里,点击字体,弹出的窗口中,可以看到“字体名称:”,后面这个就是字体的实名。
有些时候发现英文字母连起来了,有些字母的部分连着其他字母的部分,间隔不正常,这种也可能是使用字体别名导致的,更改为正常的字体实名后,可以显示正常。
在使用中文“”“”中文引号的时候,中文引号中是汉字,汉字和中文引号发生重叠,这种也可以通过指定一个具体的字体实名,让它显示正常。
这种字体显示不正常,字母连接,和引号重叠,在打印设计里可能正常显示,预览和打印不正常,这种时候可以通过指定具体字体实名试试。之前的相关博文:Lodop中特殊符号¥打印设计和预览不同
也可以通过把ADD_PRINT_HTM改成ADD_PRINT_HTML显示出该样式,ADD_PRINT_HTML是图形模式,能较好的显示出页面原本的样式,但是这种ADD_PRINT_HTML放大后会不清晰,适合高精度的图文打印机,普通打印机,还是用建议使用指定具体的字体实名方式解决这三个问题。
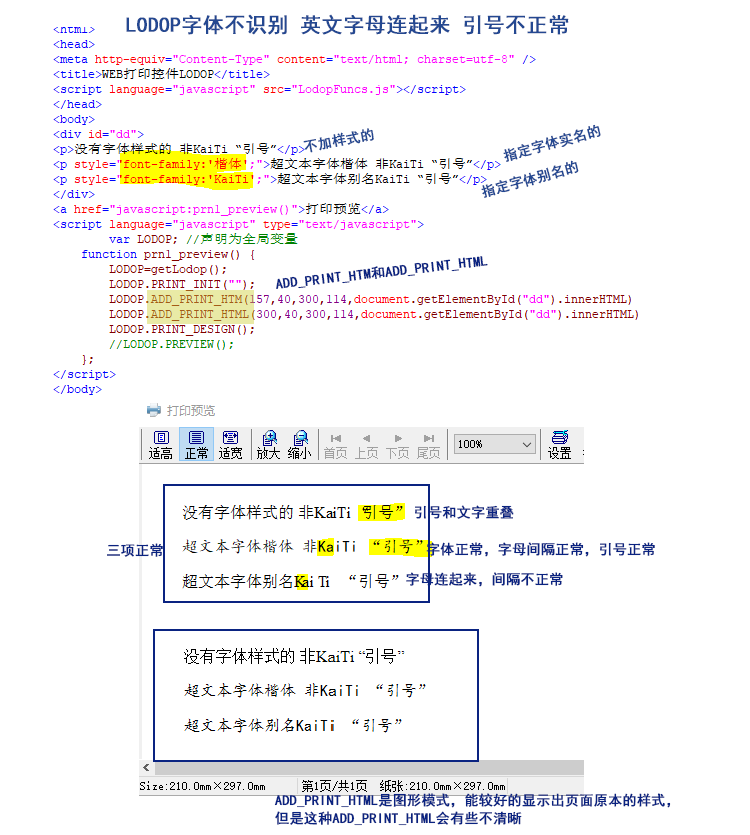
测试用的代码以及效果,我本机有安装这个楷体字体的:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="dd"> <p>没有字体样式的 非KaiTi “引号”</p> <p style="font-family:'楷体';">超文本字体楷体 非KaiTi “引号”</p> <p style="font-family:'KaiTi';">超文本字体别名KaiTi “引号”</p> </div> <a href="javascript:prn1_preview()">打印预览</a> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(157,40,300,114,document.getElementById("dd").innerHTML) LODOP.ADD_PRINT_HTML(300,40,300,114,document.getElementById("dd").innerHTML) LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>

相关文章
- 教你识别一些sequence的相关问题
- Deep Learning(深度学习)神经网络为啥可以识别呢?
- PCIe设备识别——LTSSM实验
- 自动语音识别(ASR):研究综述【传统语音识别:基于贝叶斯公式,对联合概率P(X|W)·P(W)进行建模(语音识别结果=声学模型×语言模型)】【端到端语音识别:直接对条件概率 P(W|X)进行建模 】
- NLP-信息抽取-关系抽取-2017:LSTM-LSTM-bias实体识别-关系联合抽取【基于一种新的标注策略进行实体和关系的联合抽取】
- 基于BP神经网络的手写数字识别(Matlab代码实现)
- halcon脚本-二维码识别【附源码】
- Tensorflow - Tutorial (7) : 利用 RNN/LSTM 进行手写数字识别
- 基于BP神经网络的手部动作分类识别,BP神经网络详细原理
- OpenCvSharp (C# OpenCV) DNN模块加载自己训练的TensorFlow模型做目标检测(含手势识别、骰子识别、菜品识别)(附源码)
- 让OCR更简单 | PaddleOCR+OpenCV实现文字识别步骤与代码演示
- 基于手势识别的周边应用实例展示与实现教程(含视频教程+源码)
- 神漏洞!一张高清照片,破解三星Galaxy S8虹膜识别
- OpenCV图像处理——停车场车位识别
- Android 手势识别类 ( 二 ) GestureDetector 源码浅析
- Python爬虫技术系列-05字符验证码识别
- 【BLE MIDI】MIDI 文件速度设置识别 ( 查找 midi 文件中速度相关的二进制数据 | FF 51 03 速度设置指令 )
- 支付宝相册识别二维码被风控问题的解决

