vue中引入css的几种方式
2023-09-11 14:19:17 时间
1、在main.js中引入
import 'common/stylus/index.styl'
或者
import '@/common/stylus/index.styl'
2、在.vue文件中
@import '../../common/stylus/mixin.styl';
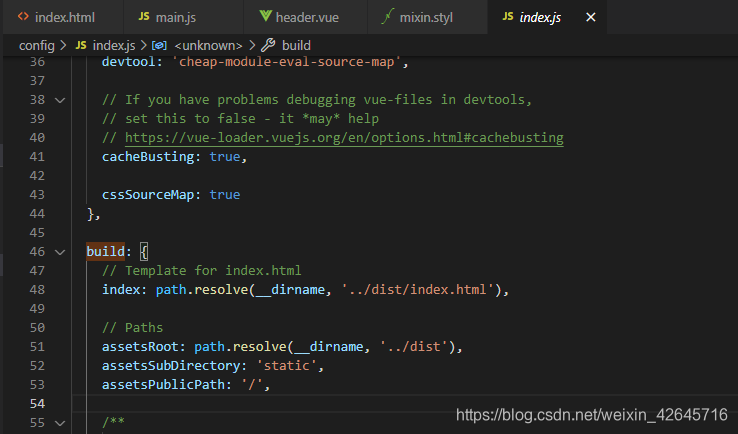
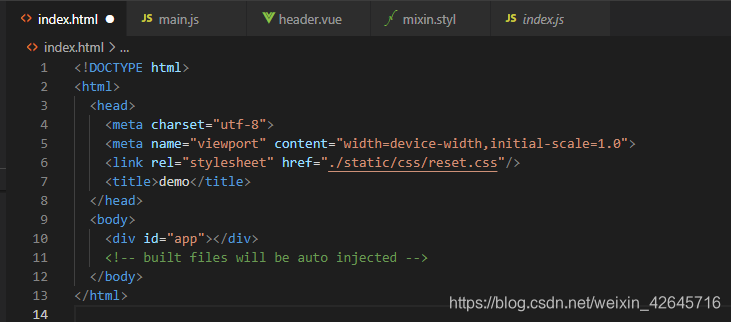
3、在index.html中引入
注:
1.在config目录下的 index.js 里面说明了index.html需要引用的静态资源路径
2.必须放在static目录下面才能引用到

引用
<link rel="stylesheet" href="./static/css/reset.css"/>

相关文章
- Vue笔记:Vuex
- Vue笔记:Vue基础
- Vue - slot-scope="scope" 的意义
- vue-router+vuex实现加载动态路由和菜单
- [Vue @Component] Load Vue Async Components
- [Vue @Component] Simplify Vue Components with vue-class-component
- [Vue + TS] Create your own Decorators in Vue with TypeScript
- vue.js 3.2.22:用useIntersectionObserver实现滑动到div可见时才运行css动画(@vueuse/core@7.0.3)
- vue.js3.2.20: 在打包时取消生成.map文件
- [CSS] Use CSS Variables Almost like Boolean Values with Calc (maintainable css)
- [Vue @Component] Simplify Vue Components with vue-class-component
- django-vue-admin脚手架快速开发CRUD教程
- 【视频】vue $watch监控数据的变化
- vue 常用哪些命令
- standalone vue initialization process - Vue应用的初始化过程
- vue-router路由的安装、配置、具体用法和Vue-router学习笔记
- vue-ant design示例大全——icon与分隔符本地css/js资源
- 关于购物车添加按钮的动画(vue.js)
- vue - 通过JS屏蔽自带右键菜单
- nginx 、vue - nginx同一个端口配置多个vue工程 和 vue 配套打包具体配置 教程
- Vue深度作用选择器
- Vue风格
- Vue中vue-i18n结合element-ui实现国际化
- Vue、Vuejs从入门到精通 | vue-router详解
- 【CSS】css转换、css过渡、css动画_09
- 基于Java+SpringBoot+Vue前后端分离农产品物流系统设计与实现(有视频讲解)
- 基于Java+SpringBoot+Vue前后端分离人事管理系统设计与实现
- 2023前端面试重点知识点总结【详细】css+js+vue+react+小程序+性能优化等等

