JavaScript更新插入DOM节点
JavaScript节点 更新 插入 dom
2023-09-11 14:19:16 时间
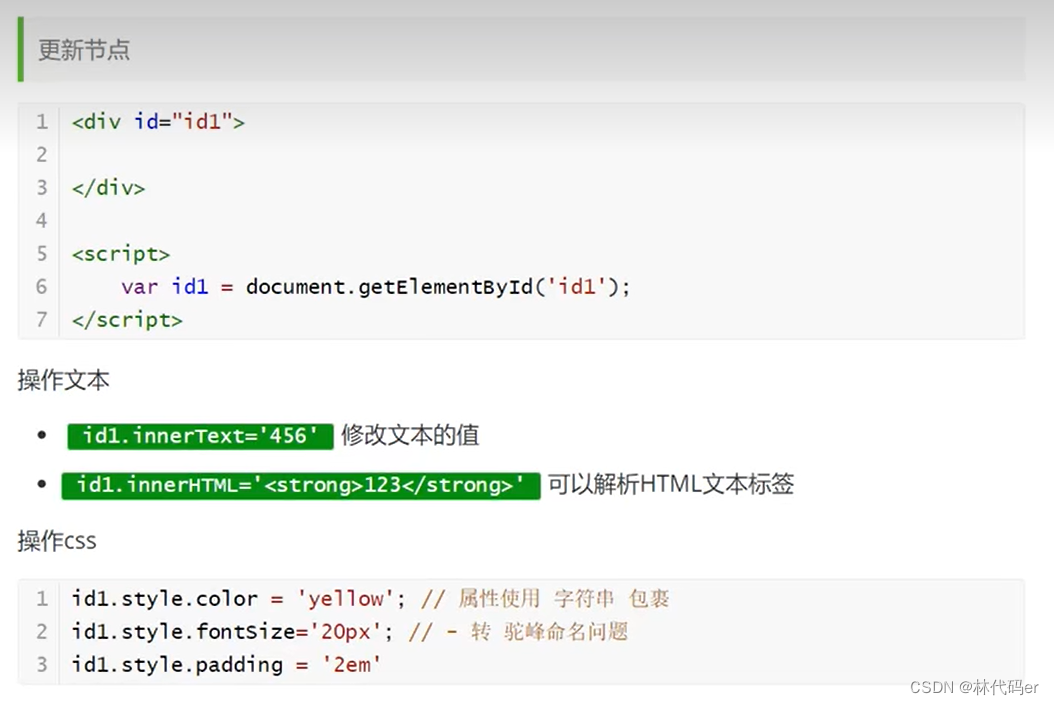
更新节点:

代码:
<div id="id1">
<a>111</a>
</div>
<script>
var id1 = document.getElementById('id1');
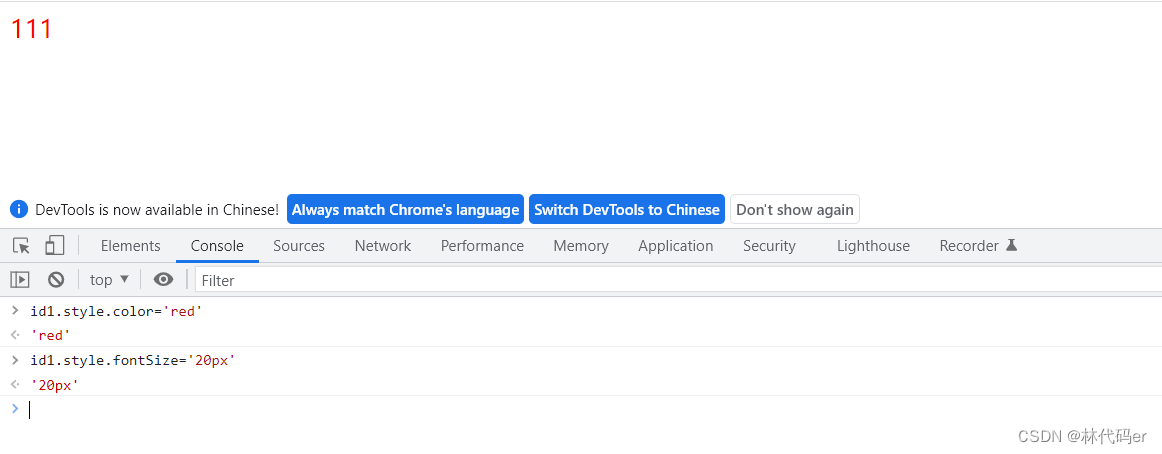
</script>效果:
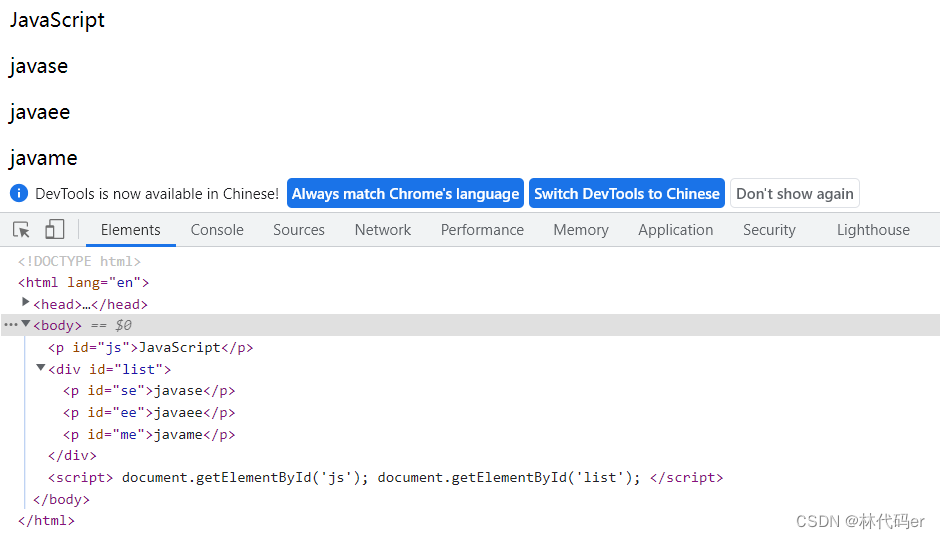
插入节点:
<p id="js">JavaScript</p>
<div id="list">
<p id="se">javase</p>
<p id="ee">javaee</p>
<p id="me">javame</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
</script>插入前:

list.appendChild(js)
<p id="js">JavaScript</p>.appendChild()将js的标签插入到list的子标签中:
效果:

创建一个节点:
var newP = document.createElement('p');//创建一个p标签
newP.id = 'newP';
newP.innerText = 'hello,liner';
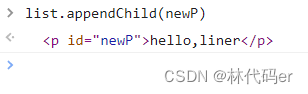
效果: 
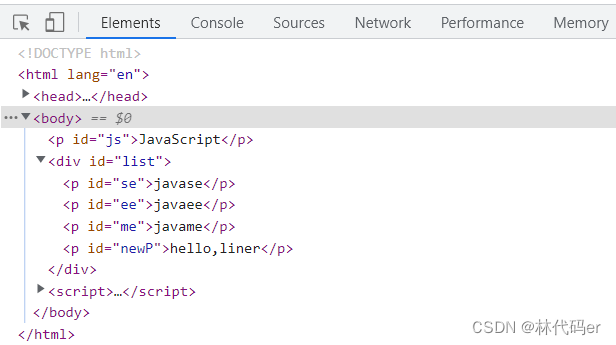
创建新的节点id="newP"'插入成功:

相关文章
- JavaScript修改DOM节点时,样式优先级的问题
- javaScript的内置对象以及一些常用的方法
- [Javascript] Decorators in JavaScript
- [Javascript] Using console.count to Count Events
- [Javascript] Closure Cove, Common mistake
- [Algorithm] Write your own Math.pow function in Javascript, using Recursive approach
- [Javascript] Identify and Deal with NaN in JavaScript
- [Javascript] JavaScript Array Methods in Depth - push
- [Javascript] The JSON.stringify API
- [Javascript] Array methods in depth - some
- [Javascript] Using JSHint for Linting with Gulp
- [Javascript] Hoisting in JavaScript
- 两种使用JavaScript触发ABAP事件的技术手段
- 【JavaScript变量】Javascript的全局变量&局部变量
- javascript——元素的增删(类似表格的行添加)
- String_JavaScript
- JavaScript学习总结(四)——this、原型链、javascript面向对象
- JavaScript学习14:表单处理
- web前端框架Javascript开发基础之JavaScript作用域

