Vue学习笔记之Vue中的路由使用
2023-09-14 09:13:55 时间
Vue学习笔记之Vue中的路由使用
路由嵌套
在router.js中,添加对应路由:

在html中添加路由view:

对应的跳转路由地方,添加router-link:

路由重定向
在路由配置文件中,使用redirect即可。

对应的页面:

路由传递参数
1、参数传递方式一
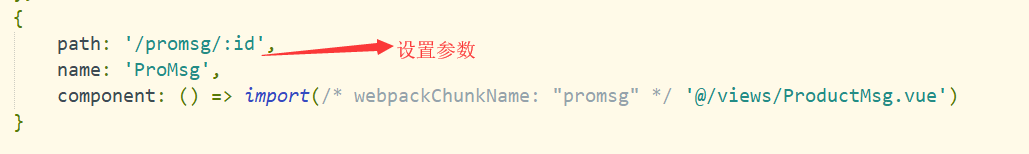
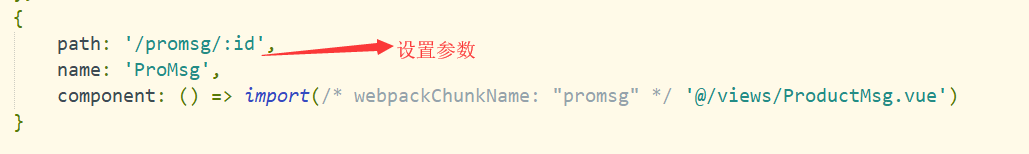
- 路由中配置参数:

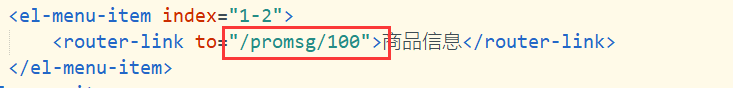
2. 传递参数:

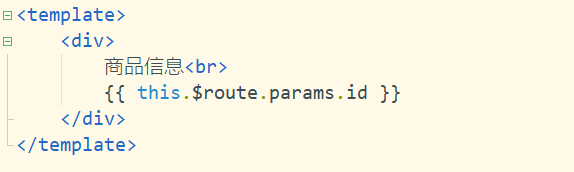
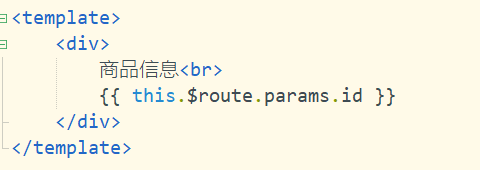
3. 页面接收参数:

界面显示效果:

2、参数传递方式二
1. 配置路由参数

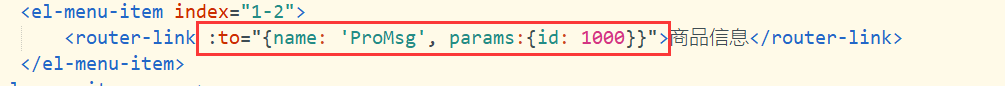
2. 传递参数

3. 获取参数

效果:

方式一:传递参数单一。
方式二:可以传递多个参数。
路由守卫,钩子函数
进入路由执行的方法
准备进入路由前的方法:
beforeRouteEnter: (to, from, next) => {
console.log("准备进入页面")
next(
console.log("进入页面了,执行某个函数")
);
}
控制台输出:

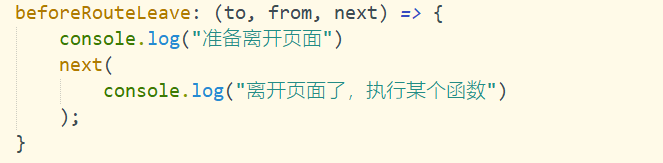
离开路由执行的方法
beforeRouteLeave: (to, from, next) => {
console.log("准备离开页面")
next(
console.log("离开页面了,执行某个函数")
);
}

相关文章
- Vue笔记:vue项目引入bootstrap、elementUI、echarts
- vue 加载静态图片
- Vue - 项目配置 ( element , 安装路由 , 创建路由 )
- vue.js3.2.6:路由处理404报错(vue-router@4.0.11)
- vue 实现动态路由
- vuex结合vue-cookies的使用
- vue.js3: 数字的进制转换(vue@3.2.37)
- vue v-if指令
- Vue入门教程:node安装vue命令行工具及启动项目
- Vue实现MVVM
- 怎样在vue中安装、配置vue-axios|axios
- vue-router路由的安装、配置、具体用法和Vue-router学习笔记
- vue项目router-link怎样获取动态路由怎样传参?怎样获取/:id的值?
- vue项目路由不跳转的问题
- vue:export default 和 export 区别(difference between Vue 'export default' and 'new Vue')
- vue脚手架搭建2022年6月版本(保姆级-直接到路由使用)
- 计算机毕设 SSM Vue的家教应聘招聘管理系统(含源码+论文)
- vue中使用分页组件、将从数据库中查询出来的数据分页展示(前后端分离SpringBoot+Vue)
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
- Vue、Vuejs从入门到精通 | vue-router详解
- Vue(六)封装组件、组件化开发、组件间传值
- vue监听手机键盘搜索事件
- 【Vue介绍】
- vue第二天的自白
- Vue: vue-router路由

