在Vue项目中引用vant
2023-09-11 14:19:18 时间
1 图形界面安装
- 使用命令
vue ui,打开图形界面 - 观察图形界面中的项目是否是当前的项目,如果不是点击导入,导入自己的项目
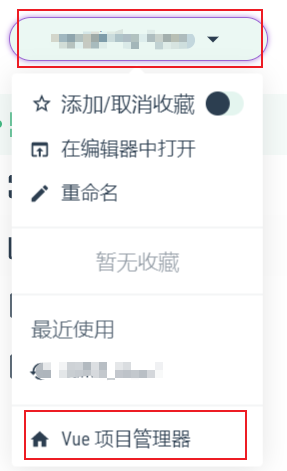
- 点击左上角项目名称,点击项目管理器

2. 点击导入,并输入项目所在地址

3. 点击依赖,点击安装依赖

5. 输入库的名称,选择开发依赖还是运行以来,点击库进行安装


2 命令行进行安装
npm i vant -S
# 或者
yarn add vant
3 按需导入
- 安装插件
npm i babel-plugin-import -D
babel-plugin-import在编译过程中将 import 的写法自动转换为按需引入的方式,详情点击
- 打开
babel.config.js,输入以下代码
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};
- 使用
import { Button } from 'vant';
相关文章
- (转)windows环境vue+webpack项目搭建
- vue父组件传字符串到子组件不需要写 v-bind 绑定或语法糖 :
- vue.js3: 用jszip打包压缩图片文件(vue@3.2.37 / jszip@3.10.0 / file-saver@2.0.5)
- vue.js3: 用axios访问接口(vue@3.2.37 / axios@0.27.2)
- 部署vue.js3.x项目到线上(vue.js 3.2.6/nginx 1.18.0)
- 从vue-cli2.x升级到@vue/cli 4.x(node v14.15.0 / vue.js 3.0)
- [Vue @Component] Pass Vue Render Functions as Props for Powerful Patterns
- [Vue @Component] Simplify Vue Components with vue-class-component
- vue指令:v-on(@click)绑定点击事件,也就是方法
- vue商城项目开发:浏览器自动访问、路由样式修改及定义和导入组件
- vue-tour快速入门:VUE项目中如何使用vue-tour新手引导指引插件?怎样使用?包含具体实例
- vue项目中sass全局引用变量 sass-resources-loader webpack配置
- 怎样使用vue cli脚手架工具快速搭建vuejs项目和配置文件的具体步骤
- 如何去除vue项目中的 # --- History模式
- vue-router路由实现页面的跳转
- 解析Vue项目每一个文件夹及文件的作用
- NodeJS+Vue+Element-Ui/Plus+Axios+Vue-router+vuex 详细下载、安装、创建项目、引入
- vue项目配置打包测试环境/生产环境

