微信小程序开发实战(Npm包)

@作者 : SYFStrive
@作者 : SYFStrive
@博客首页 : HomePage
📜: 微信小程序
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
📌:觉得文章不错可以点点关注 👉:专栏连接🔗
💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞😀
👉 微信小程序(🔥)
什么是 npm 包
说明:npm (node package manager)是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具,也是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,里面包含超过 600000 个 包的结构,能够使您轻松跟踪依赖项和版本 注册表(registry):是一个巨大的数据库,保存了每个包(package)的信息。 命令行工具 (CLI):通过命令行或终端运行。
使用 npm 包
小程序使用Npm包条件限制如 👇三点
① 不支持依赖于 Node.js 内置库的包
② 不支持依赖于浏览器内置对象的包
③ 不支持依赖于 C++ 插件的包
总结:虽然 npm 上的包有千千万,但是能供小程序使用的包却“为数不多”
使用 npm 包 - Vant Weapp
1、什么是 Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是
MIT 开源许可协议,对商业使用比较友好。
官方文档地址 https://youzan.github.io/vant-weapp
2、安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
① 通过 npm 安装(建议指定版本为@1.3.3)
② 构建 npm 包
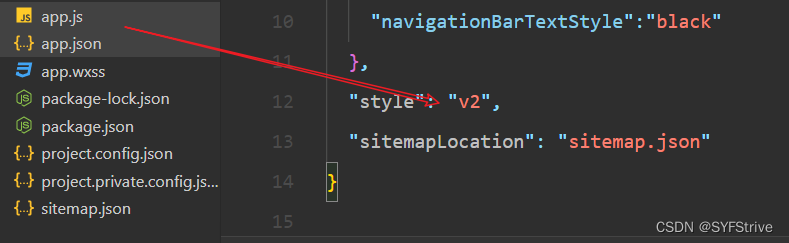
③ 修改 app.json
https://youzan.github.io/vant-weapp/#/quickstart
通过 npm 安装
npm i @vant/weapp -S --production
通过 yarn 安装
yarn add @vant/weapp --production
安装 0.x 版本
npm i vant-weapp -S --production
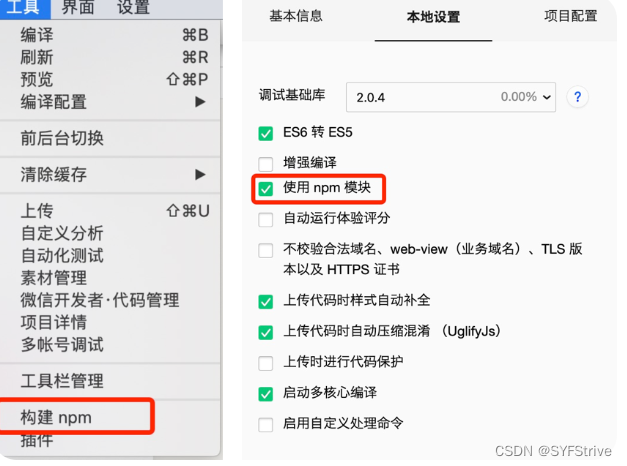
步骤四 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。


3、使用 Vant 组件
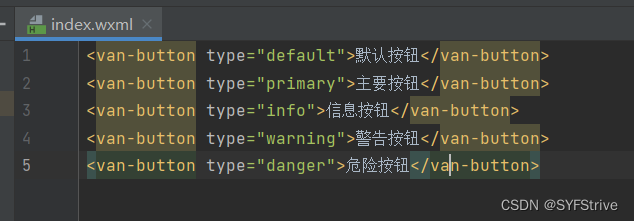
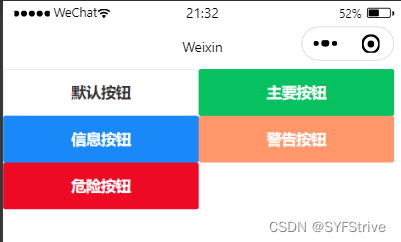
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,组件的使用可参考官方文档 简单的按钮类型如 👇
1、配置
按钮频繁使用 👉 全局配置 如👇
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
2、使用


最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪
下篇文章再见ヾ( ̄▽ ̄)ByeBye

相关文章
- window 安装使用npm
- npm config 删除变量
- npm安装同一个包的2个版本
- Angularjs学习---angularjs环境搭建,ubuntu 12.04下安装nodejs、npm和karma
- [NPM] Execute npx commands with $npm_ Environment Variables
- [NPM] Avoid Duplicate Commands by Calling one NPM Script from Another
- [NPM] Create a new project using the npm init <initializer> command
- [NPM] Publish npm packages using npm publish
- [NPM] Test npm packages locally in another project using npm link
- [NPM] Create a node script to replace a complex npm script
- [NPM] List available npm scripts and support tab completion
- [Node.js] npm init && npm install
- [NPM] Set default values for package.json using npm set
- [NPM] Create a new project using the npm init <initializer> command
- [NPM] Publish npm packages using npm publish
- [NPM] Create a bash script to replace a complex npm script
- [NPM] Add comments to your npm scripts
- [NPM] List available npm scripts and support tab completion
- [NPM] Use package.json variables in npm scripts
- nodejs与npm版本对应表
- npm教程:如何查看TypeScript版本、卸载TypeScript和安装TypeScript
- npm publish 发布一个 Angular 库的时候报错
- cordova蓝牙插件 npm ERR! enoent This is related to npm not being able to find a file.
- npm install过程中遇到typings deprecated的warning该怎么处理
- npm/yarn ---- 全局依赖安装路径的查询和修改







