vue使用vue-resource,进行网络请求
2023-09-11 14:19:38 时间
首先使用vue-resource,需要安装 : https://blog.csdn.net/qq_36947128/article/details/72832977
下面我写的一个例子:
网络请求应该作为全局的,所以在项目的man.js中导入并使用它:
import VueResource from 'vue-resource'
Vue.use(VueResource);
然后就是在自己写的组件中使用了,怎么写组件请看我前面的文章: https://www.cnblogs.com/fps2tao/p/9377652.html
我这里在我的listBox.vue中使用:
测试的接口地址: http://jsonplaceholder.typicode.com/users
<template>
<div class="listBox">listBox222
<li v-for="user in users">{{user.name}}</li>
</div>
</template>
<script>
export default {
name: "listBox",
data:function(){
return {'users':'test-ttt'}
},
created:function(){
this.$http.get("http://jsonplaceholder.typicode.com/users").then(
(data)=>{
this.users = data.body;//可以打印,数据在body里面
})
}
}
</script>
<style scoped>
</style>
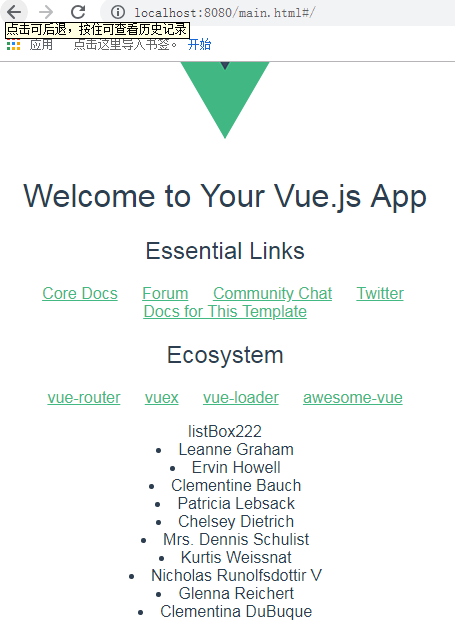
结果:

相关文章
- vue - Vue介绍
- Laravel + Vue + element-ui 【前端项目一】vue 实现查看更多 5
- vue-cli webpack 中全局引入 jquery
- 【面试Vue全家桶】vue前端交互模式-es7的语法结构?async/await
- 《WEB安全渗透测试》(19)Vue.js中的XSS攻击
- Vue路由传递获取参数
- Vue 国际化之 vue-i18n 的使用
- 基于Java+vue实现(Web)酒店管理系统【100010132】
- Vue--安装与HelloWord--MVVM模式小实例
- vue初识
- VUE-001-在表格单元格(el-table-column)中添加超链接访问
- VUE图片懒加载-vue lazyload插件的简单使用
- vue学习笔记三:Jquery VS Vue之差异比较概览
- vue文档摘录五:实例 property
- vue使用axios,进行网络请求
- vue实现悬浮球组件
- 在vue中引入layer弹框的简易方法
- springboot+vue在线答疑系统(源码+说明文档)
- 前端技术:vue(Vue项目中-axios设置默认请求地址和请求头)
- Vue 之 mockjs 结合 axios 在 vue 中的随机数据生成的简单使用
- Vue 之 Toast 消息提示插件的简单封装
- Vue 之 编译之 处理 warning Delete `␍` prettier/prettier
- Django+Vue项目学习第九篇:vue项目部署到服务器
- spring boot + vue + element-ui全栈开发入门——前端编辑数据对话框
- 用JS简单实现Vue的双向绑定
- vue星级评分组件
- 解决VsCode启动Vue项目报错:‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
- vue使用axios发送post请求携带json body参数,后端使用@RequestBody进行接收
- SpringBoot+Vue.js实现大文件分片上传、断点续传与极速秒传

