JavaScript 中 input 文件框选择图片并转为Base64字符串显示
JavaScript文件 字符串 显示 图片 选择 input 转为
2023-09-11 14:22:32 时间
案例背景:实现页面点击 input file 文件框,并将图片转为 base64 回显在当前页面。

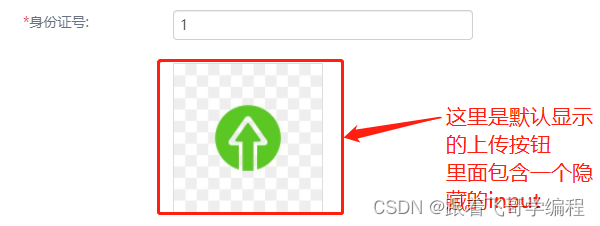
html 页面定义上面的内容
<a href="javascript:void(0)" class="uploadBt" id="sfzjUploadBtn">
<img alt="" src="../../../assets/images/defaul_upload.jpeg"/>
</a>
<input type="file" accept="image/jpg,image/jpeg,image/png" name="sfzjUploadFile" id="sfzjUploadFile" style="display:none;" onchange="f_uploadFile(this)">javascript:
1、首先给 a 标签在文档就绪函数内部,绑定一个 click 事件。
$(function(){
//上传按钮绑定事件
$("#sfzjUploadBtn").click(function(){
$("[name='sfzjUploadFile']").click();
});
});2、input 框的 onchange(this) 事件
f_uploadFile = async (thEle) => {
var value = $(thEle).val();
if(value==null||value==""){
Tip.alert("请上传图片!");
return false;
}
//检查文件的后缀格式是否正确
var fileType = value.slice(value.lastIndexOf(".")+1).toLowerCase();
if ("png" != fileType && "jpg" != fileType && "jpeg"!=fileType) {
Tip.alert("只能上传jpg、jpeg、png文件");
$("#sfzjUploadFile").val("");
return false;
}
//获取文件
var file = thEle.files[0];
//文件转base64
const base64Str = await changeFileIntoBase64(file);
//图片回显
$("#sfzjUploadBtn").find("img").attr("src",base64Str);
}3、上一步中用到了文件转base64 的方法
/**
* @description 转换文件成base64数据
* @param {Object} file - 文件对象
*/
function changeFileIntoBase64(file) {
return new Promise((resolve, reject) => {
const fr = new FileReader();
fr.readAsDataURL(file);
fr.onload = (result) => {
const base64Str = result.currentTarget.result;
resolve(base64Str);
};
});
}
4、预览图片
这里我用的比较简单粗暴的方式,直接打开一个 window 窗口,显示图片
function f_showPic(type) {
var base64 = $("#sfzjUploadBtn").find("img").attr("src");
const img = new Image();
img.src = base64;
const newWin = window.open('','预览','top=10,left=400,width=1000,height=900');
newWin.document.write(img.outerHTML);
newWin.document.title = "预览图片";
newWin.document.close();
}效果如下:

另外实际项目中,还要考虑图片的大小,还有页面回显图片的等比缩放这些问题。
人生苦短,拒绝内卷。我是跟着飞哥学编程,一个一心向阳,向阳而生,努力向上生长的年轻人。加油兄弟们……
相关文章
- JavaScript图形实例:布纹图案
- uni-app - 将 base64 图片编码转为 Blob 本地文件路径(把base64类型的图片,转换成blob二进制文件流)适用于 uni-app / vue.js / JavaScript
- 《HTML、CSS、JavaScript 网页制作从入门到精通》——1.3 使用浏览器浏览HTML文件
- 《JavaScript开发框架权威指南》——1.8 小结
- 《第三方JavaScript编程》——第1章 第三方JavaScript介绍 1.1 第三方JavaScript的定义
- 《HTML CSS JavaScript 网页制作从入门到精通 第3版》—— 1.2 HTML文件的编写方法
- 《HTML CSS JavaScript 网页制作从入门到精通 第3版》—— 1.3 使用浏览器浏览HTML文件
- Selenium2学习-040-JavaScript弹出框(alert、confirm、prompt)操作演示实例
- JavaScript更新插入DOM节点
- 推荐4款高星星JS库:canvas库-Fabric.js、JavaScript客户端文件上传库-FilePond、客户端保存文件解决方案-FileSaver、JavaScript在线解压 ZIP 文件-JSZip
- 【web前端(三十二)】javascript_外部js脚本文件
- 如何使用jQuery和JavaScript显示和隐藏密码

