react 组件生命周期
2023-09-14 09:00:16 时间
推荐阅读:https://zh-hans.reactjs.org/docs/react-component.html#mounting
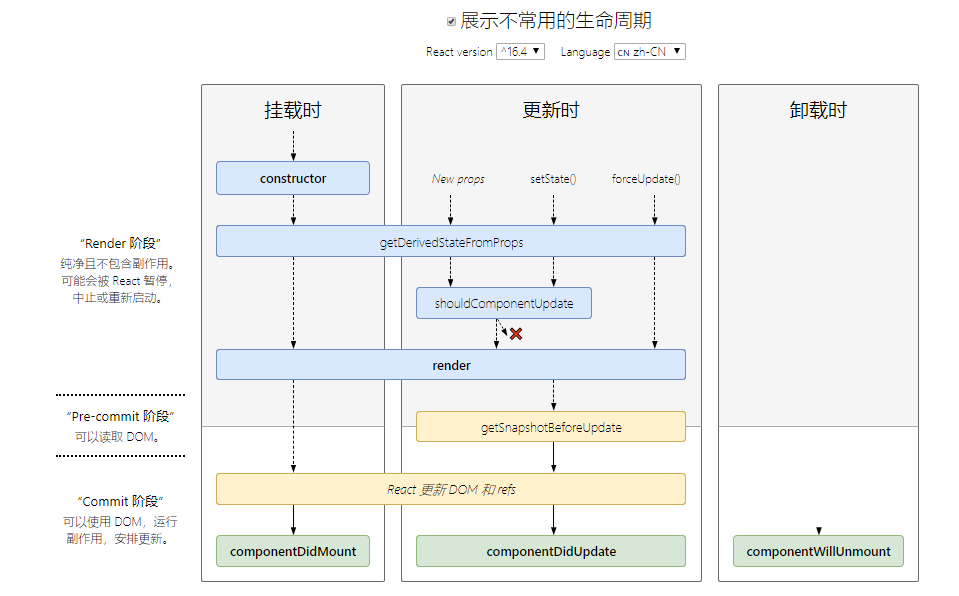
生命周期图谱
http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/

1. 挂载时
- constructor 构造器
- static getDerivedStateFromProp(props, state) return object 或者 null,用于改写state
- render return jsx 或者 React.createElement(....) 渲染组件的UI
- componentDidMount 组件挂载完成,一般在此时发起请求,获取数据
2. 更新时
- static getDerivedStateFromProp(props, state)
- shouldComponentUpdate(nextProps, nextState) return boolean,如果是false,则不更新,true则更新
- render
- getSnapshotBeforeUpdate(prevProps, prevState) 在更新dom之前获取一些dom的状态,例如scrollTop
- componentDidUpdate(prevProps) 组件更新完成,一般用于需要对比前后prop的时候
3. 卸载时
- componentWillUnmount 组件即将销毁,一般用于清除timer、中止网络请求等等
demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test react component lifecycle</title> </head> <body> <div id="app" data-name="啊咩"></div> <script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script type="text/babel"> const e = React.createElement; class MyComponent extends React.Component { rootNode = null; constructor(props) { super(props); this.state = {name: props.name} debugger console.log('constructor'); } static getDerivedStateFromProps(props, state){ debugger console.log('state from props'); return {...state, extraInfo: new Date().toLocaleString()} } shouldComponentUpdate(nextProps, nextState) { debugger console.log('should component update'); return nextState.name > 0.2 } render() { debugger // this.state ---> {extraInfo: "2020/10/27 上午9:25:18", name: "啊咩"} console.log('render'); return (<div> <button ref = { node => (this.rootNode = node)} onClick={() => {this.setState({name: Math.random()})}}> {this.state.name} </button> </div>) } componentDidMount() { debugger console.log('did mount'); } getSnapshotBeforeUpdate(prevProps, prevState) { debugger console.log('get snapshot before update'); return 123 } componentDidUpdate(prevProps, prevState, snapshotReturn) { // snapshotReturn ---> 123 debugger console.log('did update'); } componentWillUnmount() { debugger console.log('will unmount'); } } const dom = document.getElementById('app') ReactDOM.render( e(MyComponent, {name: dom.dataset.name, num: 2333}), dom ) </script> </body> </html>
相关文章
- 蓝鲸bk-sops源码学习二:流程组件注册实现原理「建议收藏」
- Vue项目element组件遇到的坑(记录篇持续更新)
- React v18.x 在 react-router v6 使用 lazy 动态加载组件实现
- React组件生命周期
- 【说站】python中TKinter组件的使用
- react的jsx和React.createElement是什么关系?面试常问
- 逐步拆解React组件—Lazyload懒加载
- 学用Hooks写React组件——基础版移动端无缝轮播图组件
- React 中非受控和受控的组件
- 微服务组件---- Spring Cloud Alibaba 链路追踪 skywalking 详解
- React 组件通讯
- vue 组件插槽_vue插槽的使用
- react antd select组件添加全选功能
- React组件设计模式之-纯组件,函数组件,高阶组件
- 从react源码角度看React-Hydrate原理
- vue父子组件的生命周期顺序
- React组件之间的通信方式总结(上)
- React--11: refs与事件处理非受控组件和受控组件
- React入门四:React组件的使用
- React入门六: 组件基础练习
- [Spring Cloud]Stream组件介绍
- 细说React组件性能优化_2023-03-15
- React Native UI界面还原,组件布局与动画效果
- 基于Redis+Lua脚本实现分布式限流组件封装的方法
- 开发Linux:探索系统组件(linux系统组件)
- React 许可证虽严苛,但不必过度 react
- filesystemobject组件的用法示例

