ASP.NET Aries 入门开发教程3:开发一个列表页面及操控查询区
2023-09-11 14:20:55 时间
当然了,虽然才这么点代码,我也是从UserList.html里Copy过来改的。
步骤二:配置菜单权限,并F5运行。配置菜单权限上一篇有,不重复。(PS:这里复用上一个菜单,直接改菜单路径。)

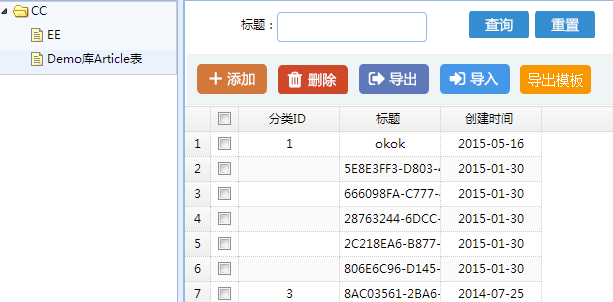
F5运行后的效果是这样的:

objName都是article,所以配置都是同一个的。
不过编辑和删除的操作列不见了?(因为没有指定行内编辑,也没有代码新增,所以就木有的)
在基础的配置表头配置完后,用户到这里就开始梦B了,因为他们开始有各种需求需要通过代码来实现了:
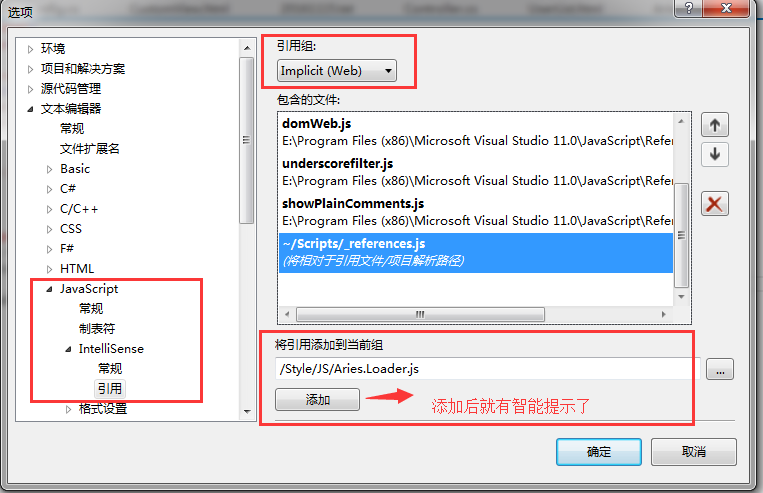
步骤3:设置html中的js智能提示:要开始写js代码了,为了在js里有完美智能提示,需要这样设置一下:
有了智能提示,你敲JS才智能,不然只能到处从Demo中Copy代码。
我能说这个功能,其实我也是刚刚才知道么!!!

var dg = new AR.DataGrid("Article", "Article", "grid");
dg.options = { sortName: "CreateTime desc" };
dg.bind();
多个条件排序怎么办?(简化掉了Easyui的sortOrder属性)
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.options = { sortName: "CreateTime asc,Title desc" };
dg.bind();
2:增加默认的查询条件怎么办?

这里的默认条件有几个注意事项:
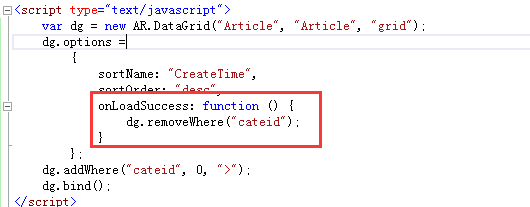
3:有闹心的朋友问了,想要查询条件只查一次,就消失怎么办?
用思考代替发问:就是在页面加载完后,清掉条件,所以正确的代码是:(要懂EasyUI参数里的事件)

比如页面一加载就这样:

有两个解:
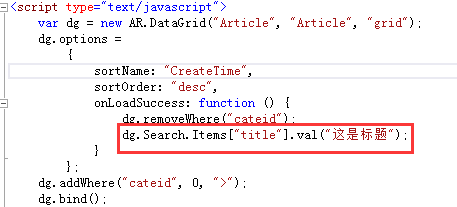
1:只是填写值,但不触发查询条件(换个思维就是列表呈现之后赋值)
有人把这一行代码写到dg.bind() 之后没看到效果问为啥不行?
答:因为事件是异步的。
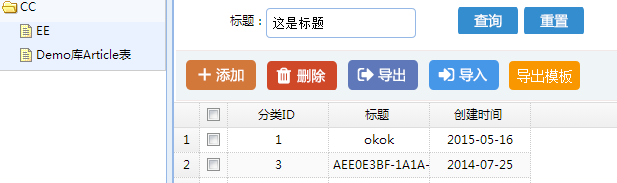
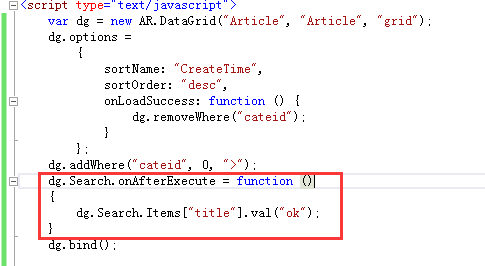
2:填写值,而且根据值过滤条件(换个思维,就是查询框构造好之后赋值)
结果:

var dg = new AR.DataGrid("Article", "Article", "grid");
dg.Search.BtnReset.isHidden = true;
dg.bind()
6:整个查询框都不想要怎么办?
配置表头增字段,调整序号、隐藏、搜索即可。

只能告诉你:dg.Search.BtnQuery.$target 拿到JQ对象,然后用JQ操作往后面插入一节点。
9:整个查询框,想换成自定义的html怎么办?点击结果:

para是数组,你可以push新的,可以移除旧的,可以修改现有的。
不要问我js怎么操作数组。
如果要停止事件,则return false;
其它:如果一个界面要展示多个列表呢?html放N个table,new N个AR.DataGrid即可。
目前把最常见的玩法都写了,应该不会有其它闹心的玩法了。
写教程写了一整天,真累人,吃饭去了~~~~
下一篇介绍工具条区和列表区的玩法。
本文原创发表于博客园,作者为路过秋天,原文链接:http://www.cnblogs.com/cyq1162/p/6066500.html
ASP.NET Core 一步步搭建个人网站(3)_菜单管理 上一章,我们实现了用户的注册和登录,登录之后展示的是我们的主页,页面的左侧是多级的导航菜单,定位并展示用户需要访问的不同页面。目前导航菜单是写死的,考虑以后菜单管理的便捷性,我们这节实现下可视化配置菜单的功能,这样以后我们可以动态的配置导航菜单,不用再编译发布网站程序了。
相关文章
- ASP .NET CORE MVC 部署Windows 系统上 IIS具体步骤---.Net Core 部署到 IIS位系统中的步骤
- COM, COM+ and .NET 的区别
- 当前标识(IIS APPPOOL如来官网)没有对“C:WindowsMicrosoft.NETFramework64v4.0.30319Temporary ASP.NET Files”的写访问权限。
- Asp.Net Session的三种方法及Web.Config设置
- 多模块分布式系统的简单服务访问 - OSGI原形(.NET)
- 《ASP.NET MVC4 WEB编程》学习笔记------Web API 续
- ASP.NET使用Model在MVC中进行自定义类的列表数据传递Demo
- Asp.Net Web API 2第十三课——ASP.NET Web API中的JSON和XML序列化
- asp.net中WebResponse 跨域访问示例
- 在ASP.NET中发送电子邮件的实例教程
- ASP.NET MVC动作过滤器
- 《ASP.NET Core 6框架揭秘》实例演示列表
- Atitit.面向接口的web 原理与设计重写 路由启动绑定配置url router rewriting urlpage mvc mvp的 java c#.net php js
- ASP.NET Web Forms - Validation 服务器控件
- ASP.NET MVC4 View层_Razor操作Html元素
- ASP.NET常见内置对象(一)
- ASP.NET Core MVC 之过滤器(Filter)
- 行人重识别0-09:DG-Net(ReID)-代码无死角解读(5)-网络Ea编码及鉴别器
- ASP.NET Core微服务(六)——【redis命令详细列表3】
- 关于ASP.net开启身份验证时集成的托管管道模式下不适用的 ASP.NET 设置
- Asp.Net Core文件上传IFormFile

