React值组件的三大特性
2023-09-11 14:19:18 时间
state
- 在React中
state的值是一个对象,他保存着当前组件所有的状态,只要state更新,页面就会更新
初始化
一般我们会在构造函数中对于
state进行初始化
constructor(props){
super(props)
this.state = {
stateProp1:value1,
stateProp1:value1,
...
}
}
- 如果我们接触的ES6的类的话就知道这是往实例上添加属性,实例可以访问到这些属性
- 直接声明的变量,实例人就可以访问,所以我们可以用下面的来进行声明
state = {
stateProp1:value1,
stateProp1:value1,
...
}
读取
this.state.statePropName
更新状态
一般我们使用
this.setState()来进行状态的更改
this.setState({
stateProps1:value1,
stateProps2:value2
})
Props
props属性一般只是用来接收外部传递的数据的,也就是存储组件标签上面的属性 菜鸟教程
- 每个组件都会有
props属性,一般用来传递组件数据 props属性是只读的,即React是单向数据流点击,因为传递的属性的所有权不是当前组件
数据传递
- 使用
this.props.propName来读取数据 - 因为
props存储的是标签数据,所以我们需要将数据保存在便签上进行传递 - 传递方式
propName="字符"propName={js数据类型}
代码
import React, { Component } from "react";
export default class Parent extends Component {
render() {
return (
<>
<h2>Parent</h2>
<A name="wukong" age={20} sex="male" />
</>
);
}
}
class A extends Component {
render() {
const { name, age, sex } = this.props;
return (
<>
<h3>A Child</h3>
<div>{name}</div>
<div>{age}</div>
<div>{sex}</div>
</>
);
}
}
效果

Props 验证
- 这个主要用于接收外部数据的组件,对于外部传递的数据进行验证,防止传入不同类型的数据造成bug
- 自从React 15.5 版本以后,propType 被放到了一个单独的库中,所以我们需要先安装
npm install prop-types -save
在外部进行验证
import React, { Component } from "react";
import PropTypes from "prop-types"
export default class Parent extends Component {
render() {
return (
<>
<h2>Parent</h2>
<A name="wukong" age="20"/>
</>
);
}
}
class A extends Component {
render() {
const { name, age, sex } = this.props;
return (
<>
<h3>A Child</h3>
<div>{name}</div>
<div>{age}</div>
<div>{sex}</div>
</>
);
}
}
// 在类的外部对于类型进行限制
A.propTypes = {
name:PropTypes.string.isRequired,
age:PropTypes.number,
sex:PropTypes.string
}
// 在类的外部进行默认值
A.defaultProps = {
sex:"female"
}
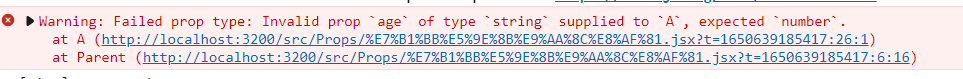
- 我们会注意到在限制中我们对于
age的类型限制为number,然后在标签上传递类字符串 - 这个时候就会发现在浏览器会有报错

在内部进行验证
类的验证与类进行分离似乎不太好,那么我们可以再类的内部进行验证
import React, { Component } from "react";
import PropTypes from "prop-types";
export default class Parent extends Component {
render() {
return (
<>
<h2>Parent</h2>
<A name="wukong" age="20" />
</>
);
}
}
class A extends Component {
static propTypes = {
name: PropTypes.string.isRequired,
age: PropTypes.number,
sex: PropTypes.string,
};
static defaultProps = {
sex: "female",
};
render() {
const { name, age, sex } = this.props;
return (
<>
<h3>A Child</h3>
<div>{name}</div>
<div>{age}</div>
<div>{sex}</div>
</>
);
}
}
传递对象
利用ES6的语法,我们可以通过解构语法来传递整个对象的数据
import React, { Component } from "react";
export default class Parent extends Component {
render() {
const person = {
name:"wukong",
age:18,
sex:"male"
}
return (
<>
<h2>Parent</h2>
<A {...person}/>
</>
);
}
}
class A extends Component {
constructor(props){
super(props)
console.log(props);
}
render() {
const { name, age, sex } = this.props;
return (
<>
<h3>A Child</h3>
<div>{name}</div>
<div>{age}</div>
<div>{sex}</div>
</>
);
}
}
Refs
一般我们用到操作dom的时候,会用到
Refs
使用步骤
- 使用
createRef()创建容器 - 通过在标签上使用
ref={this.name}来将标签放到容器中 - 使用
this.name.current来拿到容器
代码
import React, { Component, createRef } from "react";
export default class UseRefs extends Component {
// 创建容器
inputEle = createRef();
handleClick = () => {
// 使用容器
const inputElement = this.inputEle.current;
console.log(inputElement);
};
render() {
return (
<>
{/* 拿到容器 */}
<input type="text" ref={this.inputEle} />
<button onClick={this.handleClick}>点击</button>
</>
);
}
}
效果

老版本的使用
在新版本中不推荐使用
- 直接在标签上使用rel但是这里的我们需要使用一个回调函数将标签复制到一个状态上
- 通过变量的状态来拿到标签
也可以直接在标签中使用
ref="a"然后使用this.refs.a来获取标签
import React, { Component, createRef } from "react";
export default class UseRefs extends Component {
inputEle = null
handleClick = () => {
const inputElement = this.inputEle;
console.log(inputElement);
};
render() {
return (
<>
<input type="text" ref={ele => this.inputEle = ele} />
<button onClick={this.handleClick}>点击</button>
</>
);
}
}
相关文章
- struts+hibernate+oracle+easyui实现lazyout组件的简单案例——EmpDao层代码
- [React Intl] Format Date and Time Using react-intl FormattedDate and FormattedTime
- [React Intl] Install and Configure the Entry Point of react-intl
- [React] Create a Virtualized List with Auto Sizing Cells using react-virtualized and CellMeasurer
- vue2.0 组件化及组件传值
- react 组件生命周期
- [React] Use react styled system with styled components
- [React Intl] Use a react-intl Higher Order Component to format messages
- react-native新导航组件react-navigation详解
- Centos7 k8s v1.5.2二进制部署安装-k8s组件
- js生成二维码的jquery组件–qrcode
- SAP UI5 web Component的React组件,如何实现事件响应
- Atitit easyui翻页组件与vue的集成解决方案attilax总结
- uni-app——picker组件的用法、时间、日期选择器等
- 快来一起玩转LiteOS组件:Curl
- React组件方法中为什么要绑定this
- (七十八)c#Winform自定义控件-倒影组件-HZHControls
- Kubernetes集群Coredns组件的妙处(四十五)
- Taro React组件使用(6) —— RuiSendCode 短信验证码【倒计时】

