[微信小程序]实现一个自定义遮罩层
2023-09-11 14:19:38 时间
正文:
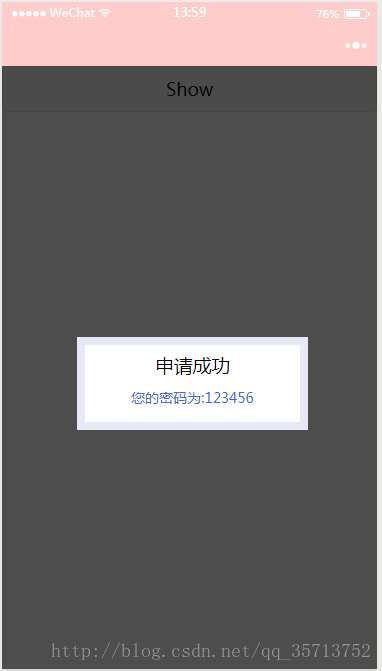
先上效果图: 点击按钮Show显示遮罩层,再次点击屏幕任何地方隐藏遮罩层;

<button bindtap="showview">Show</button> <view class="bg" bindtap='hideview' style='display:{{display}}'></view> <view class="show" bindtap='hideview' style='display:{{display}}'>申请成功 <view class='txt'>您的密码为:123456</view> </view>
.bg { display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index: 1001; -moz-opacity: 0.7; opacity: 0.70; filter: alpha(opacity=70); } .show { display: none; text-align: center; position: absolute; top: 45%; left: 20%; width: 53%; height: 10%; padding: 8px; border: 8px solid #e8e9f7; background-color: white; z-index: 1002; overflow: auto; } .txt{ margin-top: 20rpx; font-size: 28rpx; color: royalblue }
Page({ data: { display:'' }, showview: function() { this.setData({ display: "block" }) }, hideview: function() { this.setData({ display: "none" }) } })
转: https://blog.csdn.net/qq_35713752/article/details/78675450
相关文章
- 微信小程序 - 如何通过button按钮实现分享(转发)功能
- 微信小程序 - 实现获取手机验证码倒计时 60 秒(手机号+验证码登录功能)
- 微信小程序 - 返回顶部解决方案(滚动回到顶部)
- 前端微信小程序资讯类仿今日头条微信小程序
- 微信小程序登录JAVA后台
- 【微信小程序/实现】怎么设置背景图
- 微信小程序如何实现下拉刷新
- 微信小程序原生开发功能合集六:富文本组件的封装
- 微信小程序原生开发功能合集二:下拉选择组件封装
- 微信小程序中如何实现双向绑定
- 微信小程序入门(三)
- 微信小程序 自定义单选复选按钮组的实现(用于实现购物车产品列表功能)
- Java实现微信小程序文本安全内容检测
- 微信小程序 下拉刷新、上拉加载demo
- 一步步教会你微信小程序的登录授权(转)
- 微信小程序云开发 | 赠、删、改城市名称信息的应用实现
- SpringBoot + uniApp实现的掌上生鲜超市购物微信小程序系统 附带详细运行指导视频
- 微信小程序项目实战(App)实战篇-Array老师-专题视频课程

