前端技术:vue(基本使用+安装chrome vue插件)
2023-09-11 14:20:19 时间
一、 中文官网: https://cn.vuejs.org/
二、1.创建普通的html页面,js引入vue.js
2.模板语法声明式的编写一个hello vue
<h1>vue基本使用-hello vue</h1>
<div id="app">
<div>{{message}}</div>
<input type="text" v-model="message">
</div>
<!-- 引入vue.js-->
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
<!--创建vue实例->
new Vue({
el:'#app',
data: {
message:'hello vue.'
}
});
</script>
注释:其中v-model是一个指令,限制在input、select、textarea、components中使用,修饰符.lazy(取代 input 监听 change 事件)、.number(输入字符串转为有效的数字)、.trim(输入首尾空格过滤)。它其实是一个语法糖。
三、chrome浏览器安装vue插件
1、下载chrome扩展插件
在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools
2、npm install
2.1 下载完成后解压文件进入vue-devtools-dev,cmd执行npm install 安装依赖包

2.2 安装完毕后执行 npm run build

2.3 npm run build 执行完毕,会在shells>chrome下的src文件夹里产生如下个js文件;

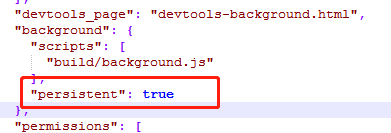
2.4 打开shells>chrome>manifest.json并把json文件里的"persistent":false改成true

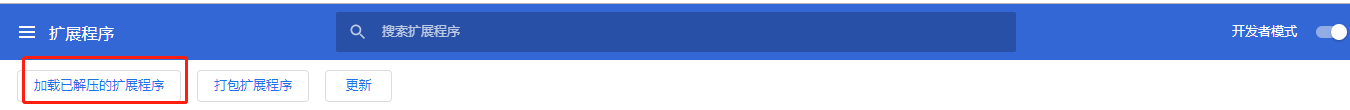
2.5 .打开chrome浏览器,打开更多工具>扩展程序,再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入


2.6 测试安装是否成功
webstorm中使用chrome打开上述代码。查看vue插件安装并运行

四、理解vue中的mvvm(Model-View-ViewModel)


相关文章
- Vue -> 解决 vue-ueditor-wrap 不能显示的问题
- vue组件定义方式
- vue框架-基础1-vue包引入,指令,模板语言
- [Vue] Get up and running with vue-router
- thinkphp6:前后端分离多图上传(php 8.1.1 / thinkphp v6.0.10LTS/vue 3.2.26)
- vue 实站技巧总结
- vue.js 3.2.20: 用rem实现移动端和pc的兼容
- [FE] jsoneditor 在 vue-router 和 vue-ssr 渲染下出现两个实例的问题
- Chrome开发者工具里的一个隐藏技能:chrome://net-internals
- Chrome开发者工具里的一个隐藏技能:chrome://net-internals
- 怎样安装vue2和vue3的Vue.js devtools
- vue:export default 和 export 区别(difference between Vue 'export default' and 'new Vue')
- 一文你带快速认识Vue-Router路由
- vue+elementUi实现将数字转化为 对应的字符串内容
- vue中使用分页组件、将从数据库中查询出来的数据分页展示(前后端分离SpringBoot+Vue)
- chrome cdp (Chrome DevTools Protocol) 入门实操
- 142:vue+openlayers 测量长度和面积,modifyend后更改数值
- 118:vue+openlayers 加载geoserver普通layer的数据(示例代码)
- Vue(一)vue 概述与用法、MVVM、绑定语法、vue 指令
- Vue学习笔记之Vue中的路由使用
- vue中动态渲染组件
- vue实现点击改变颜色
- Vue:第一个vue-cli项目
- vue.js

