【2023unity游戏制作-mango的冒险】-6.关卡设计
游戏 设计 制作
2023-09-11 14:19:58 时间

👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:unity游戏制作
⭐mango的冒险关卡设计⭐
👨💻前言

🎶版本: 为 Ltp 2021年版本的unity
🎶类型: 简单2D类冒险游戏
🎶目的: 熟悉掌握基本unityAPI
🎶视频教程:【2023小白狂飙unity2D冒险类游戏制作【mango的冒险】】
👨💻添加关卡
👺步骤

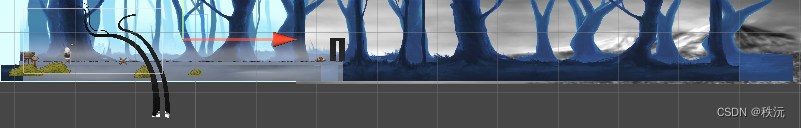
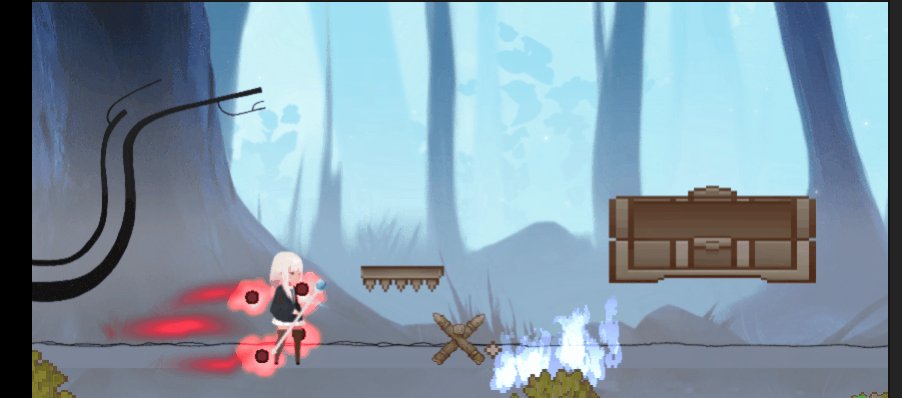
- step1:完善地形背景和资源添加
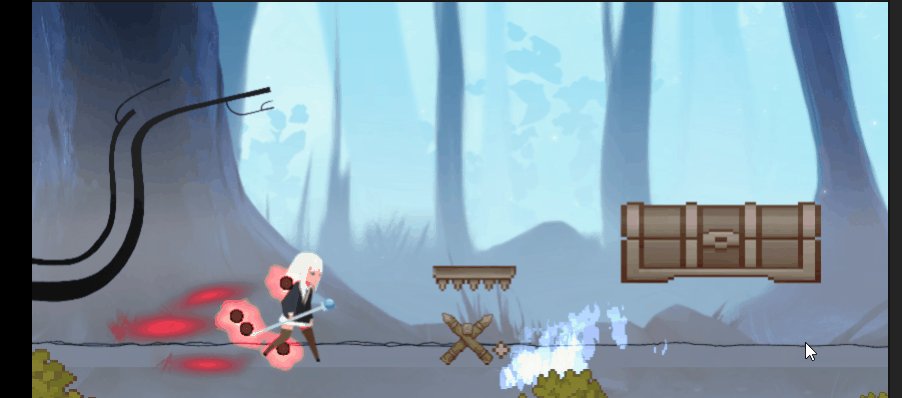
- step2:制作跳跃平台
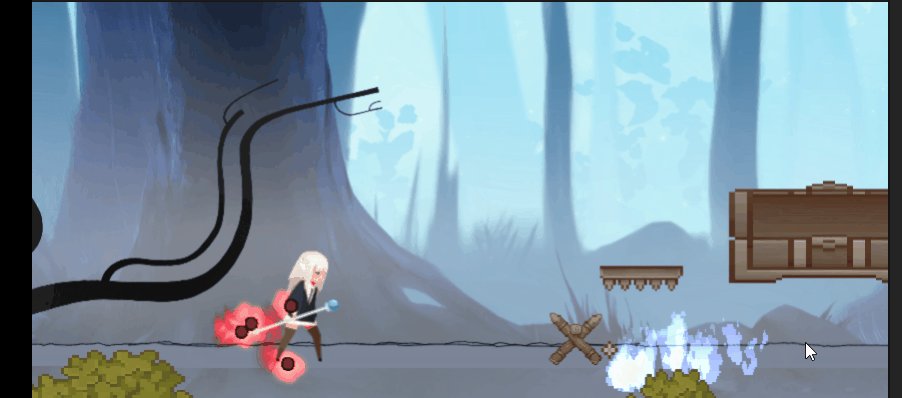
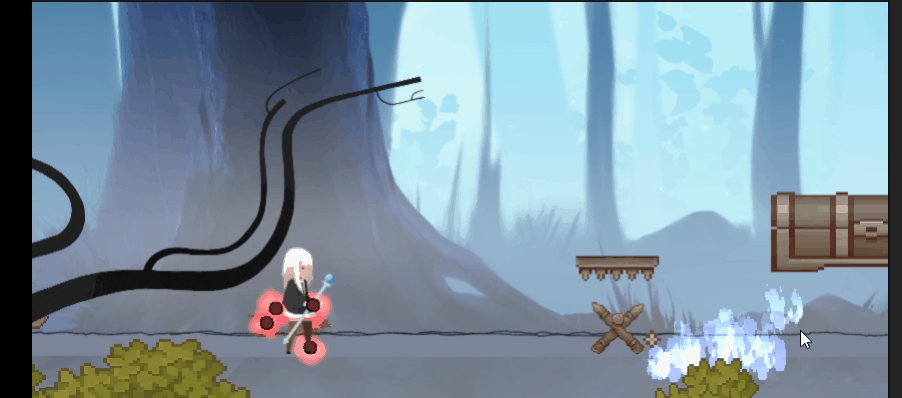
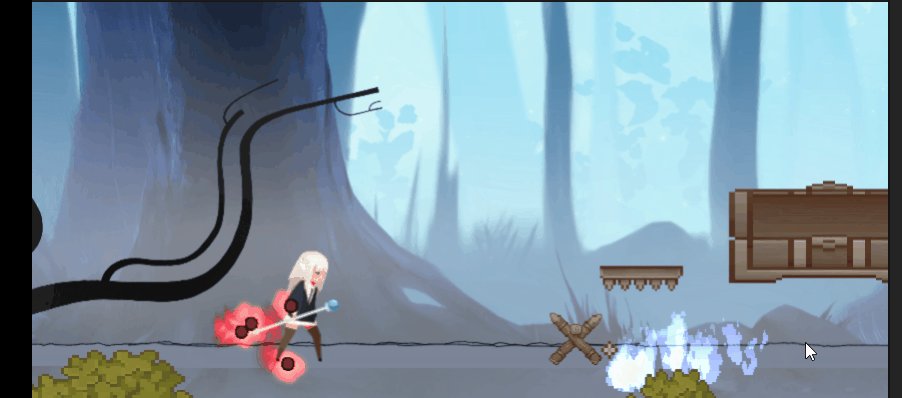
- step3:将Mango可以接触的障碍都变成同一个标签,不然效果会如图三所示,动画静止
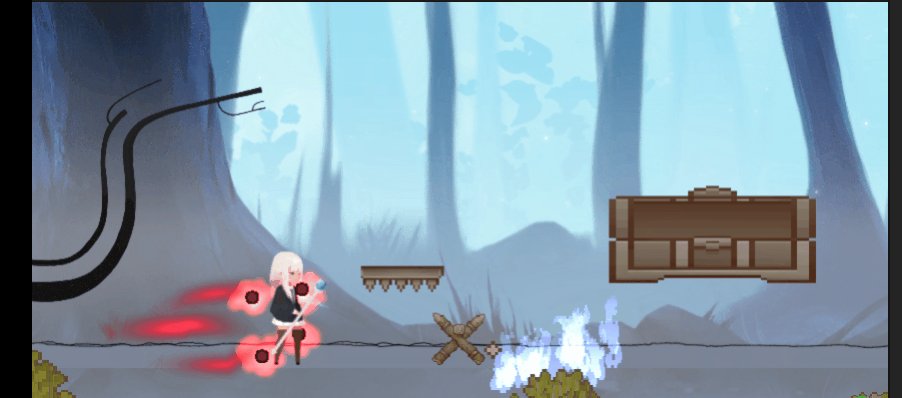
图一
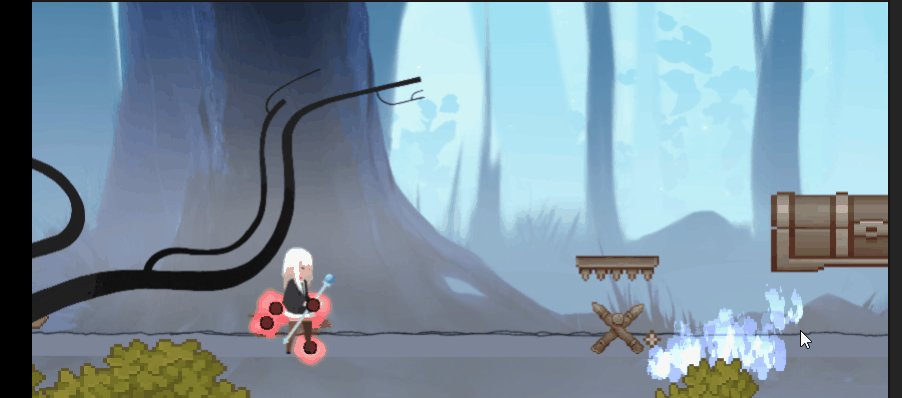
图二
图三
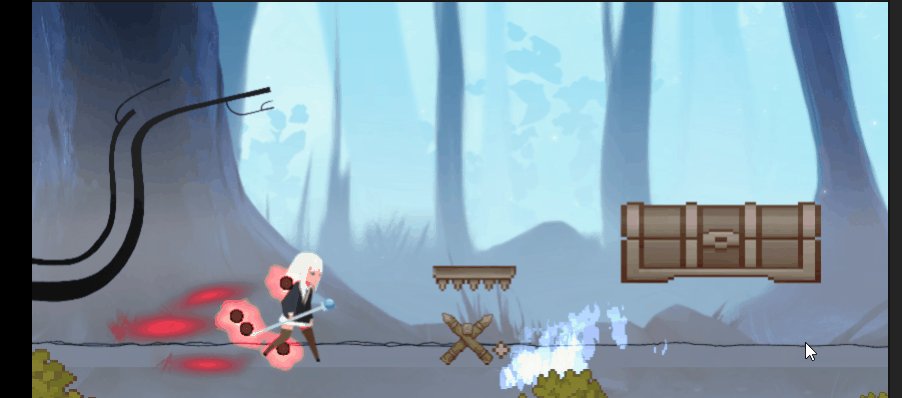
- step4:给障碍添加移动脚本

👺代码
using System.Collections;
using System.Collections.Generic;
using Unity.VisualScripting;
using UnityEngine;
//-----------------------
//--作用:障碍物的移动
//-----------------------
public class DamageMove : MonoBehaviour
{
private Vector3 SelfTrans;
private Vector3 NotChange;
private bool Swtich = false ;
void Start()
{
NotChange = transform.position;
SelfTrans = new Vector3(transform.position.x - 5f, transform.position.y,transform.position .z);
}
void FixedUpdate()
{
if (transform.position != SelfTrans && Swtich == false)
{
transform.position = Vector2.MoveTowards (transform.position, SelfTrans, 0.05f);
}
if (transform.position != NotChange && Swtich == true)
{
transform.position = Vector2.MoveTowards(transform.position, NotChange, 0.05f);
}
if (transform.position == SelfTrans)
{
Swtich = true;
}
else if (transform.position == NotChange)
{
Swtich = false ;
}
}
}
🎶🎶我们继续后面的制作。
⭐相关文章⭐
⭐【2023unity游戏制作-mango的冒险】-4.场景二的镜头和法球特效跟随
⭐【2023unity游戏制作-mango的冒险】-3.基础动作和动画API实现
⭐【2023unity游戏制作-mango的冒险】-2.始画面API制作
⭐【2023unity游戏制作-mango的冒险】-1.场景搭建
⭐本站最全-unity常用API大全(万字详解),不信你不收藏
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!
相关文章
- (NO.00003)iOS游戏简单的机器人投射游戏成形记(十七)
- (NO.00001)iOS游戏SpeedBoy Lite成形记(二十三)
- MMORPG 游戏服务器端设计
- 游戏中的红点提示设计
- Java实现蓝桥杯历届试题填字母游戏
- 亲历H5移动端游戏微信支付接入及那些坑(四)——参考文档
- 【IOS-COCOS2D游戏开发之二】COCOS2D 游戏开发资源贴(教程以及源码)
- 【IOS-COCOS2D游戏开发之三】CCSCENE切换的所有特效(28种)以及设置屏幕横竖屏!
- 【IOS-COCOS2D游戏开发之八】开启高清(960*640)模式问题与解答、图片适配以及设置IPHONE横竖屏
- 海量游戏日志收集与分析
- 【C语言项目设计】趣味算术游戏设计
- 聊聊游戏业务怎么用高斯Redis
- 《JAVA程序设计》实训第一天——《猜猜看》游戏
- Cocos2d-x 3.2 大富翁游戏项目开发-第七部分 获取角色路径_3
- 用cocos2d 2.1制作一个过河小游戏(4): 游戏主逻辑BaseLayer设计
- coco游戏android.mk
- 3D游戏引擎设计与实现(6)
- 3D游戏引擎设计与实现(18)
- Python: 渐进猜数字游戏 <8> 代码优化 与 结项
- DDos游戏行业受攻击最多
- 什么是即时战略游戏