JavaScript 动态添加、移除元素或属性
JavaScript属性 添加 动态 元素 移除
2023-09-11 14:22:55 时间
JavaScript 动态添加、移除元素
- appendChild(newnode)
向节点的子节点列表的末尾添加新的子节点。 - insertBefore(newnode, existingnode)
在已有子节点之前插入新的子节点。 - removeChild(node)
删除元素的某个指定的子节点,并以 Node 对象返回被删除的节点,如果节点不存在则返回 null。 - innerHTML
属性设置或返回表格行的开始和结束标签之间的 HTML。
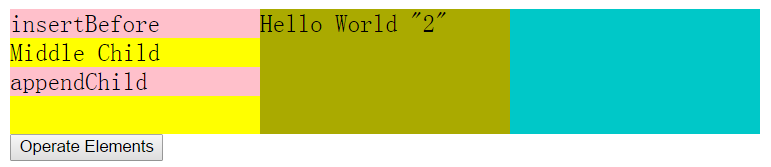
测试用例
<html>
<head>
<style type="text/css">
.style1 { background-color:yellow; width:200px;height:100px;float:left;}
.style2 { background-color:#aa0; width:200px;height:100px;float:left;}
.style3 { background-color:rgb(0,200,200); width:200px;height:100px;float:left;}
.item-style {background-color:pink;}
</style>
<script type="text/javascript">
function addElement1() {
var container = document.getElementById("container1");
var elem1 = document.createElement("div");
elem1.setAttribute("class", "item-style");
var textnode1 = document.createTextNode("appendChild");
elem1.appendChild(textnode1);
container.appendChild(elem1);
var middleChild = document.getElementById("middle-child");
var elem2 = document.createElement("div");
elem2.setAttribute("class", "item-style");
var textnode2 = document.createTextNode("insertBefore");
elem2.appendChild(textnode2);
container.insertBefore(elem2, middleChild);
}
function addElement2() {
var container = document.getElementById("container2");
container.innerHTML = "<div>Hello World \"2\"</div>";
}
function removeNode() {
var container = document.getElementById("container3");
var myNode = document.getElementById("myNode");
container.removeChild(myNode);
}
function operateElements() {
addElement1();
addElement2();
removeNode();
}
</script>
</head>
<body onload="operateElements()">
<div id="container1" class="style1">
<div id="middle-child">Middle Child</div>
</div>
<div id="container2" class="style2"></div>
<div id="container3" class="style3"><p id="myNode">Hello World</p></div>
<div style="clear:both;"/>
<button onclick="operateElements()">Operate Elements</button>
</body>
</html>JavaScript 动态添加、移除属性
- setAttribute(attributename, attributevalue)
添加指定的属性,并为其赋指定的值。将属性设置为undefined等同于删除。 - removeAttribute(attributename)
删除指定的属性。 - getAttributeNode(attributename)
以 Attr 对象返回指定属性名的属性值。 - removeAttributeNode(attributenode)
删除 Attr 形式指定的属性,同时返回被删除的Attr 形式的属性。
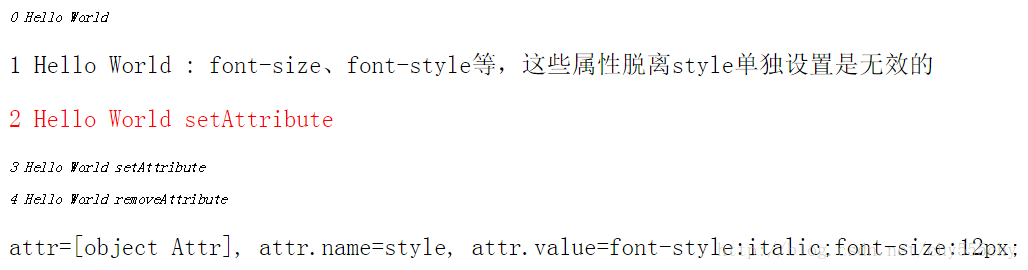
测试用例
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function operateAttributes() {
var node2 = document.getElementById("node2");
//设置font-style和font-size无效,这些属性脱离style单独设置是无效的
node2.setAttribute("style", "color:red;");
var node3 = document.getElementById("node3");
node3.setAttribute("font-size", undefined);
var node4 = document.getElementById("node4");
//font-style和font-size的remove无效,因为它们没有单独存在
node4.removeAttribute("font-size");
var node5 = document.getElementById("node5");
//无法获取font-style和font-size
var attributeNode = node5.getAttributeNode("style");
var attr = node5.removeAttributeNode(attributeNode);
node5.innerHTML = "attr=" + attr + ", attr.name=" + attr.name + ", attr.value=" + attr.value;
}
</script>
</head>
<body onload="operateAttributes()">
<p id="node0" style="font-style:italic;font-size:12px;">0 Hello World</p>
<p id="node1" font-size="12px" font-style="italic">1 Hello World : font-size、font-style等,这些属性脱离style单独设置是无效的</p>
<p id="node2" style="font-style:italic;font-size:12px;">2 Hello World setAttribute</p>
<p id="node3" style="font-style:italic;font-size:12px;">3 Hello World setAttribute</p>
<p id="node4" style="font-style:italic;font-size:12px;">4 Hello World removeAttribute</p>
<p id="node5" style="font-style:italic;font-size:12px;">5 Hello World getAttributeNode & removeAttributeNode</p>
</body>
</html>相关文章
- JavaScript闭包(Closure)学习笔记
- Javascript之旅——第四站:parseInt中要注意的坑
- JavaScript的正则表达式实现邮箱校验
- aaronyang的百度地图API之LBS云与.NET开发 Javascript API 2.0【把数据存到LBS云1/2】
- javascript语法
- ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
- [Javascript] Conditionally spread entries to a JavaScript object
- [Javascript] Link to Other Objects through the JavaScript Prototype Chain
- [Yarn] A JavaScript Package Manager
- 在Java中测试javascript
- [Javascript] Filter out Duplicates from Flat JavaScript Array with array.filter / reduce / Set
- [Javascript] Understanding the difference between .prototype and .__proto__ in JavaScript
- [Javascript] Create an Image with JavaScript Using Fetch and URL.createObjectURL
- [Javascript] Task queue & Event loop.
- SAP UI5 本地开发如何实现 XML 和 JavaScript 代码的自动完成和嵌入式 API 文档自动显示
- TypeScript 编译生成的 JavaScript 源代码里的 ɵcmp 属性
- 在同一页面显示多个JavaScript统计图表
- 如何使用Javascript复制到剪贴板
- javascript案例31——简易ATM机、简易银行、存钱取钱。
- 从零开始学_JavaScript_系列(六)——CSS的padding、margin、border属性超详细解释(图文)
- 【JavaScript脚本】——T1基本语法——重点笔记