Web | 快速集成华为AGC远程配置
最近发现华为AGC远程配置服务开始支持Web平台了,之前只支持Android版本,期待Web版本很久了,也迫不及待地集成体验了一下,集成的Demo见Github。
集成步骤
1. 开通服务
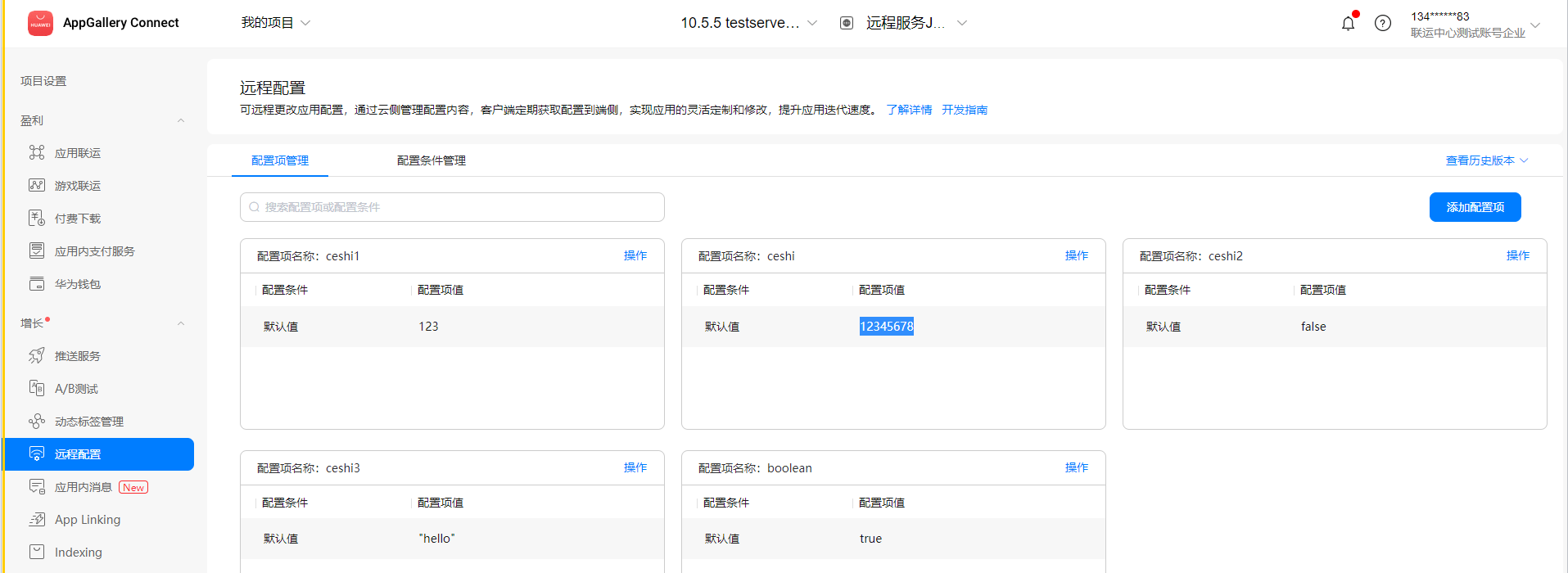
a) 登录AGC,创建JS应用
b) 开通远程配置
c) 点击“添加配置项”,新增远程配置的配置项

2. 集成SDK
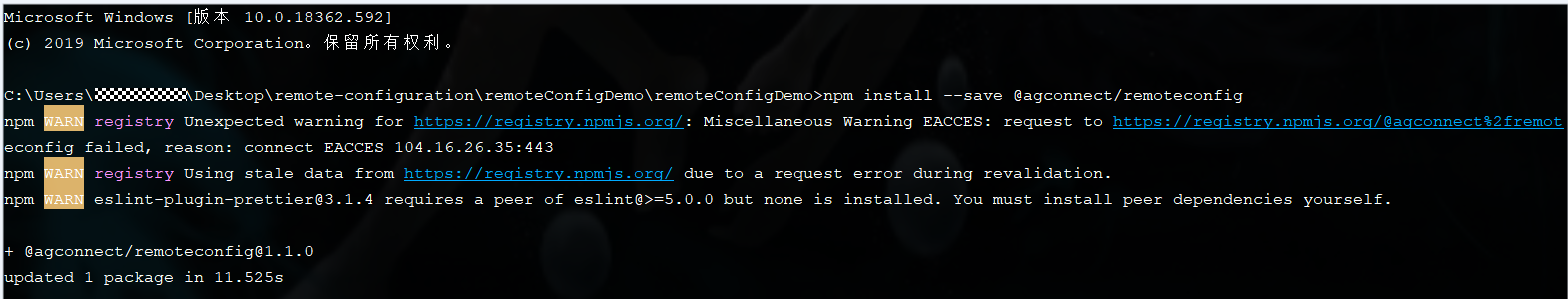
a) 输入指令将npm下载到项目中
npm install –save @agconnect/remoteconfig

3. 接入功能
a) 获取本地配置项
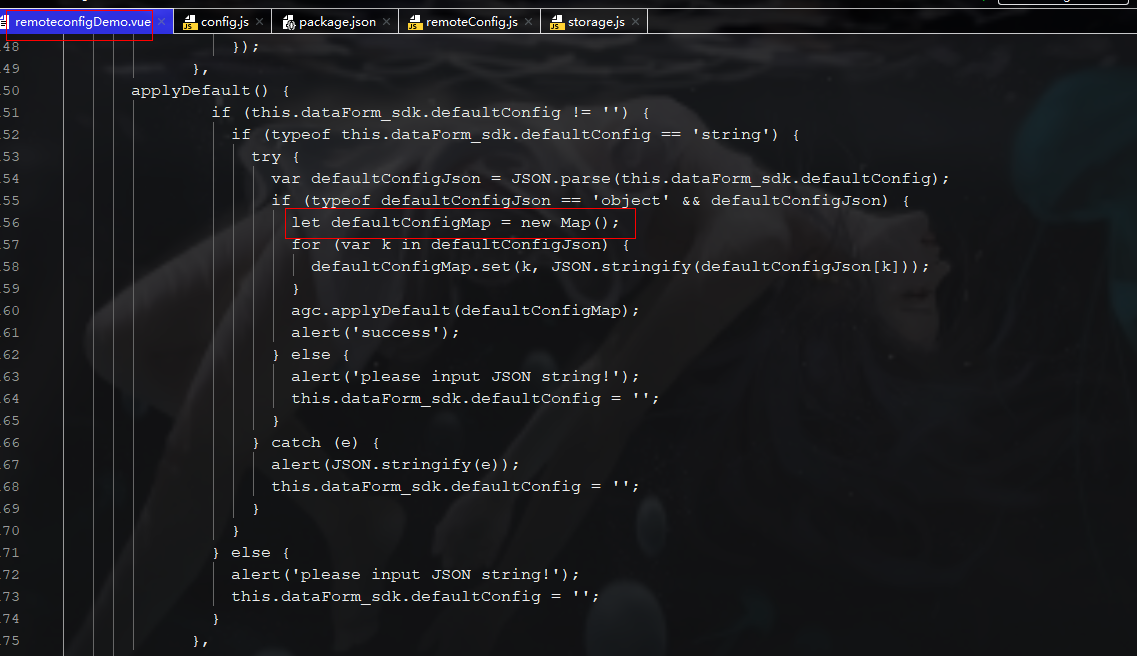
在vue中创建本地配置map

应用本地配置
export function applyDefault(map) {
return agconnect.remoteConfig().applyDefault(map);
}
b) 获取云端配置项
直接调用fetch接口获取云端配置
export async function fetch() {
return agconnect.remoteConfig().fetch().then(() => {
return Promise.resolve();
}).catch((err) => {
return Promise.reject(err);
});
}
c) 将配置应用到本地,分为实时应用到本地和生效上次配置两种。
实时应用到本地:
直接调用apply接口:
export function apply() {
return agconnect
.remoteConfig().apply().then((res) => {
return Promise.resolve(res);
}
).catch(error => {
return Promise.reject(error);
});
}
生效上次获取的配置:
调用applyLastFetch接口获取上次fetch到的配置
//加载配置
export function applyLastLoad() {
return agconnect
.remoteConfig().loadLastFetched().then(async (res) => {
if (res) {
await agconnect.remoteConfig().apply(res);
}
return Promise.resolve(res);
}
).catch(error => {
return Promise.reject(error);
});
}
d) 合并本地云端配置
直接调用getMergedAll接口合并所有配置项
export function getMergedAll() {
return agconnect.remoteConfig().getMergedAll();
}
e) 清除配置项
调用clearAll接口清除配置项
export function clearAll() {
agconnect.remoteConfig().clearAll();
}
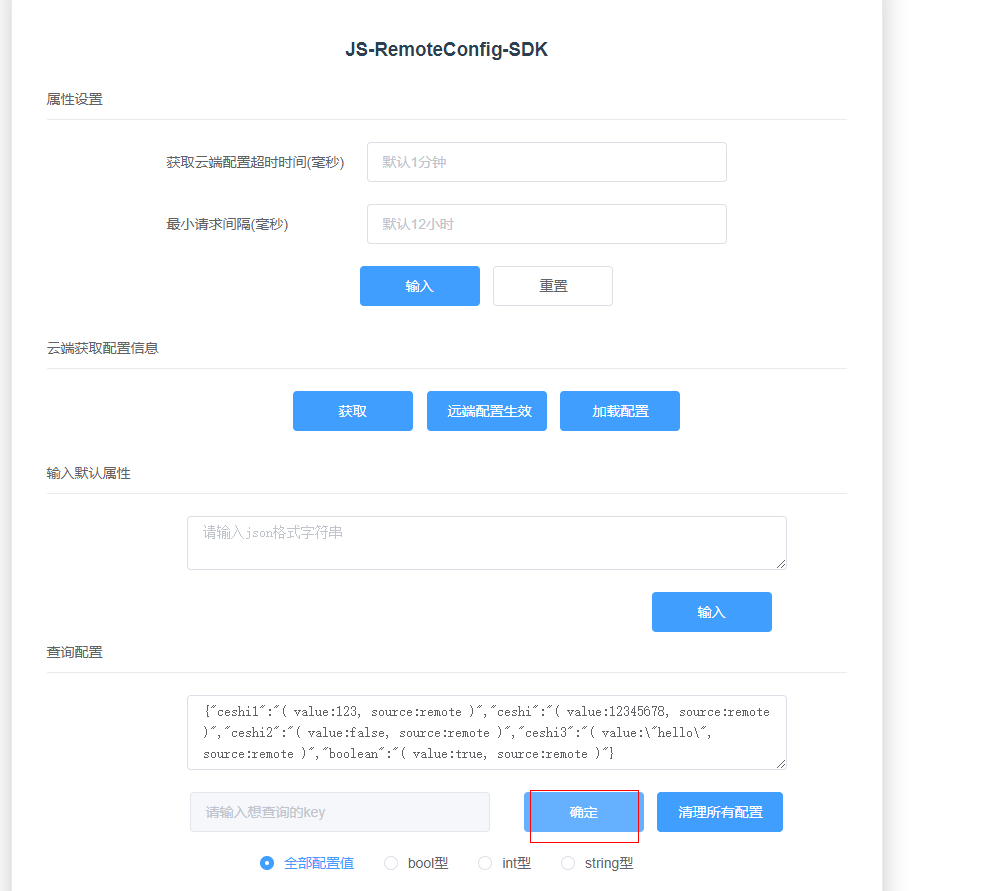
f) 效果展示

点击获取,远端配置生效合并本地和云端的配置项,点击确定最终显示出所有的配置项。
想要了解更多相关内容,请参考:
在web平台集成华为AGC远程配置:https://github.com/AppGalleryConnect/agc-web-demos/tree/master/agc-romoteconfig-demo-javascript
Web集成华为AGC远程配置开发指南:https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-remoteconfig-web-getstarted-0000001056501223
原文链接:https://developer.huawei.com/...
原作者:Mayism
相关文章
- Hadoop配置LDAP集成Kerberos
- 使用Slf4j集成Log4j2构建项目日志系统的完美解决方案
- 在Spring Cloud中集成和使用CSE快速实现商业产品
- SpringBoot入门之集成Druid
- windows本地自动集成代码+SSH服务器配置
- 集成Swagger接口文档分组配置.net core
- php5.6源码安装及php-fpm配置与nginx集成
- Spring boot后台搭建一使用MyBatis集成Mapper和PageHelper
- spring boot集成redis
- 华为推送 简介 集成 MD
- jenkins 持续集成和交付 —— 邮箱服务器配置(九)
- Hudi(25):Hudi集成Hive之外表
- CDH6.3.2 HUE集成HBase
- SAP Spartacus cypress集成测试执行失败的一些常见原因
- SAP Spartacus基于Travis的持续集成
- SAP成都研究院大卫哥:SAP C4C中国本地化之微信小程序集成
- Atitit java集成内嵌浏览器与外嵌浏览器attilax总结
- Atitit.mybatis的测试 以及spring与mybatis在本项目中的集成配置说明
- ActiveMQ Spring 集成配置
- Android/Unity大乱斗-完整双方集成交互指南
- 【SpringBoot笔记29】SpringBoot集成RabbitMQ消息队列
- 【华为云实战开发】8.如何快速搭建C#网站并实现持续集成?
- Splunk集成Kafka配置方法
- 【Groovy】Gradle 构建工具 ( 自动下载并配置构建环境 | 提供 API 扩展与开发工具集成 | 内置 Maven 和 Ivy 依赖管理 | 使用 Groovy 编写构建脚本 )
- 2020最新编辑器集成eslint、prettier、stylelint,git提交预检查代码配置
- Spring MVC 学习总结(十一)——IDEA+Maven+多模块实现SSM框架集成
- Spring MVC 学习总结(十)——Spring+Spring MVC+MyBatis框架集成(IntelliJ IDEA SSM集成)
- IDEA操作技巧与Tomcat集成
- spring+websocket综合(springMVC+spring+MyBatis这是SSM框架和websocket集成技术)
- Android项目持续集成之Jenkins的使用
- 自动化测试与持续集成方案
- SpringBoot集成Redis实现分布式会话
- 如何使用Spring Cloud搭建高可用的Elasticsearch集群?详解Elasticsearch的安装与配置及Spring Boot集成的实现
- 配置maven集成nexus私服(十八)

