ASP.NET Aries 入门开发教程5:自定义列表页工具栏区
2023-09-11 14:20:55 时间
抓紧时间,继续写教程,因为发现用户期待的内容,都在业务处理那一块。
不得不继续勤劳了。
这节主要介绍工具栏区的玩法。

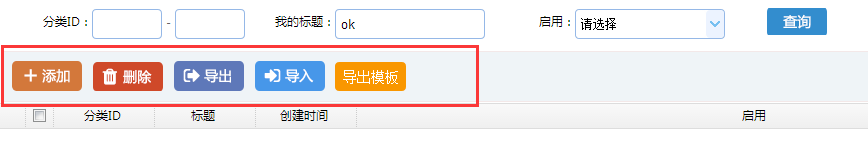
工具栏默认包括5个按钮,根据不同的权限决定显示:
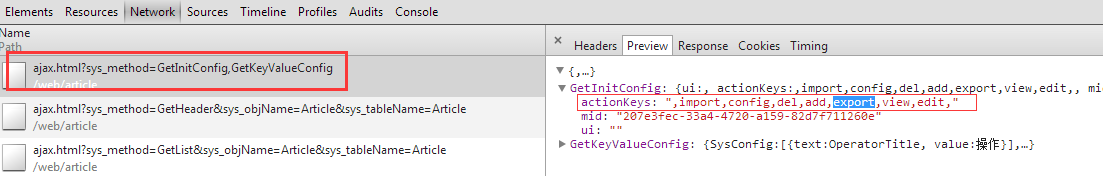
在页面的标准4请求里,可以看到其中的一个actionKeys值,用于决定权限的呈现:

你可以通过AR.Global.Variable.actionKeys拿到这个值。
下面介绍各种常用操作手法:
1:隐藏工具栏var dg = new AR.DataGrid("Article", "Article", "grid");
dg.ToolBar.$target = $("#节点ID");
dg.bind();
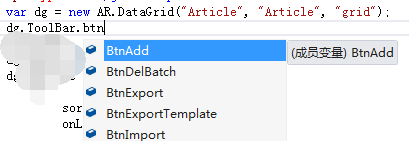
3:隐藏或改变按钮(虽然已经有权限)

隐藏:设置对象的isHidden为false。
操作:对象的$target为JQ对象,操作JQ对象即可,如:
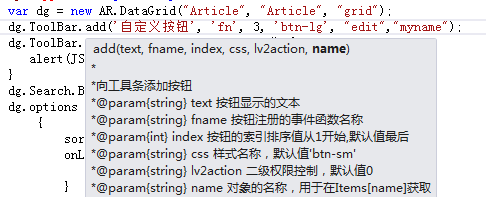
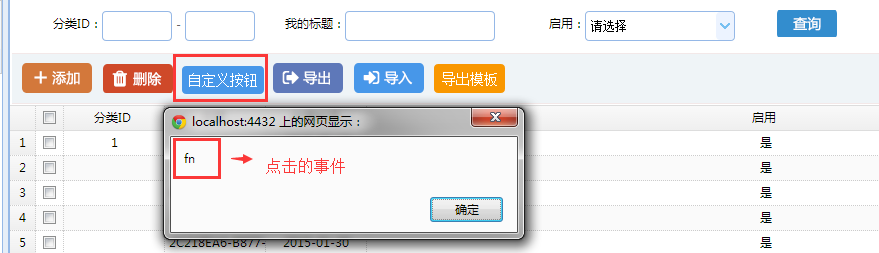
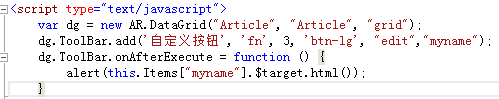
4:新增自定义按钮

lv2action是指二级权限:根据权限actionKeys来决定是否显示。
效果:


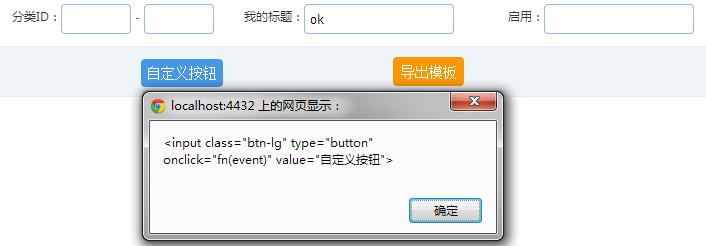
要拿到对象,至少是工具栏创建完后才能拿到。
效果:

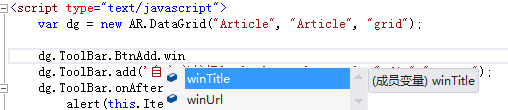
新增加按钮有两个属性:winTitle和winUrl

可以自定义设置文字和点击跳转的链接地址。
其它按钮可没这待遇。
每个按钮,都有两个拦截事件,需要拦截处理事情的时候可以用上:
onBeforeExecute
onAfterExecute
相对查询框来说,工具栏的事情少一些,也相对简单一些。
下一篇介绍DataGrid的数据呈现方面教程。
本文原创发表于博客园,作者为路过秋天,原文链接:
学习ASP.NET Core Razor 编程系列七——修改列表页面 原文:学习ASP.NET Core Razor 编程系列七——修改列表页面 学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.
相关文章
- 使用ASP.Net WebAPI构建REST服务(六)——Self-Host
- 学习ASP.NET Core Blazor编程系列二十——文件上传(完)
- Script Tag Helper in ASP.NET Core
- asp.net的临时文件夹
- WebAPI调用笔记 ASP.NET CORE 学习之自定义异常处理 MySQL数据库查询优化建议 .NET操作XML文件之泛型集合的序列化与反序列化 Asp.Net Core 轻松学-多线程之Task快速上手 Asp.Net Core 轻松学-多线程之Task(补充)
- C# -- HttpWebRequest 和 HttpWebResponse 的使用 C#编写扫雷游戏 使用IIS调试ASP.NET网站程序 WCF入门教程 ASP.Net Core开发(踩坑)指南 ASP.Net Core Razor+AdminLTE 小试牛刀 webservice创建、部署和调用 .net接收post请求并把数据转为字典格式
- 最近面试java后端开发的感受:如果就以平时项目经验来面试,通过估计很难——再论面试前的准备 亡羊补牢,面试时如果发现回答不好,该怎么办? [UWP]在应用开发中安全使用文件资源 请教:WCF速度似乎比Remoting慢 WinForm的EXE破解(基于IL修改) WebApi实现单个文件的上传下载 Log4Net使用学习笔记 ASP.NET Core2基于RabbitMQ对Web前
- ASP.NET MVC深入浅出系列(持续更新) ORM系列之Entity FrameWork详解(持续更新) 第十六节:语法总结(3)(C#6.0和C#7.0新语法) 第三节:深度剖析各类数据结构(Array、List、Queue、Stack)及线程安全问题和yeild关键字 各种通讯连接方式 设计模式篇 第十二节: 总结Quartz.Net几种部署模式(IIS、Exe、服务部署【借
- [C#]使用 C# 代码实现拓扑排序 dotNet Core WEB程序使用 Nginx反向代理 C#里面获得应用程序的当前路径 关于Nginx设置端口号,在Asp.net 获取不到的,解决办法 .Net程序员 初学Ubuntu ,配置Nignix 夜深了,写了个JQuery的省市区三级级联效果
- C#字符串数组排序 C#排序算法大全 C#字符串比较方法 一个.NET通用JSON解析/构建类的实现(c#) C#处理Json文件 asp.net使用Jquery+iframe传值问题
- C#编译器优化那点事 c# 如果一个对象的值为null,那么它调用扩展方法时为甚么不报错 webAPI 控制器(Controller)太多怎么办? .NET MVC项目设置包含Areas中的页面为默认启动页 (五)Net Core使用静态文件 学习ASP.NET Core Razor 编程系列八——并发处理
- ADO.NET .net core2.0添加json文件并转化成类注入控制器使用 简单了解 iTextSharp实现HTML to PDF ASP.NET MVC 中 Autofac依赖注入DI 控制反转IOC 了解一下 C# AutoMapper 了解一下
- Asp.net变量与类型和类型转换示例(较全且完整,能直接运行!!)
- ASP.NET MVC与Sql Server交互, 插入数据
- 《精通 ASP.NET MVC 4》----1.5 ASP.NET MVC 4的新特性
- 《精通 ASP.NET MVC 3 框架(第三版)》----第2章 准备工作 2.1 准备工作站
- asp.net中的mysql传参数MySqlParameter
- [转发]如何在ASP.NET的web.config配置文件中添加MIME类型
- asp.net core 发布 不打包cshtml 文件
- Microsoft发布.NET架构指南草案
- 6种.net分布式缓存解决方式
- atitit.提升开发效率---使用server控件生命周期 asp.net 11个阶段 java jsf 的6个阶段比較
- ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
- ASP.NET Aries 入门开发教程3:开发一个列表页面及操控查询区
- 借鉴ASP.NET的控件模型辅助UI自动化测试
- 在asp.net core中使用skywalking(及问题)
- asp.net-Creating JavaScript objects from ASP.NET objects
- asp.net-% %= %# %$ 的使用
- .net程序单元测试介绍
- ASP.NET Core Web API第一次请求慢的问题解决
- asp.net 实现pdf、swf等文档的浏览

