css文本阴影和超链接伪类
CSS 文本 阴影 超链接 伪类
2023-09-11 14:19:16 时间

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*默认颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮颜色*/
a:hover{
color: orange;
}
/*鼠标按下颜色*/
a:active{
color: cyan;
}
/*阴影,x轴 y轴 阴影半径*/
#price{
text-shadow: #994343 10px 10px 2px;
}
</style>
</head>
<body>
<a href="">
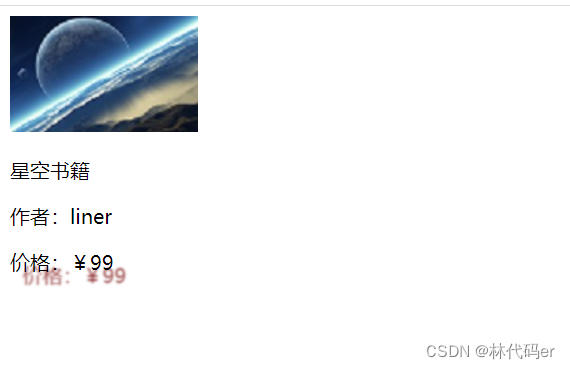
<img src="images/1.jpg">
</a>
<p>
<a href="#">星空书籍</a>
</p>
<p>
<a href="#">作者:liner</a>
</p>
<p id="price">
价格:¥99
</p>
</body>
</html>
/*默认颜色*/
a{
text-decoration: none;
color: #000000;
}/*鼠标悬浮颜色*/
a:hover{
color: orange;
}
/*鼠标按下颜色*/
a:active{
color: cyan;
}/*阴影,x轴 y轴 阴影半径*/
#price{
text-shadow: #994343 10px 10px 2px;
}
相关文章
- css流程图、步骤图,流程线与环节分别实现,支持单环节、多环节情况。scss生成CSS
- 纯CSS实现柱形图
- gulp最佳实践(包含js,css,html预编译,合并,压缩,浏览器自动刷新)
- CSS - 工具类 tool.css
- CSS - 美化字体 => CSS的-font-smoothin属性优化
- CSS包含块containing block详解
- 第三百四十节,Python分布式爬虫打造搜索引擎Scrapy精讲—css选择器
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
- 前端学习 -- Html&Css -- 表单
- 前端学习 -- Css -- 兄弟元素选择器
- [CSS] Conditionally Assign Style to a Parent Element with Focus-Within Pseudo-class
- CSS学习(1)(网页编程)
- CSS ID选择器与CLASS选择器
- 为什么CSS这么难学?css核心知识点攻坚指南
- CSS 选择器
- atitit。html css框架Bootstrap Foundation的比较与不同 attilax大总结
- 从零开始学_JavaScript_系列(16)——CSS<3>(文本、对齐、圆角、盒模型、背景)
- 〖大前端 - 基础入门三大核心之CSS篇⑧〗- CSS3文本的常用文本样式属性之字体属性详解
- 【CSS】更改用户界面样式 ③ ( 取消文本域拖拽 | 代码示例 )
- 【CSS】通过定位修改 display 显示模式 ( Display 显示模式转换 | inline-block 改块元素为行内块元素示例 | 为块元素设置浮动 | 为块元素设置定位 )
- 【CSS】使用 z-index 属性值控制定位盒子的堆叠顺序 ( 多个盒子堆叠次序问题 | z-index 属性值简介 | 控制盒子堆叠次序 )
- absolute布局和css布局释疑
- CSS文本简单设置
- CSS预处理器—Sass、LESS和Stylus
- css:多个div在同一行显示
- css案例10——单行文本省略、多行省略
- 【CSS笔记】CSS三种样式表、CSS样式表优先级、CSS选择器
- SpringBoot访问静态资源文件(css、js、images)

